学习用Photoshop来设计简单的网页
从设计《动力文章系统2003》的两张网页开始:
一张是网站首页,一张是文章内容页
通过对这两张网页的完整设计初步掌握PS设计网页的基本操作。
在设计前,我先看了动易官方网站推荐的
《路人网站制作》系列教程的《网站前期策划》和《首页模板设计》视频教程,
从lr_01——lr_05共5段视频。
制作步骤简述:
定网页大小
辅助线初步定位
划分区块:头、中、尾、中左上、正中、中右上等方位
或按数字顺序排下来也行
以区块作为切割的大单位,
区块内的素材元素集中放在一个图层文件夹中,以方位或数字顺序命名图层文件夹。
当整张网页设计完成后,即所切出的内容必须是能够被一个表格装载的。
图片素材的准备:
1. 可自制,复杂的还需要通过手绘
(所以要想在美工方面很好的发展最好具备手绘能力)
2. 可用别人的素材来贴图,修改其比例满足使用即可
(在实际工作中为了提高效率往往采用这种方法)
矩形,线条边框的绘制必须掌握
有时还需加上滤镜,图层样式等的使用
文本工具,文章列表,版权信息,栏目等。一般采用12px的宋体字
特殊的字体要求可在字体属性框中根据网页布局设置相关参数
完成某一区块则锁上该图层
逐个区块进行设计制作,直至整张网页PSD完成。
思路清晰后,我就开始动手制作完成了以上两张网页的PSD模仿设计
现在附上我的两个练习作品:
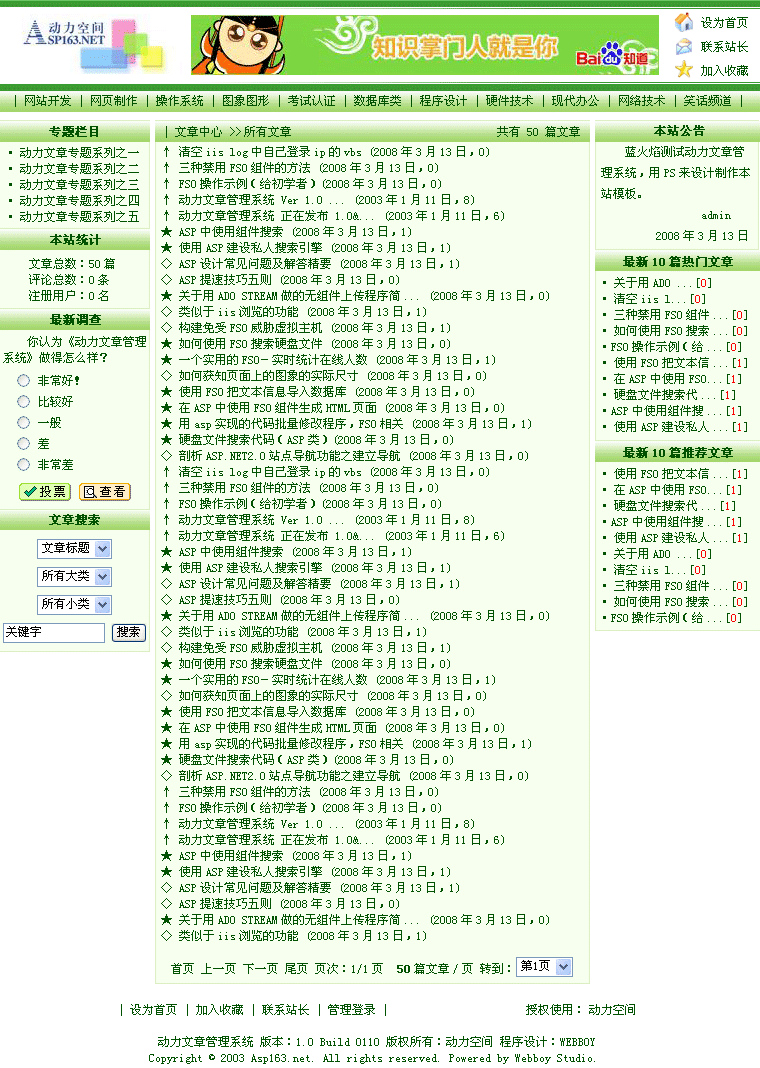
(1)动力空间--首页
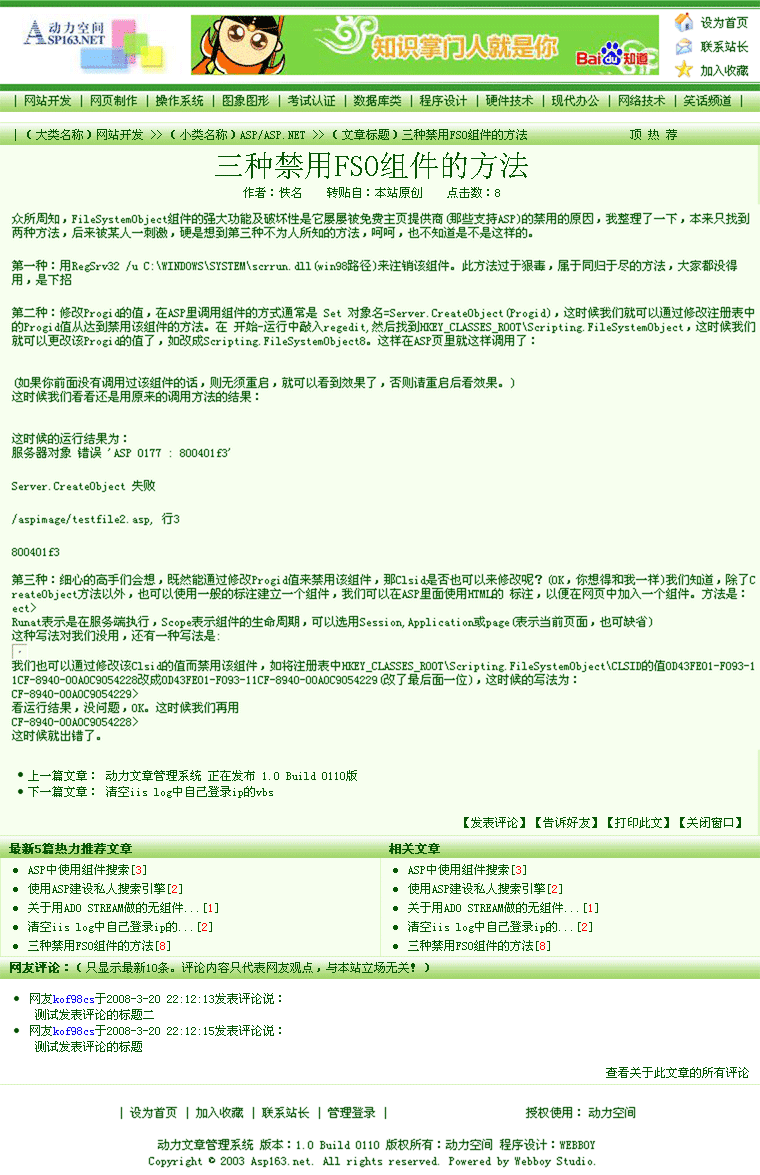
(2)动力空间--文章内容页

通过这两张简单网页的制作,使我掌握了用PS来设计网页的基本操作
在动手制作的过程中也积累了网页设计的一点小经验和技巧。
























 1702
1702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








