介绍
I’m not going to tell anything new, but I just like to share one of the new feature “Bundling and Minification” in ASP.NET MVC 4.
开始前,简短说明一下Js/Css文件的打包和压缩
Before starts, let me give a short note on Bundling and Minification in JS/CSS files
打包:就是可以通过只使用一个唯一的名字就能引用并且通过一次Http 请求就能加载的"逻辑组"
Bundling: It’s a simple logical group of files that could be referenced by unique name and being loaded with one HTTP requestor.
压缩:去除文件中的诸如空格,换行符 注释等无意义的内容达到减小文件大小而提高加载速度的过程
Minification: It’s a process of removing unnecessary whitespace, line break and comments from code to reduce its size thereby improving load times.
背景
Basically a developer uses multiple JS and CSS files for modularity, readability and maintainability of code and it’s a good practice too. But in some cases it leads to degradation of the overall performance of the website. Because multiple JS and CSS files require multiple HTTP requests from a browser leads to degrade the performance & load time of your web pages.
事实上,几乎很多网站都会使用压缩技术来提高加载效率,但是,打包用的相对较少,因为每个页面需要请求不同的文件或者应用根本不打算支持其简单化
In real-time, almost every website uses Minification technique to improving their load times, but bundling is not used commonly because every page required different sets of files and the application will also not support as much to make it simpler.
MVC4中的打包绑定
In ASP.NET MVC 4 - Microsoft provides assembly Microsoft.Web.Optimization (Namespace:System.Web.Optimization) for Bundling and Minification, which is installed by default with new ASP.NET MVC4application template as NuGet package. It allows the application to minify and bundle the files on the fly.
MVC4中的Microsoft.web.optimization程序集支持这个功能
下面演示怎么实现打包绑定
Here we will see how to implement Bundling and Minification in MVC 4 application.
假如需要加载四个js(JS-File-1.js, JS-File-2.js, JS-File-3.js and JS-File-4.js),测试一下性能。
For the sake of the demo, I will use four dummy JS files (JS-File-1.js, JS-File-2.js, JS-File-3.js and JS-File-4.js) to measure the performance of the sites.
开始,创建mvc4 web 应用
To get started, Create new ASP.NET MVC 4 Web Application.

创建Democtroller,同时创建两个view
Index.aspx will refer JS-File-1.js, JS-File-2.js
Create.aspx will refer JS-File-3.js, JS-File-4.js
Then create a new controller (DemoController). In real-time every web site requires different JS and CSS for every page, so I create two new views from DemoController (Index.aspx and Create.aspx).
- Index.aspx will refer JS-File-1.js, JS-File-2.js
- Create.aspx will refer JS-File-3.js, JS-File-4.js

Before starts implementing the Bundling and Minification technique, first inspect the actual performance of the web page using firebug (Firefox developer tool).
使用打包压缩技术之前,通过firebug可以检测实际性能,如下:
Index.aspx:

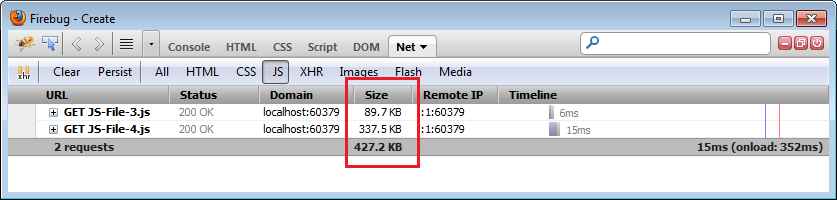
Create.aspx:

Here we can see that Index.aspx made two browser requests (JS-File-1.js, JS-File-2.js) and the response size is 409.9 KB, similarly Create.aspx made two browser requests (JS-File-3.js, JS-File-4.js) and the response size is 427.2 KB.
To enable default bundling, open global.asax.cs and in Application_Start events write following lines.
在global.asax中application_start 事件添加如下代码
BundleTable.Bundles.EnableDefaultBundles();
创建默认绑定
To enable the default bundle, remove the JS/CSS reference in the view and add the below lines of code to refer the bundle path.
<script src="<%: Url.Content("~/Scripts/Demo JS Files/JS") %>" type="text/javascript"></script>
默认打包的问题在于,当浏览器请求时会引用或者下载如上JS文件夹中的所有文件
But the problem here with the default bundling is that it will refer/download all the files in that folder at the time of browser requests.Index.aspx

Create.aspx

上面图说明了index.aspx文件请求了1.js 2.js 文件。create.aspx请求了3.js 4.js 文件,但是默认的压缩技术,压缩并打包了文件夹下的所有文件,为了解决这个问题,引入自定义打包
The above figure shows that Index.aspx requires JS-File-1.js, JS-File-2.js and Create.aspx requires JS-File-3.js, JS-File-4.js, but the default Minification technique, minify and bundles all the files in that folder. To overcome this kind of issue, Custom Bundle is introduced.
创建自定义打包功能
Bundle class from Microsoft.Web.Optimization is used to create Custom Bundles. To create custom bundle we need to create object of Bundle class by specifying virtual path through which we can reference custom bundle and transform type whether it is JavaScript or CSS.
In my scenario I need two sets of bundle, one for Index.aspx and another for Create.aspx, so I create two bundles in Application_Start event.
Bundle indexBundle = new Bundle("~/IndexBundle", typeof(JsMinify)); indexBundle.AddFile("~/Scripts/Demo JS Files/JS-File-1.js"); indexBundle.AddFile("~/Scripts/Demo JS Files/JS-File-2.js"); BundleTable.Bundles.Add(indexBundle); Bundle createBundle = new Bundle("~/CreateBundle", typeof(JsMinify)); createBundle.AddFile("~/Scripts/Demo JS Files/JS-File-3.js"); createBundle.AddFile("~/Scripts/Demo JS Files/JS-File-4.js"); BundleTable.Bundles.Add(createBundle);And the below code is used to refer in respective view.
<script src="<%: Url.Content("~/CreateBundle") %>" type="text/javascript"></script>
Here we go, now run the website and inspect the webpage (Index.aspx and Create.aspx) performance once again.
Index.aspx

Create.aspx

Now you see the above figure, Index.aspx makes only one browser requests and response size in only 217.3 KB. Previously it was 409.9 KB (before minification and bundling)
Similarly, Create.aspx makes only one browser requests and response size in only 168.2 KB and previously it was 427.2 KB.
Tips
In ASP.NET MVC 4 Project, the _Layout.cshtml file will include Razor Code referencing System.Web.Optimization and BundleTable.Bundles in the CSS and JavaScript References in the head of the file. So instead of adding plain virtual path in script/link tag, use System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl() method to add the virtual paths, It will cache the bundled & minified files in client browser for a longer time.
- Index.aspx will refer JS-File-1.js, JS-File-2.js
- Create.aspx will refer JS-File-3.js, JS-File-4.js
























 68
68

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








