Canvas是HTML5中新增的元素,专门用来绘制图形,相当于在页面中放了一张“画布”,可以在里面绘制图形,但是不是指用鼠标画图,而是需要用Javascript编写需要绘制的图形的脚本。
我们利用canvas可以绘制出下图:

在绘制上图之前,我们先来看下相关知识点:
一、 开始创建路径
使用beginPath方法开始创建路径。beginPath() 方法表示开始一条路径,或重置当前的路径。简单来说,其实就是告诉画布,我要开始画草稿了,请把之前的草稿都清除掉。
这个方法不设置参数,通过调用这个方法开始创建路径,在案例中我们需要循环绘制圆形,在循环的几次创建路径的过程中,每次开始创建是都要调用beginPath()。
语法是:
context. beginPath ();
二、 创建圆形路径
创建圆形路径的时候,需要使用图形上下文对象的arc()方法,这个方法的定义是:
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
这个方法的语法是:
这个方法使用6个参数,
x为圆的中心的 x 坐标;
y为圆的中心的 y 坐标;
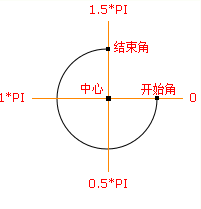
r为圆的半径;sAngle为起始角,以弧度计(弧的圆形的三点钟位置是 0 度);
eAngle为结束角,以弧度计;
counterclockwise为规定应该逆时针还是顺时针绘图(False = 顺时针,true = 逆时针)。

arc()方法不仅可以绘制圆形,还可以绘制圆弧形,因此,必须指定起始角和结束角
三、 关闭路径
路径创建完毕后,使用图形上下文对象的closePath()方法关闭路径。
closePath() 方法创建从当前点到开始点的路径。
语法:
context.closePath();
关闭路径后,路径的创建工作就完成了。但是需要注意的是,这个时候只是路径创建完毕而已,还没有真正绘制任何图形。我们接着来学习如何设置绘制样式和填充当前路径。





 本文介绍了HTML5的Canvas元素,用于在网页上绘制图形。文章详细讲解了如何使用beginPath()、arc()和closePath()方法来创建并绘制圆形,并强调了这些方法在循环绘制中的应用。此外,还提到了arc()方法可以用于绘制圆弧,以及路径创建和关闭的流程。
本文介绍了HTML5的Canvas元素,用于在网页上绘制图形。文章详细讲解了如何使用beginPath()、arc()和closePath()方法来创建并绘制圆形,并强调了这些方法在循环绘制中的应用。此外,还提到了arc()方法可以用于绘制圆弧,以及路径创建和关闭的流程。
















 1429
1429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








