ajax使用方式
type: 默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"
url: 默认值: 当前页地址。发送请求的地址。
data: 发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。 必须为 Key/Value 格式
contentType: 发送信息至服务器时内容编码类型。
dataType: 预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断
success: 请求成功后的回调函数。参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
1.传递指定参数
$.ajax({
type: 'post',
url: '/operate/getNewsBynew_id',
data:{"new_id":data.new_id},
success: function (data) {
}
});
2.传递json对象
$.ajax({
type: 'post',
url: '/news/addnews',
contentType: "application/json; charset=utf-8",
data: JSON.stringify(data.field),
success: function (data) {
location.href="/gover_index_1.html"
}
}
);3.后台接受数据处理并返回结果
@PostMapping("/addnews")
public News addNews(@RequestBody News news){
news.setTime(new Date());
newsService.insertNews(news);
return news;
}
@PostMapping("/getNewsBynew_id")
public NewsAll getNews(Integer new_id){
NewsAll newsAll=newsService.getNewsBynew_id(new_id);
System.out.println(newsAll.getS_times()+" "+newsAll.getTitle());
return newsAll;
}
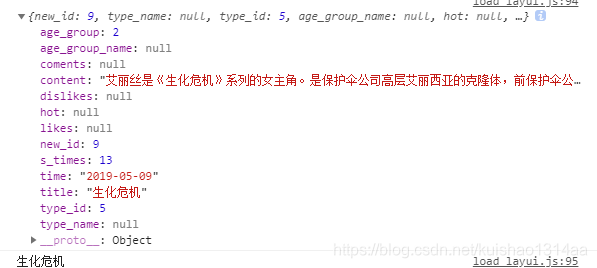
4.返回的结果用console.log输出

























 6547
6547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








