顶
1
踩
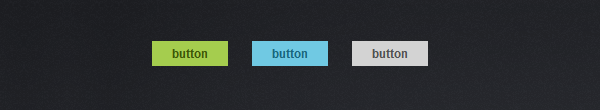
到这一步后按钮看起来是这样的:
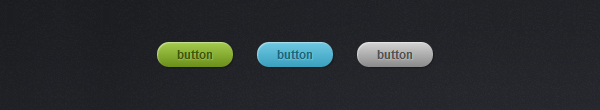
现在的按钮圆润多了,看看:
现在爽了,漂亮了,你喜欢这样的按钮吗?
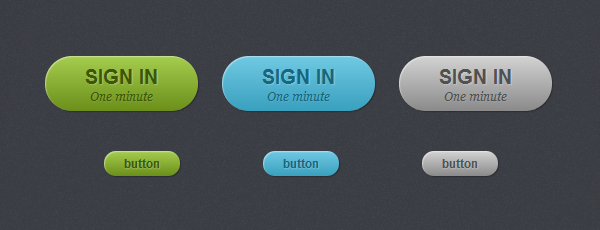
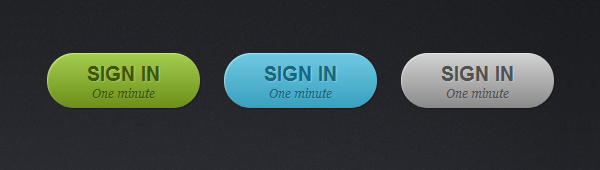
大按钮的效果:
首先来看看效果图:
HTML 代码就这么简单:
1 | <a href="#" class="button green">button</a> |
2 | <a href="#" class="button blue">button</a> |
3 | <a href="#" class="button gray">button</a> |
如果没有 CSS ,那么上面的 HTML 执行起来是这样的:
开始 CSS3 的编写:
1 | .button { |
2 | display: inline-block; |
3 | position: relative; |
4 | margin: 10px; |
5 | padding: 0 20px; |
6 | text-align: center; |
7 | text-decoration: none; |
8 | font: bold 12px/25px Arial, sans-serif; |
9 | } |
一些不同颜色的按钮样式:
01 | .green { |
02 | color: #3e5706; |
03 | background: #a5cd4e; |
04 | } |
05 | |
06 | /* Blue Color */ |
07 | |
08 | .blue { |
09 | color: #19667d; |
10 | background: #70c9e3; |
11 | } |
12 | |
13 | /* Gray Color */ |
14 | |
15 | .gray { |
16 | color: #515151; |
17 | background: #d3d3d3; |
18 | } |
接下来开始用 CSS 处理圆角:
01 | .button { |
02 | display: inline-block; |
03 | position: relative; |
04 | margin: 10px; |
05 | padding: 0 20px; |
06 | text-align: center; |
07 | text-decoration: none; |
08 | font: bold 12px/25px Arial, sans-serif; |
09 | |
10 | text-shadow: 1px 1px 1px rgba(255,255,255, .22); |
11 | |
12 | -webkit-border-radius: 30px; |
13 | -moz-border-radius: 30px; |
14 | border-radius: 30px; |
15 | |
16 | -webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44); |
17 | -moz-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44); |
18 | box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44); |
19 | |
20 | -webkit-transition: all 0.15s ease; |
21 | -moz-transition: all 0.15s ease; |
22 | -o-transition: all 0.15s ease; |
23 | -ms-transition: all 0.15s ease; |
24 | transition: all 0.15s ease; |
25 | } |
还不够啊,没有立体效果,再完善完善:
01 | /* Green Color */ |
02 | |
03 | .green { |
04 | color: #3e5706; |
05 | |
06 | background: #a5cd4e; /* Old browsers */ |
07 | background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); /* FF3.6+ */ |
08 | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); /* Chrome,Safari4+ */ |
09 | background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Chrome10+,Safari5.1+ */ |
10 | background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Opera 11.10+ */ |
11 | background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* IE10+ */ |
12 | background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* W3C */ |
13 | } |
14 | |
15 | /* Blue Color */ |
16 | |
17 | .blue { |
18 | color: #19667d; |
19 | |
20 | background: #70c9e3; /* Old browsers */ |
21 | background: -moz-linear-gradient(top, #70c9e3 0%, #39a0be 100%); /* FF3.6+ */ |
22 | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#70c9e3), color-stop(100%,#39a0be)); /* Chrome,Safari4+ */ |
23 | background: -webkit-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Chrome10+,Safari5.1+ */ |
24 | background: -o-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Opera 11.10+ */ |
25 | background: -ms-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* IE10+ */ |
26 | background: linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* W3C */ |
27 | } |
28 | |
29 | /* Gray Color */ |
30 | |
31 | .gray { |
32 | color: #515151; |
33 | |
34 | background: #d3d3d3; /* Old browsers */ |
35 | background: -moz-linear-gradient(top, #d3d3d3 0%, #8a8a8a 100%); /* FF3.6+ */ |
36 | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#d3d3d3), color-stop(100%,#8a8a8a)); /* Chrome,Safari4+ */ |
37 | background: -webkit-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* Chrome10+,Safari5.1+ */ |
38 | background: -o-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* Opera 11.10+ */ |
39 | background: -ms-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* IE10+ */ |
40 | background: linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* W3C */ |
41 | } |
为了让按钮更大一点,我们增加了个 big 样式:
1 | <a href="#" class="button big green">sign in <span>One minute</span></a> |
2 | <a href="#" class="button big blue">sign in <span>One minute</span></a> |
3 | <a href="#" class="button big gray">sign in <span>One minute</span></a> |
01 | /* Big Button Style */ |
02 | |
03 | .big { |
04 | padding: 0 40px; |
05 | padding-top: 10px; |
06 | height: 45px; |
07 | text-transform: uppercase; |
08 | font: bold 20px/22px Arial, sans-serif; |
09 | } |
10 | |
11 | .big span { |
12 | display: block; |
13 | text-transform: none; |
14 | font: italic normal 12px/18px Georgia, sans-serif; |
15 | text-shadow: 1px 1px 1px rgba(255,255,255, .12); |
16 | } |
我们还需要处理下当鼠标移到按钮上方时显示不同的效果:
01 | .button:hover { |
02 | -webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5); |
03 | -moz-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5); |
04 | box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5); |
05 | } |
06 | .button:active { |
07 | -webkit-box-shadow: inset 0px 0px 3px rgba(0,0,0, .8); |
08 | -moz-box-shadow: inset 0px 0px 3px rgba(0,0,0, .8); |
09 | box-shadow: inset 0px 0px 3px rgba(0,0,0, .8); |
10 | } |
效果如下:
好了,完美的CSS3按钮解决方案。




























 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








