转载:http://blog.csdn.net/yuzhiqiang_1993/article/details/78292004
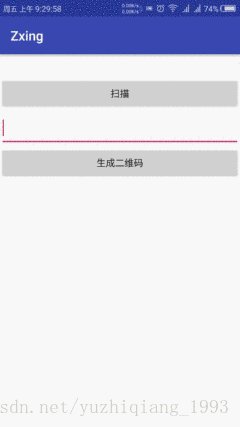
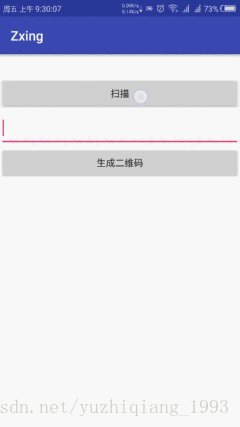
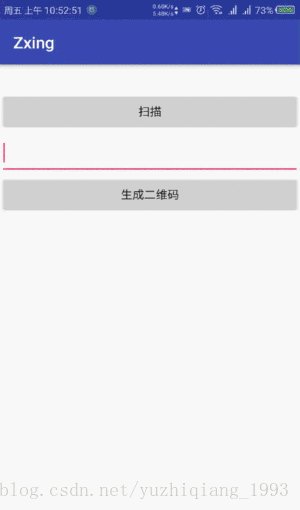
1.基本的扫一扫
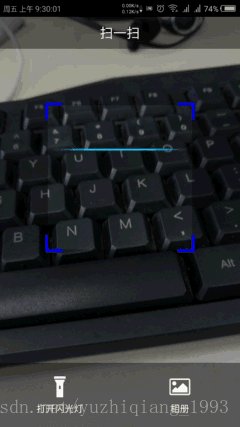
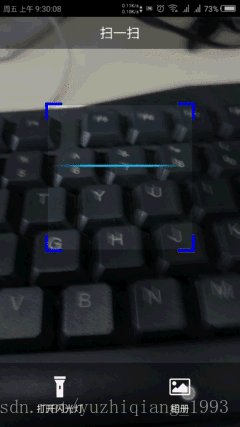
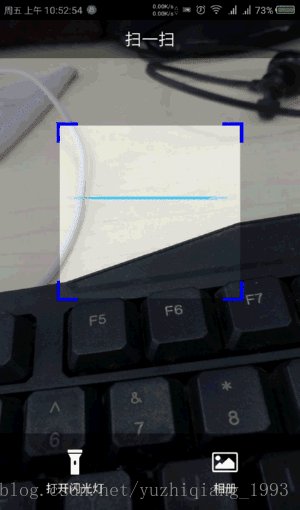
扫描二维码
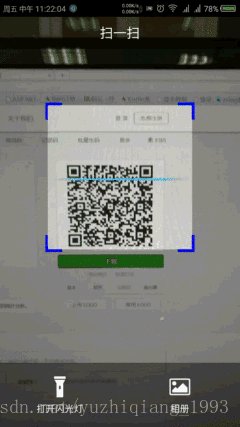
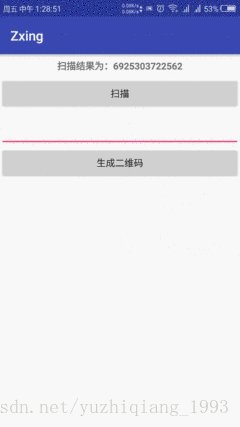
从图片可以看到,我扫的二维码还是挺复杂的一个二维码,识别速度还可以。具体使用跟设备的摄像头配置有很大关系。
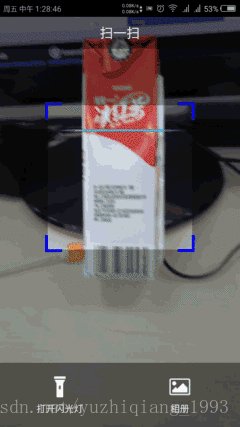
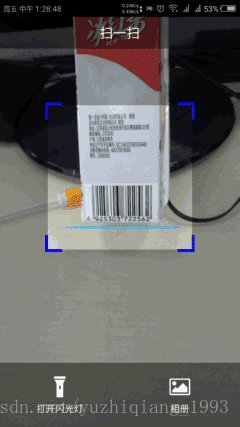
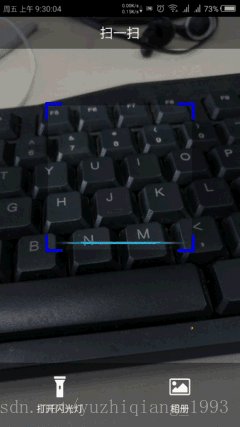
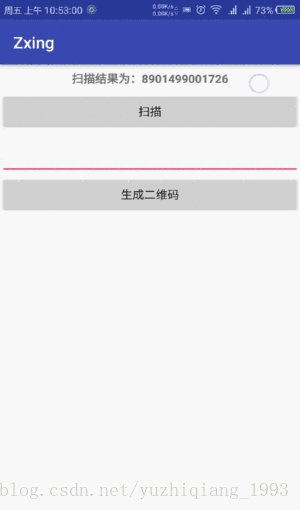
扫描条码(准确率不太高,后期再想办法优化吧,毕竟扫条码不是太常用)
2.闪光灯(如果设备支持闪光的话,显示闪光灯按钮,否则不会显示)
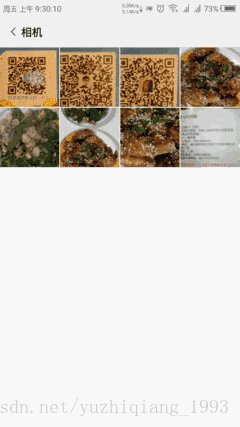
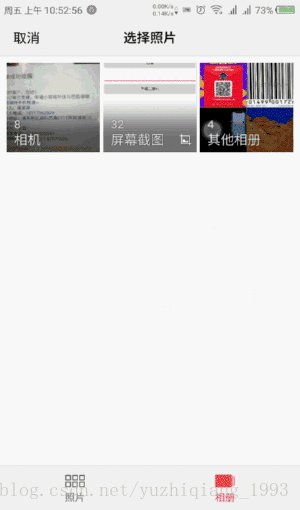
3.解析二维码图片
4.解析条码图片
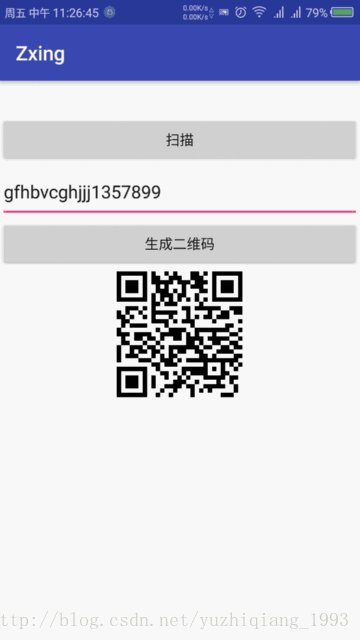
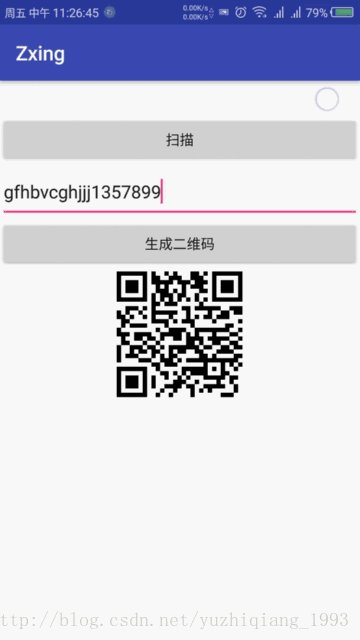
5.生成二维码(可以添加logo)
扫描下载APK体验一下
可以先下载APK体验一下:
或者直接用浏览器扫描下载,不需要积分
使用方法
在使用上比之前版本简化了很多步骤,目前的版本应该足够日常使用了,如果你需要定制界面或者使用其中的某些功能,你可以直接去github下载demo,直接将moudle依赖到你的项目中,然后修改源码即可。觉得还行话记得给个start哦,我会持续进行优化的。
https://github.com/yuzhiqiang1993/zxing
这里我只介绍直接依赖的使用方法。
1.添加依赖
在根build.gradle中添加maven { url 'https://jitpack.io' }
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在你的app的build.gradle中添加依赖implementation 'com.github.yuzhiqiang1993:zxing:2.1.1'
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support:design:26.1.0'
implementation 'com.android.support:support-vector-drawable:26.1.0'
/*添加依赖*/
implementation 'com.github.yuzhiqiang1993:zxing:2.1.1'
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
如果你的gradle版本是2.x的 用compile代替implementation 即可。
2.依赖添加完之后就可以使用了
首先记得申请权限,本来我是把权限给集成到库里的,但是这样的话会导致首次跳转到扫描页面申请权限时会阻塞,直到给权限为止,想了想还是把权限放开,在跳转扫描界面之前自己去处理权限比较好。
下面是需要动态申请的权限
Manifest.permission.CAMERA
Manifest.permission.READ_EXTERNAL_STORAGE- 1
- 2
跳转到扫描界面
如下面代码所示,直接使用intent即可,也可以传一个ZxingConfig类,这个类可以控制是否显示底部的布局,是否播放提示音等,也可不传。
Intent intent = new Intent(MainActivity.this, CaptureActivity.class);
/*ZxingConfig是配置类 可以设置是否显示底部布局,闪光灯,相册,是否播放提示音 震动等动能
* 也可以不传这个参数
* 不传的话 默认都为默认不震动 其他都为true
* */
//ZxingConfig config = new ZxingConfig();
//config.setShowbottomLayout(true);//底部布局(包括闪光灯和相册)
//config.setPlayBeep(true);//是否播放提示音
//config.setShake(true);//是否震动
//config.setShowAlbum(true);//是否显示相册
//config.setShowFlashLight(true);//是否显示闪光灯
//intent.putExtra(Constant.INTENT_ZXING_CONFIG, config);
startActivityForResult(intent, REQUEST_CODE_SCAN);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
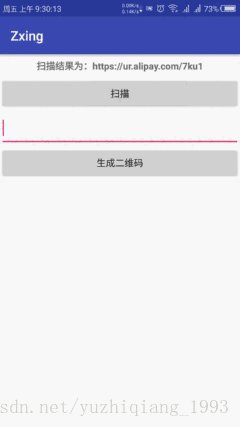
在onActivityResult中接收解析的结果
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// 扫描二维码/条码回传
if (requestCode == REQUEST_CODE_SCAN && resultCode == RESULT_OK) {
if (data != null) {
String content = data.getStringExtra(Constant.CODED_CONTENT);
result.setText("扫描结果为:" + content);
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
好了,实现一个基本的扫一扫就是如此的简单
生成二维码
如果你有生成二维码的需求,可以直接通过CodeCreator.createQRCode(contentEtString, 400, 400, null);即可。
try {
/*
* contentEtString:字符串内容
* w:图片的宽
* h:图片的高
* logo:不需要logo的话直接传null
* */
Bitmap logo = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
bitmap = CodeCreator.createQRCode(contentEtString, 400, 400, logo);
} catch (WriterException e) {
e.printStackTrace();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
好了,基本就是这些了,上面有github地址,觉得好用的话给个start呦!是在不想使用github的话这里给出源码demo,需要的可以下载































 3249
3249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








