请仿照new set()去重的方法写一个new map()方法,解释new map怎么使用
const array = [1, 2, 3, 3, 4, 5, 5, 6];
const map = new Map();array.forEach(item => {
map.set(item, item); // 使用 item 作为键和值,因为 Map 不允许重复的键
});const uniqueArray = [...map.values()];
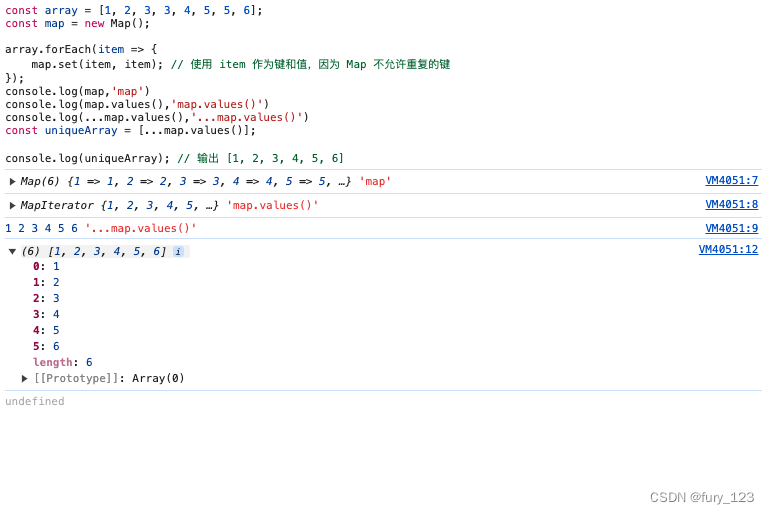
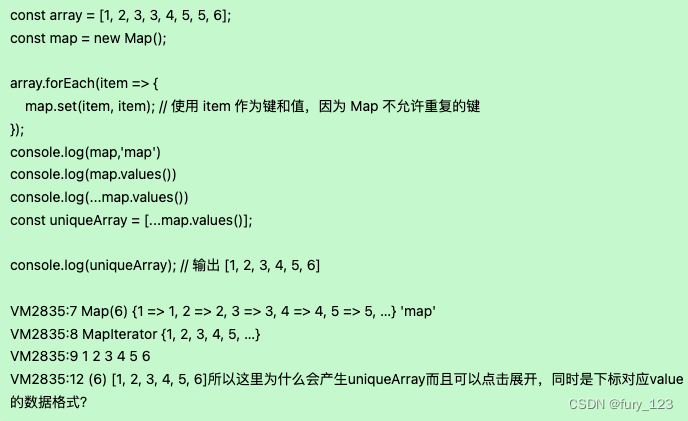
console.log(uniqueArray); // 输出 [1, 2, 3, 4, 5, 6]
上面的代码就是一个使用new map()去重的方法,因为map.set方法中左边的item是不能重复的。

经过打印,可以看见里面map去重的过程,最后我们看见打印的uniqueArray虽然是一个数组,但是可以点击展开,类似于对象,但最外层又是数组的中括号包括。
随即,我进行了测试:
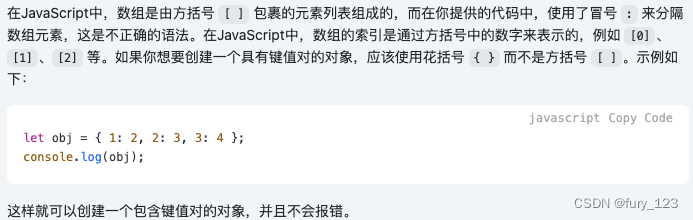
let arr = [1:2,2:3,3:4]
console.log(arr)
VM2815:1 Uncaught SyntaxError: Unexpected token ':'
发现直接报错了,key,value格式的数据时不能使用中括号的。

然后问chatGPT:

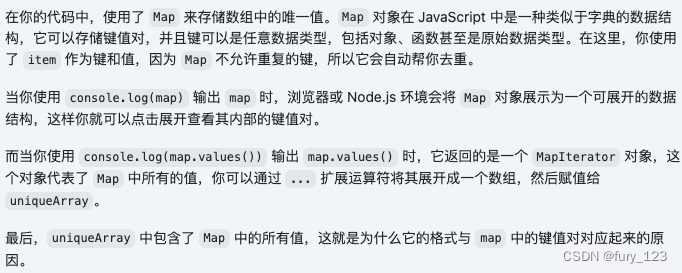
回答:

从这段回答中就可以看出,是浏览器或Node.js环境将map对象展示为一个可展开的数据结构,要想知道他到底是不是直接右键复制obj就可以知道了,复制的是一个数组而没有键值对。
这时候有想通过typeOf进行判断
![]()
结果打印的是obj我还觉得可以进行判断,但后面才知道,arr和obj都是obj,
然后通过:
console.log(Array.isArray(uniqueArray)); // 输出 true
确定,上面的uniqueArray的结果就是数组而不是对象。





















 4636
4636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








