参考文档:https://angular.cn/api/core/Directive
什么是exportAs?
exportAs,是定义在directive中的定义一个名字,用于在模板中把该指令赋值给一个变量。改变量可以调用directive里面的方法
例如有以下指令
@Directive({
selector: '[appFjAutocomplete]',
exportAs:'app-fj'
})
export class FjAutocompleteDirective {
el:ElementRef
defaultText:String = 'default';
constructor(el: ElementRef) {
this.el = el; // 获取当前的dom
}
autoData(){
return 'getdatas'
}
} 使用:在input上新建一个变量applyNameAuto,并且将applyNameAuto赋值为这个指令(即app-fj),
好处:我们可以通过ref调用directive函数或访问directive props(即FjAutocompleteDirective里面的方法 )。
<input type="text" [appFjAutocomplete]="'auto'" #applyNameAuto="app-fj">
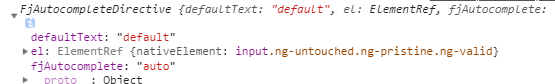
// <app-autocomplete [Dom]="applyNameAuto"></app-autocomplete>打印applyNameAuto会看到FjAutocompleteDirective中的方法和属性;























 8807
8807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








