一、connectionStrings
<connectionStrings />为数据库连接字符串,位于web.config中的configuration节点中
<connectionStrings>
<add name="ConnectionString" connectionString="Integrated Security=sspi;server=服务器地址; (user=用户名;pwd=密码;)database=数据库名称"/></connectionStrings>
SqlConnectionStringBuilder 的 IntegratedSecurity 属性,对应 connectionString 中的I ntegrated Security,“Integrated Security”可以写成“trusted_connection”。为 True 时,使用当前的 Windows 帐户凭据进行身份验证,为 False 时,需要在连接中指定用户 ID 和密码。可识别的值为 True、False、Yes、No 以及与 True 等效的 SSPI。如果没有些则必须写上 uid=sa;pwd=123 之类的设置“uid”也可使用“User ID”,“pwd”也可换为“PassWord”。SSPI:Microsoft安全支持提供器接口(SSPI)是定义得较全面的公用API,用来获得验证、信息完整性、信息隐私等集成安全服务,以及用于所有分布式应用程序协议的安全方面的服务。应用程序协议设计者能够利用该接口获得不同的安全性服务而不必修改协议本身。
二、Forms验证方式
Forms验证方式,即表单验证方式,使用Forms验证需要再web.config文件的system.web节点中加入<authentication>节来使用表单认证,再制定登陆页面中(默认为login.aspx),如果身份验证通过,使用FormsAuthentication.SetAuthCookie()为用户创建一个身份验证的票据,并将其添加到Cookie中。
<authentication mode="Forms">
<forms loginUrl="XX.aspx"/> //用于指定登陆页面url
<authentication>
asp.net还提供windows,passport等验证方式
三、用户注册控件的创建
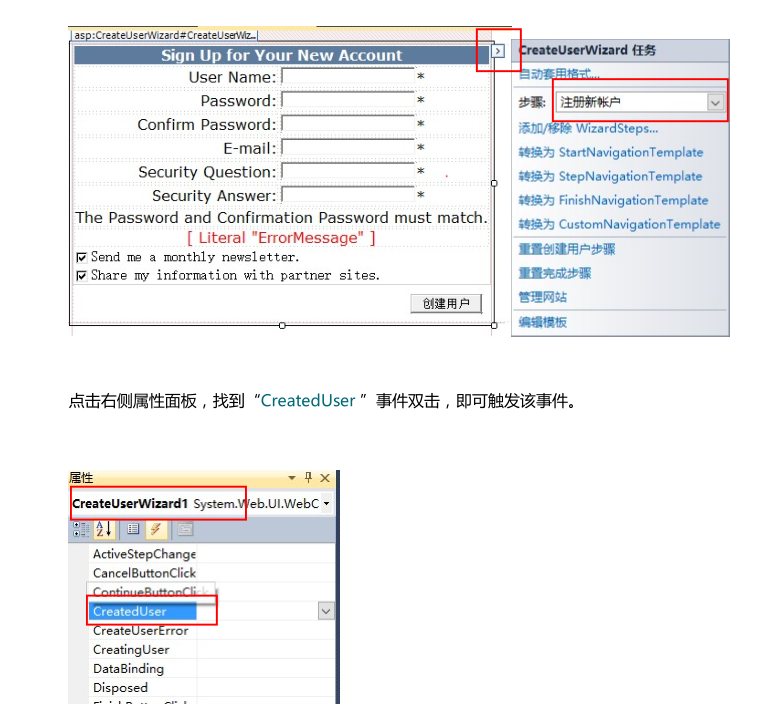
3.1 自定义 CreateUserWizard 步骤
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" OnCreatedUser="CreateUserWizard1_CreatedUser">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
<ContentTemplate>
<table border="0" style ="font-size :100%;font-family :Verdana ">
<tr>
<td align="center" colspan="2" style ="font-weight :bold ;color :white ;background-color:#5d7d9d">Sign Up for Your New Account</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="UserNameLabel" runat="server" AssociatedControlID="UserName">UserName:</asp:Label>
</td>
<td>
<asp:TextBox ID="UserName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="UserNameRequired" runat="server" ControlToValidate="UserName" ErrorMessage="User Name is Required." ToolTip="User Name is Required." ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="PasswordLabel" runat="server" AssociatedControlID="Password">Password:</asp:Label>
</td>
<td>
<asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
<asp:RequiredFieldValidator ID="PasswordRequired" runat="server" ControlToValidate="Password" ErrorMessage="Password is Required." ToolTip="。Password is Required." ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="ConfirmPasswordLabel" runat="server" AssociatedControlID="ConfirmPassword">ConfirmPassword:</asp:Label>
</td>
<td>
<asp:TextBox ID="ConfirmPassword" runat="server" TextMode="Password"></asp:TextBox>
<asp:RequiredFieldValidator ID="ConfirmPasswordRequired" runat="server" ControlToValidate="ConfirmPassword" ErrorMessage="ConfirmPassword is Required." ToolTip="ConfirmPassword is Required." ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="EmailLabel" runat="server" AssociatedControlID="Email">Email:</asp:Label>
</td>
<td>
<asp:TextBox ID="Email" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="EmailRequired" runat="server" ControlToValidate="Email" ErrorMessage="Email is Required." ToolTip="Email is Required." ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="QuestionLabel" runat="server" AssociatedControlID="Question">Security Question:</asp:Label>
</td>
<td>
<asp:TextBox ID="Question" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="QuestionRequired" runat="server" ControlToValidate="Question" ErrorMessage="Security Question is Required." ToolTip="Security Question is Required." ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="AnswerLabel" runat="server" AssociatedControlID="Answer">Security Answer:</asp:Label>
</td>
<td>
<asp:TextBox ID="Answer" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="AnswerRequired" runat="server" ControlToValidate="Answer" ErrorMessage="Security Answer is Required." ToolTip="Security Answer is Required." ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<asp:CompareValidator ID="PasswordCompare" runat="server" ControlToCompare="Password" ControlToValidate="ConfirmPassword" Display="Dynamic" ErrorMessage="The Password and Confirmation Password must match." ValidationGroup="CreateUserWizard1"></asp:CompareValidator>
</td>
</tr>
<tr>
<td align="center" colspan="2" style="color:Red;">
<asp:Literal ID="ErrorMessage" runat="server" EnableViewState="False"></asp:Literal>
</td>
</tr>
</table>
<asp:CheckBox ID ="SubscribeCheckBox" runat ="server" Checked ="true" Text ="Send me a monthly newsletter." />
<br />
<asp:CheckBox ID ="ShareInfoCheckBox" runat ="server" Checked ="true" Text ="Share my information with partner sites." />
</ContentTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
<ContentTemplate>
<table border="0" style="font-size:100%;font-family:Verdana" id="TABLE1">
<tr>
<td align="center" style="font-weight:bold;color:white;background-color:#5d7b9d;height:18px;">Complete</td>
</tr>
<tr>
<td>Your account has been successfully created.<br /><br />
<asp:Label ID ="SubscribeLabel" runat="server" Text="Your have elected to receive our monthly newsletter."></asp:Label>
<br /><br />
<asp:Label ID="ShareInfoLabel" runat="server" Text="Your have elected to share your information with partner sites."></asp:Label>
</td>
</tr>
<tr><td align="right">
<asp:Button ID="ContinueButton" runat="server" BackColor="#FFFBFF" BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth ="1px" CausesValidation="False" CommandName="Continue" Font-Names="Verdana" ForeColor ="#284775" Text="Continue" ValidationGroup="CreateUserWizard1" />
</td></tr>
</table>
</ContentTemplate>
</asp:CompleteWizardStep>下面的代码示例演示引用前面示例中的 CheckBox 控件的 CreatedUser 事件的处理程序,并将它们添加到新创建的用户帐户的 Comment 属性。您将需要向页上的CreateUserWizard 控件添加一 个 OnCreatedUser 属 性 , 该 控 件 引 用 CreatedUser 事 件 的 处 理 程 序 ( 例如 OnCreatedUser="CreateUserWizard1_CreatedUser"。)

protected void CreateUserWizard1_CreatedUser(object sender, EventArgs e)
{
CheckBox subscribeCheckBox = (CheckBox)CreateUserWizard1.CreateUserStep.ContentTemplateContainer.FindControl("SubscribeCheckBox");
CheckBox shareInfoCheckBox = (CheckBox)CreateUserWizard1.CreateUserStep.ContentTemplateContainer.FindControl("ShareInfoCheckBox");
TextBox userNameTextBox = (TextBox)CreateUserWizardStep1.ContentTemplateContainer.FindControl("UserName");
MembershipUser user = Membership.GetUser(userNameTextBox.Text);
user.Comment = "Subscribe=" + subscribeCheckBox.Checked.ToString() + "&" + "shareInfo=" + shareInfoCheckBox.Checked.ToString();
Membership.UpdateUser(user);
Label subscribeLabel = (Label)CreateUserWizard1.CompleteStep.ContentTemplateContainer.FindControl("SubscribeLabel");
Label shareInfoLabel = (Label)CreateUserWizard1.CompleteStep.ContentTemplateContainer.FindControl("ShareInfoLabel");
subscribeLabel.Visible = subscribeCheckBox.Checked;
shareInfoLabel.Visible = shareInfoCheckBox.Checked;
}























 1898
1898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








