//表单中控件验证,表单外的单独控件没有效果,表单外的控件验证有方法,不妨告知一下小编,一起学习交流
<script type="text/javascript">
$.validator.addMethod('checkNum',function(value,element){//自定义验证规则方法
var res=false;
var startNum= $('#Begin').val();
var endNum= $('#End').val();
//var endNum=$.trim(value);
if(startNum>=endNum){
result=false;
}else{
result=true;
}
return this.optional(element)||result;
});
$(function(){
$('#share').validate({
rules:{
Begin:{//要验证的标签的name值
digits:true,//这是jquery.validate-1.8.1.js默认的,要求输入数字,
//其他用法可自行查看文档
},
End:{
digits:true,
checkNum:true,//这个自定义规则的验证方法
}
},
messages:{ //验证不通过是提示的自定义提示信息
Begin:{
digits:"必须输入整数",
},
End:{
digits:"必须输入整数",
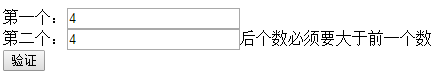
checkNum:"后个数必须要大于前一个数",
},
}
});
});
</script>
</head>
<body>
<div style="width:500px;height:500px;" >
<form id="share" method="get" action="">
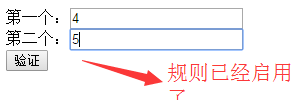
第一个:<input id="Begin" name="Begin" type="text"/><br/>
第二个:<input id="End" name="End" type="text"/><br/>
<input type="submit" value="验证">
</from>
</div>
</body>























 2196
2196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








