在写代码的时候遇到一个很奇怪的问题……
用jQuery和 jquery-mobile做了一个查询列车时刻表页面,用猎豹浏览器进行测试,如果直接用猎豹打开页面的话,效果显示的很正常。圆角、阴影什么的都可以显示。
但是,如果用猎豹浏览器访问Apache服务器上的该页面,却显示不出来这个效果。但是用chrome浏览器无论是直接访问页面还是访问服务器再访问页面,都可以正常显示效果。
![]()
为什么呢?刚刚又用IE浏览器试了一下,无论哪种方式都显现不出来正确的效果。
用jQuery和 jquery-mobile做了一个查询列车时刻表页面,用猎豹浏览器进行测试,如果直接用猎豹打开页面的话,效果显示的很正常。圆角、阴影什么的都可以显示。
但是,如果用猎豹浏览器访问Apache服务器上的该页面,却显示不出来这个效果。但是用chrome浏览器无论是直接访问页面还是访问服务器再访问页面,都可以正常显示效果。
为什么呢?刚刚又用IE浏览器试了一下,无论哪种方式都显现不出来正确的效果。
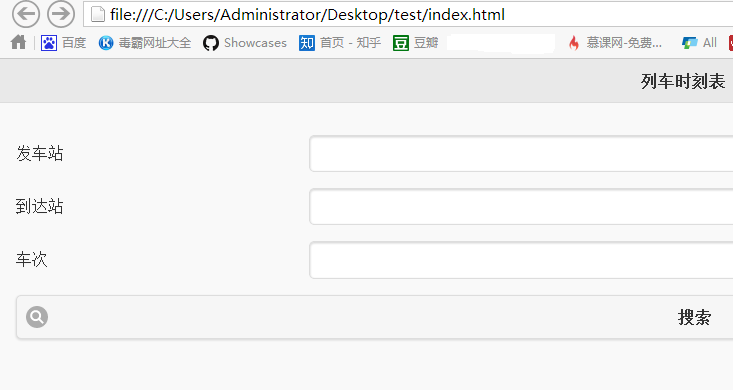
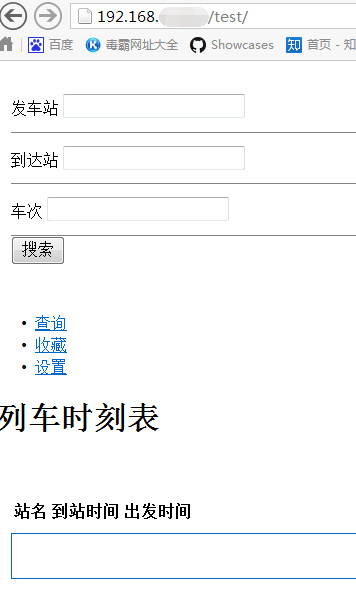
用猎豹浏览器测试的截图:
直接访问页面效果

访问服务器效果

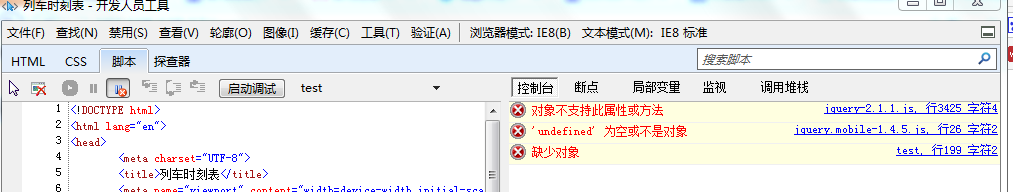
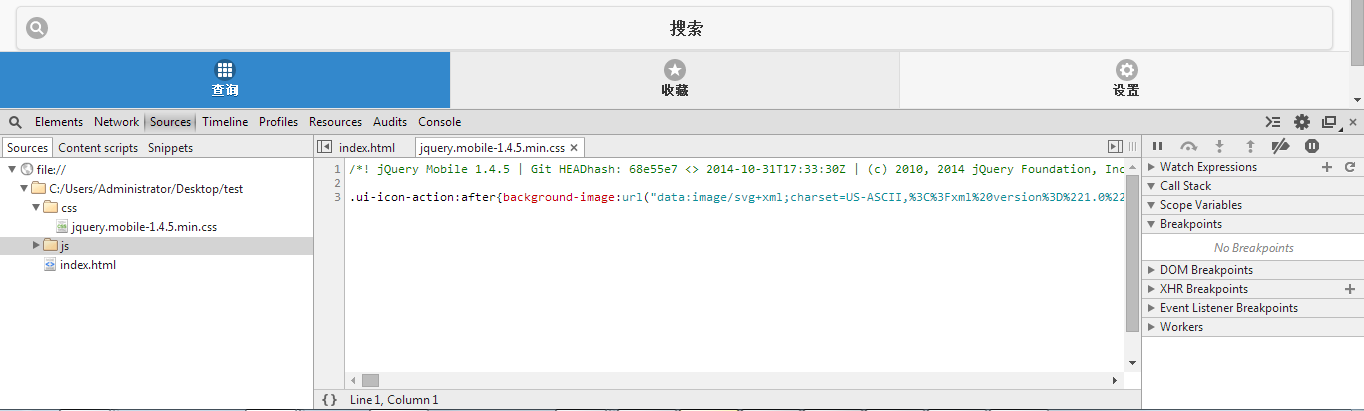
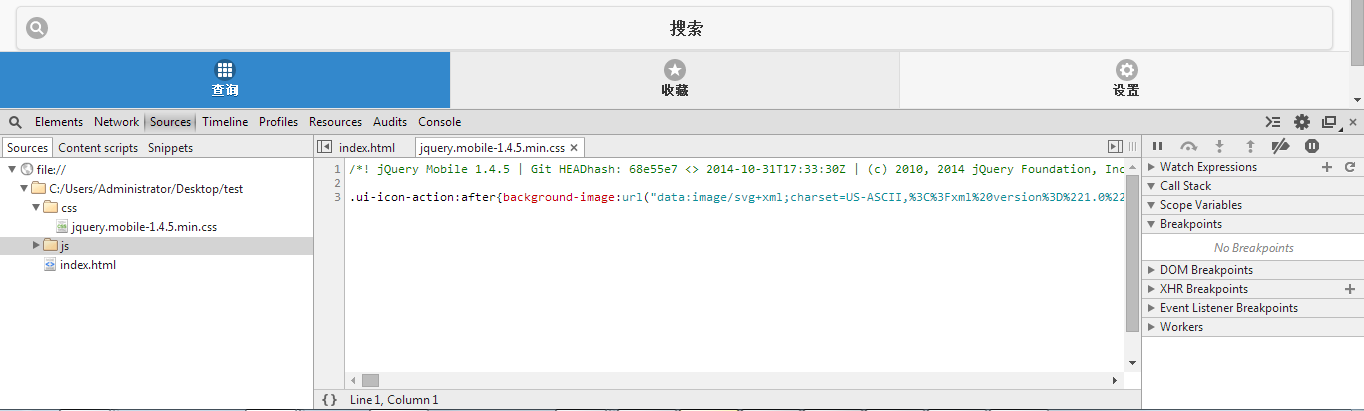
调试截图

看到控制台的这些信息,猜测可能是浏览器不支持jQuery库 用的是1.11.2 换成了1.8.2效果明显好一点,但也展现不出来想要的效果,再看下第三个截图上【浏览器模式:IE8】,似乎就说明了一些问题。jQuery库和IE兼容性的问题,而猎豹采用的又是IE8浏览器模式,所以呈现不出来这个效果。但是,为什么直接访问本地网页就可以显示这个效果呢?
刚在本地情况下,按了下F12,猎豹竟然出现了chrome一样的控制台效果,和访问服务器的时候不同。难道连不连网猎豹的浏览器模式不同??


后来又用搜狗浏览器、百度浏览器,都可以呈现和chrome一样的效果。哎 浏览器哪家强……






















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








