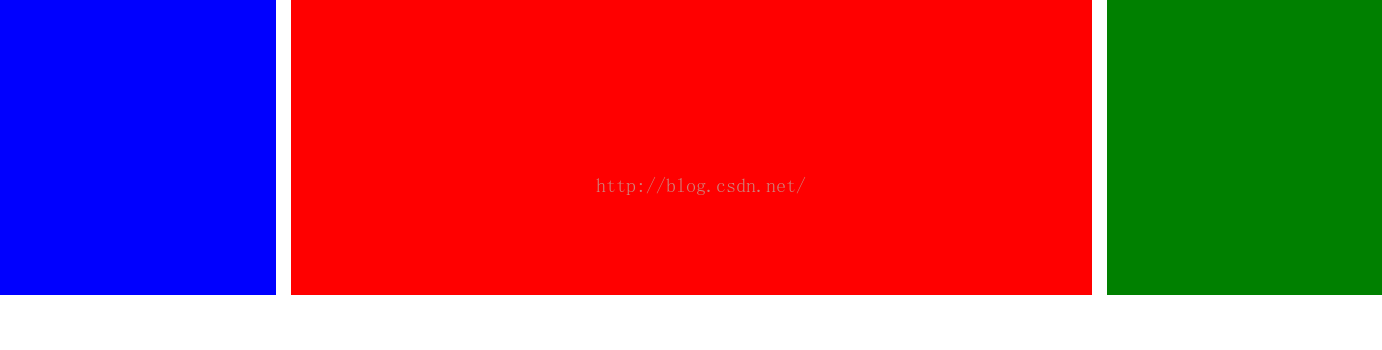
布局需求
左右两列宽度固定(像素单位),中间自适应
可以使用负的margin值实现该布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0; padding: 0;}
.main{width: 100%; float: left;}
.main .main-box{margin: 0 200px; height: 200px; background-color: red;}
.left{float: left; width: 190px; height: 200px; margin-left: -100%; background-color: blue;}
.right{float: left; width: 190px; height: 200px; margin-left: -190px; background-color: green;}
</style>
</head>
<body>
<div class="main">
<div class="main-box">
</div><!--main-box-->
</div><!--main-->
<div class="left"></div>
<div class="right"></div>
</body>
</html>
关于负margin的实现原理,可以参考如下链接
http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
当然,也可以使用calc动态计算来实现该布局





















 6145
6145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








