title: GitHub Pages+hexo搭建个人博客全教程之Hexo
date: 2018-07-12 09:40:47
tags: Hexo
categories: 搭建个人博客

前言
在GitHub Pages+hexo搭建个人博客全教程之准备工作整篇中都没有出现Hexo,考虑到尽可能的写得详细通俗易懂和篇幅问题,就放到这篇来写吧!其实,只要你完成了上一篇的准备工作,你的个人博客算是完成了50%(要达到我们标题说的确实还差一点),你完全可以自己写网页布局,然后提交到仓库就行;如果你和我一样懒得写(其实是不太会),那么我们直接使用第三方框架快速搭建博客,用的就是Hexo(建议你点链接进去了解一下)。
什么是 Hexo?
Hexo一个快速、简单、强大的博客框架,由NoDE.js驱动。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 相关链接:
-
Hexo GitHub
-
Hexo 官方文档
-
Hexo 主题选择
-
我使用的Hexo主题 hexo-theme-random
-
使用Hexo搭建个人博客较好的网站(个人觉得哈!其他的当然也还要,只是我还没发现)
如何使用 Hexo?
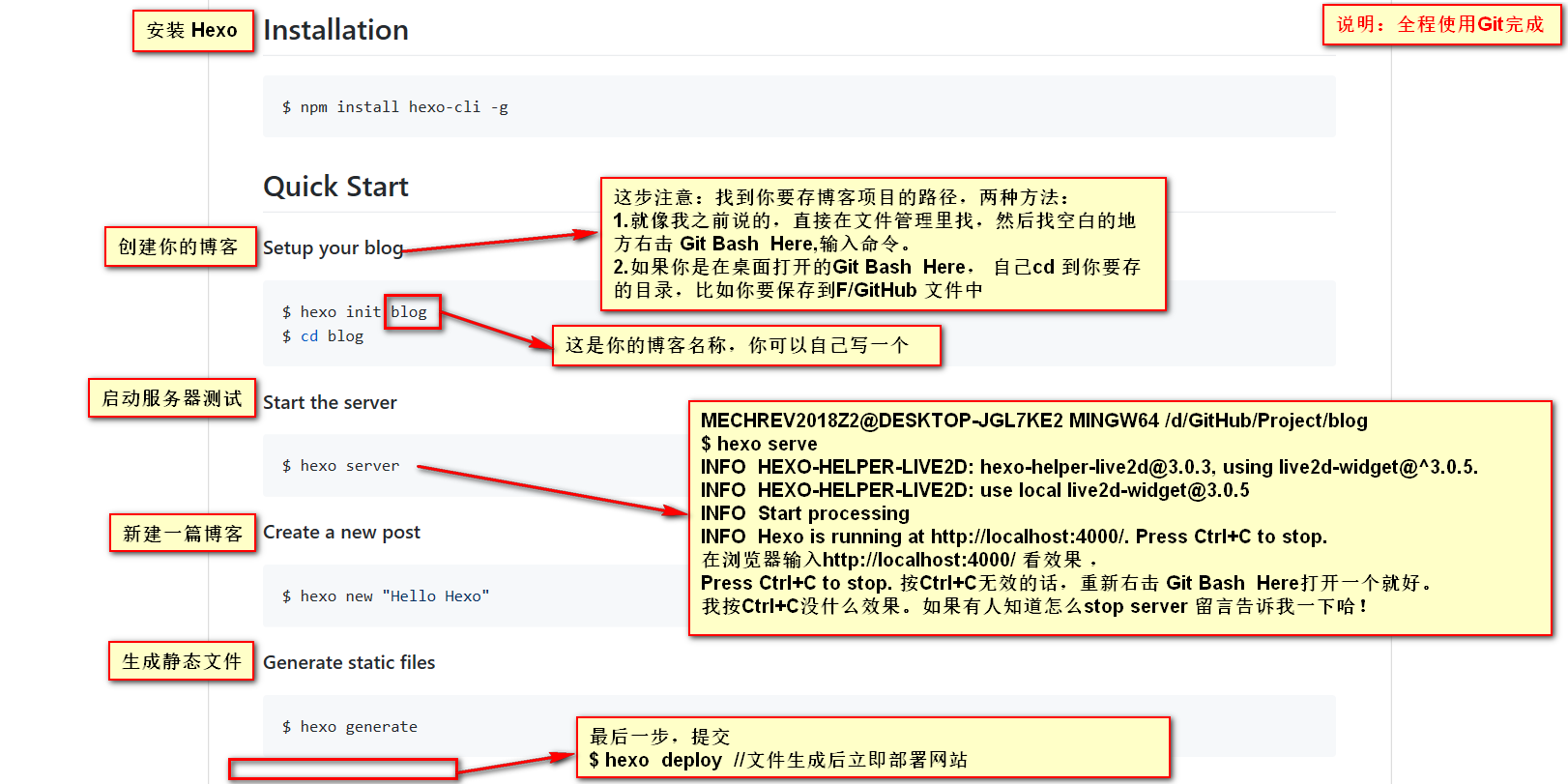
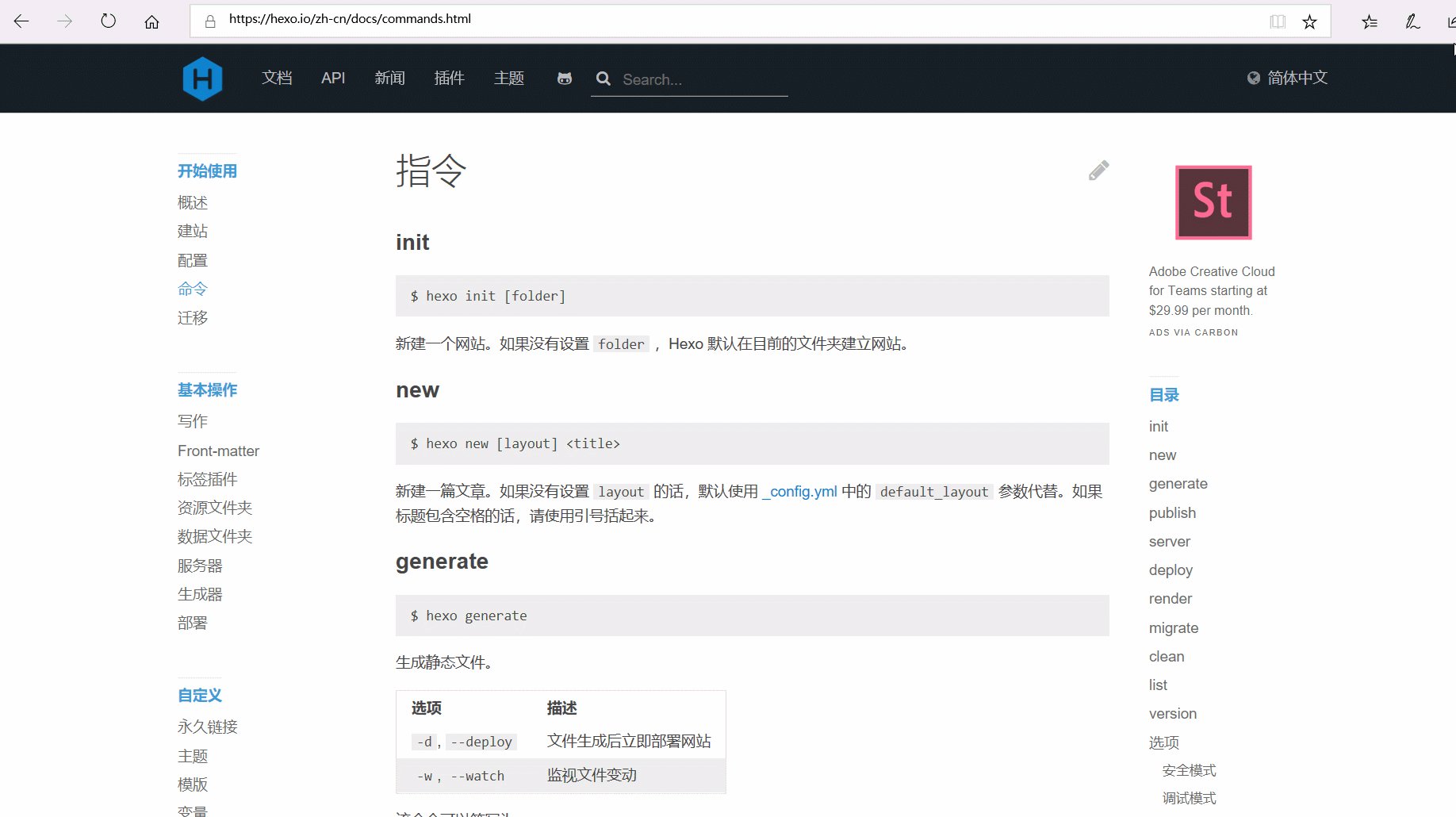
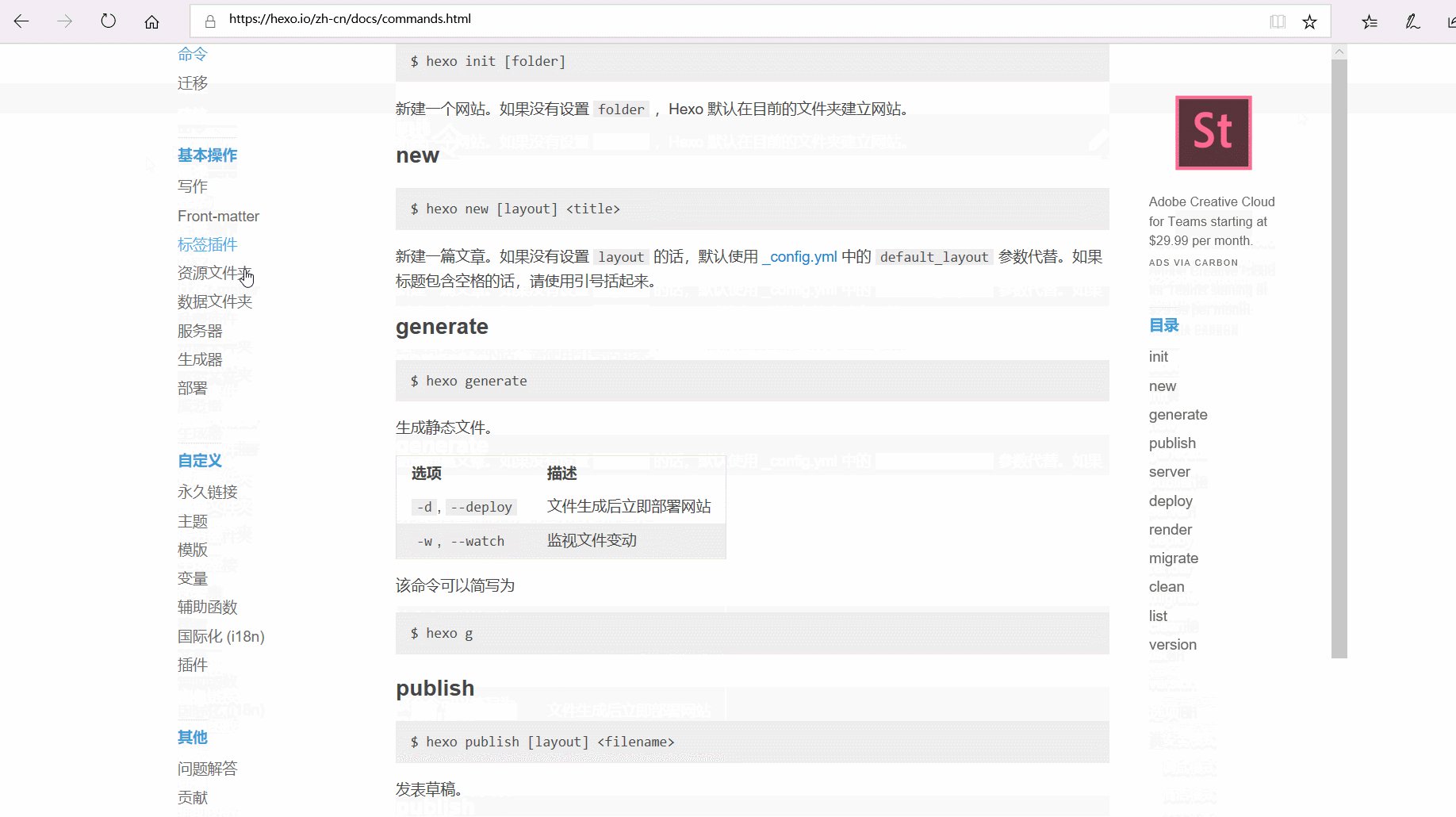
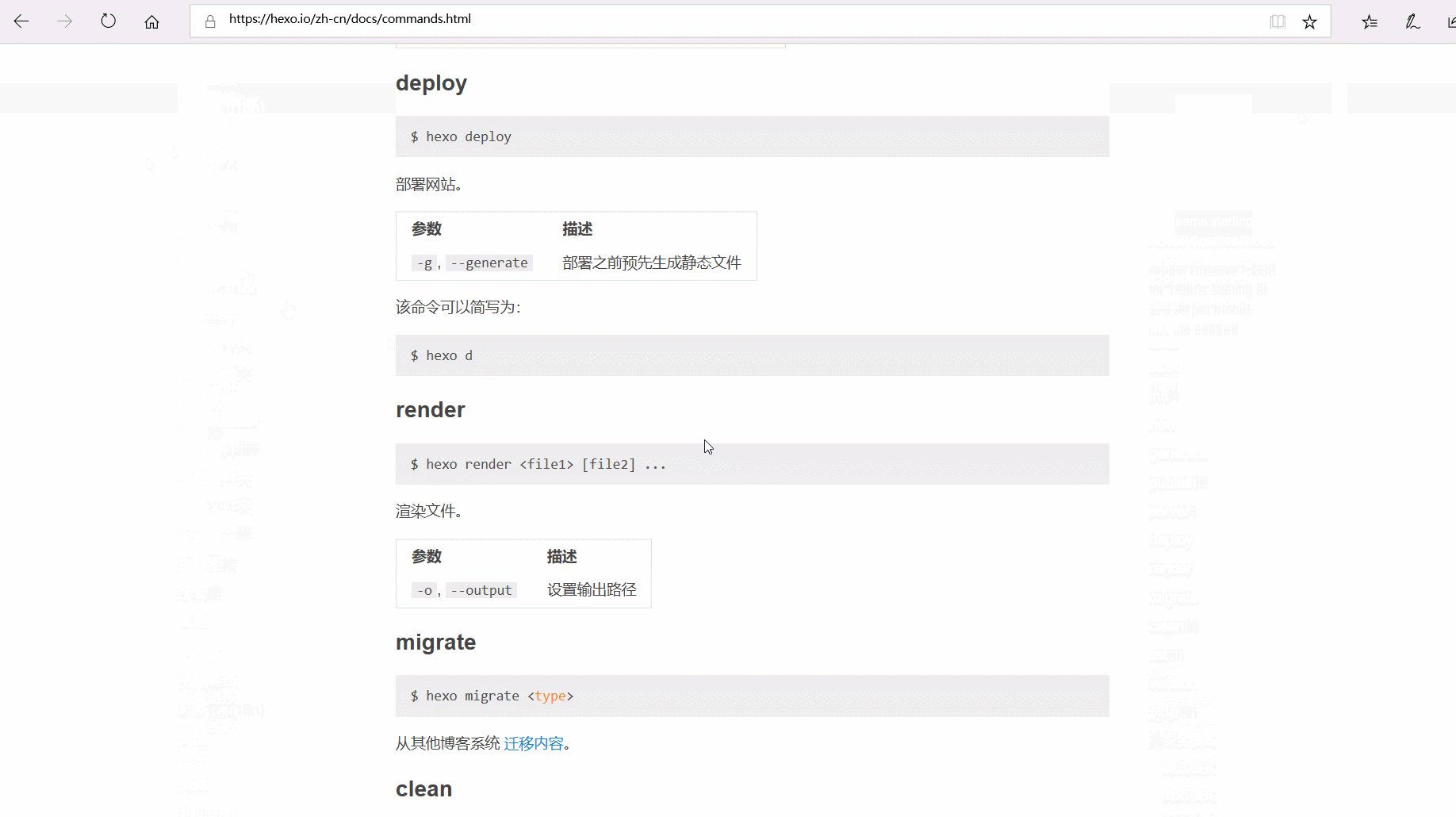
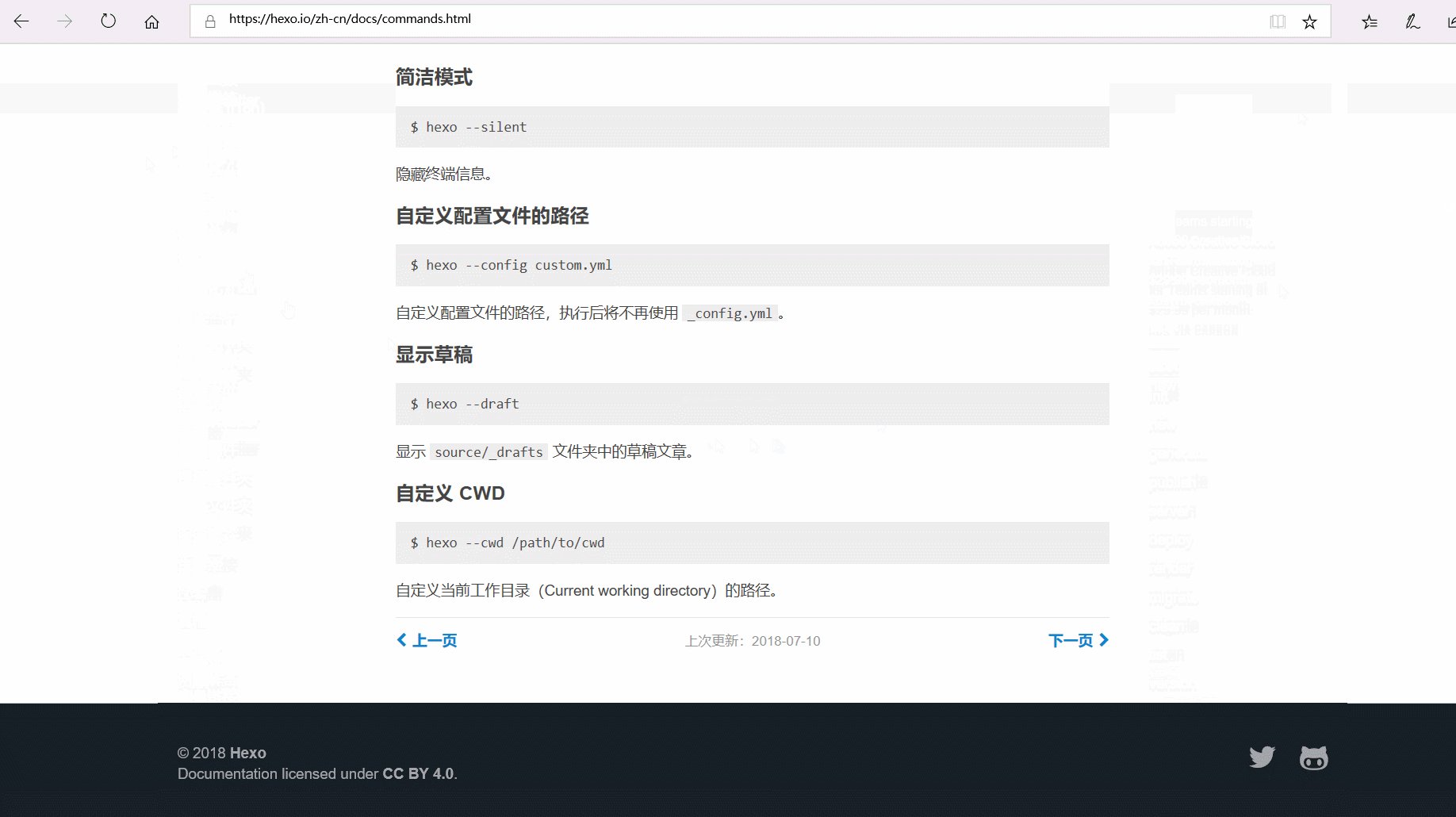
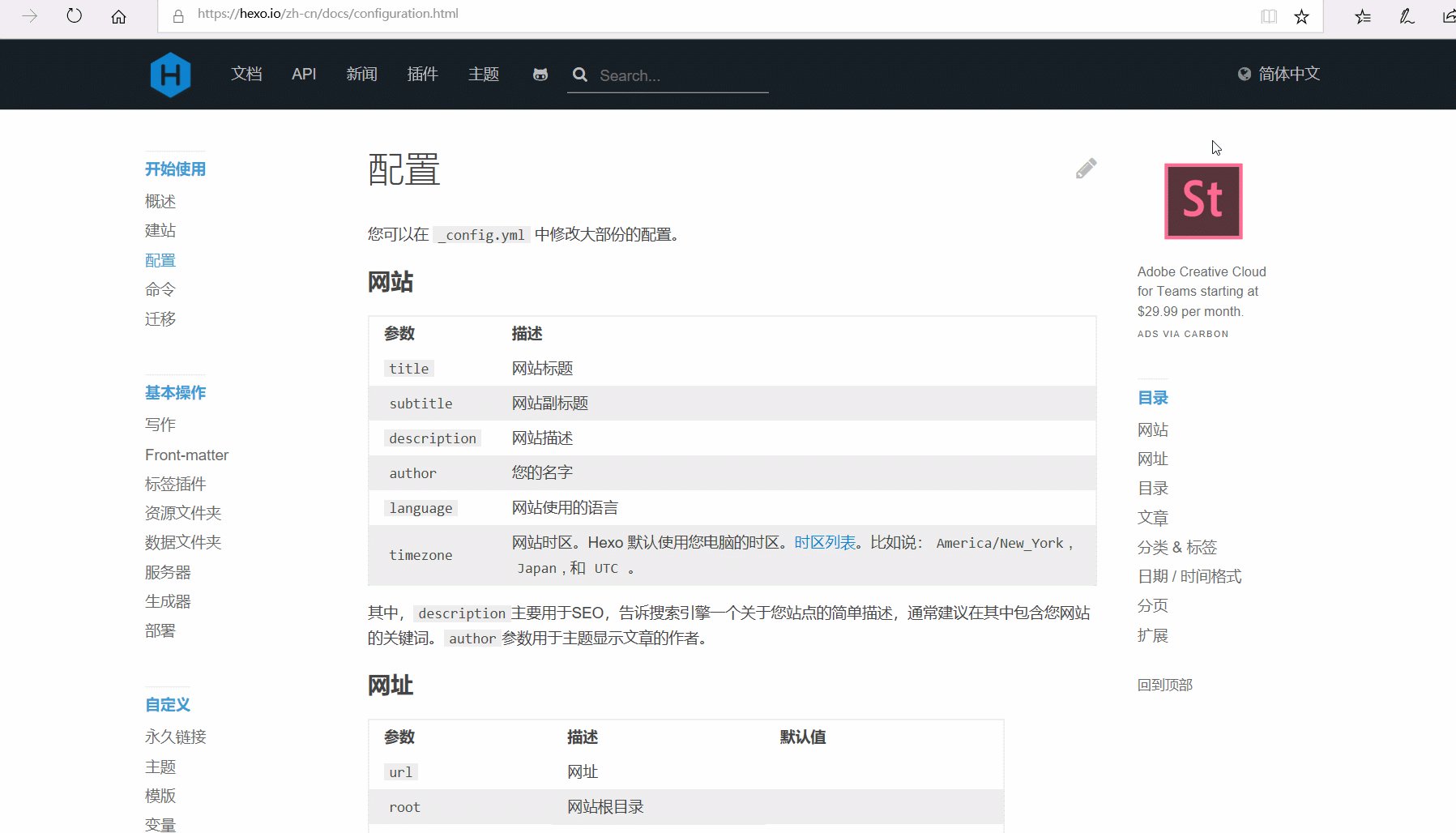
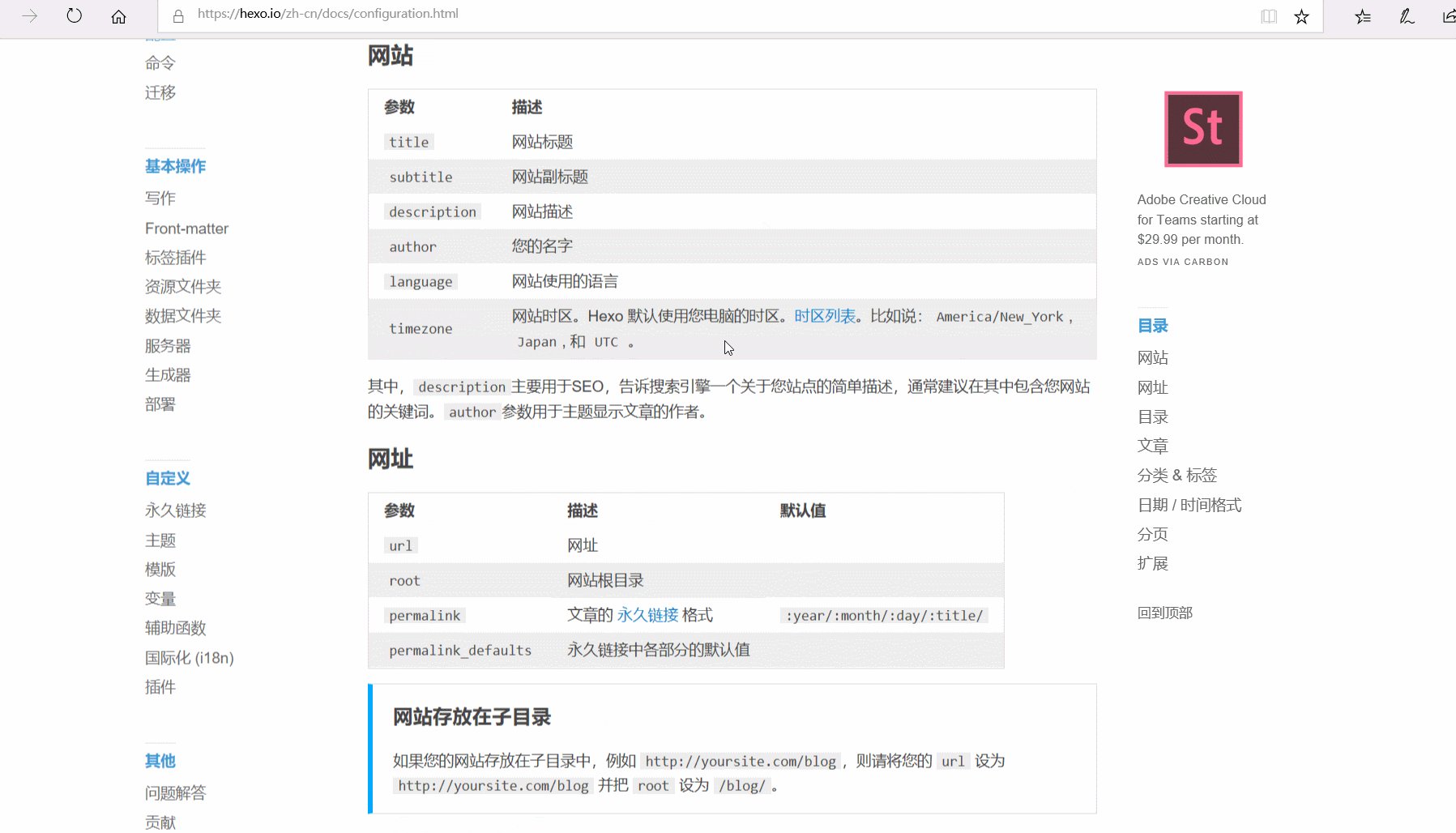
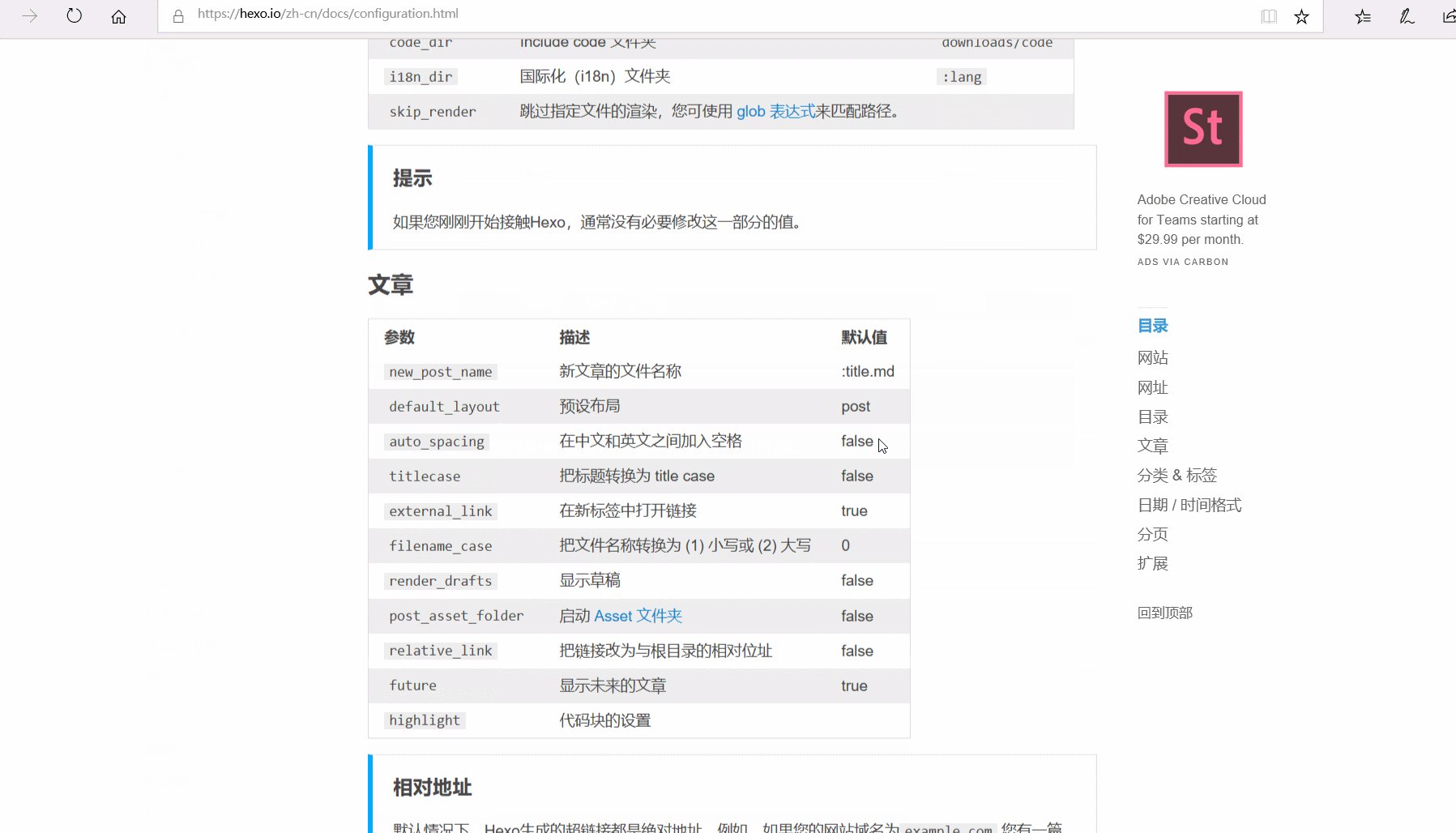
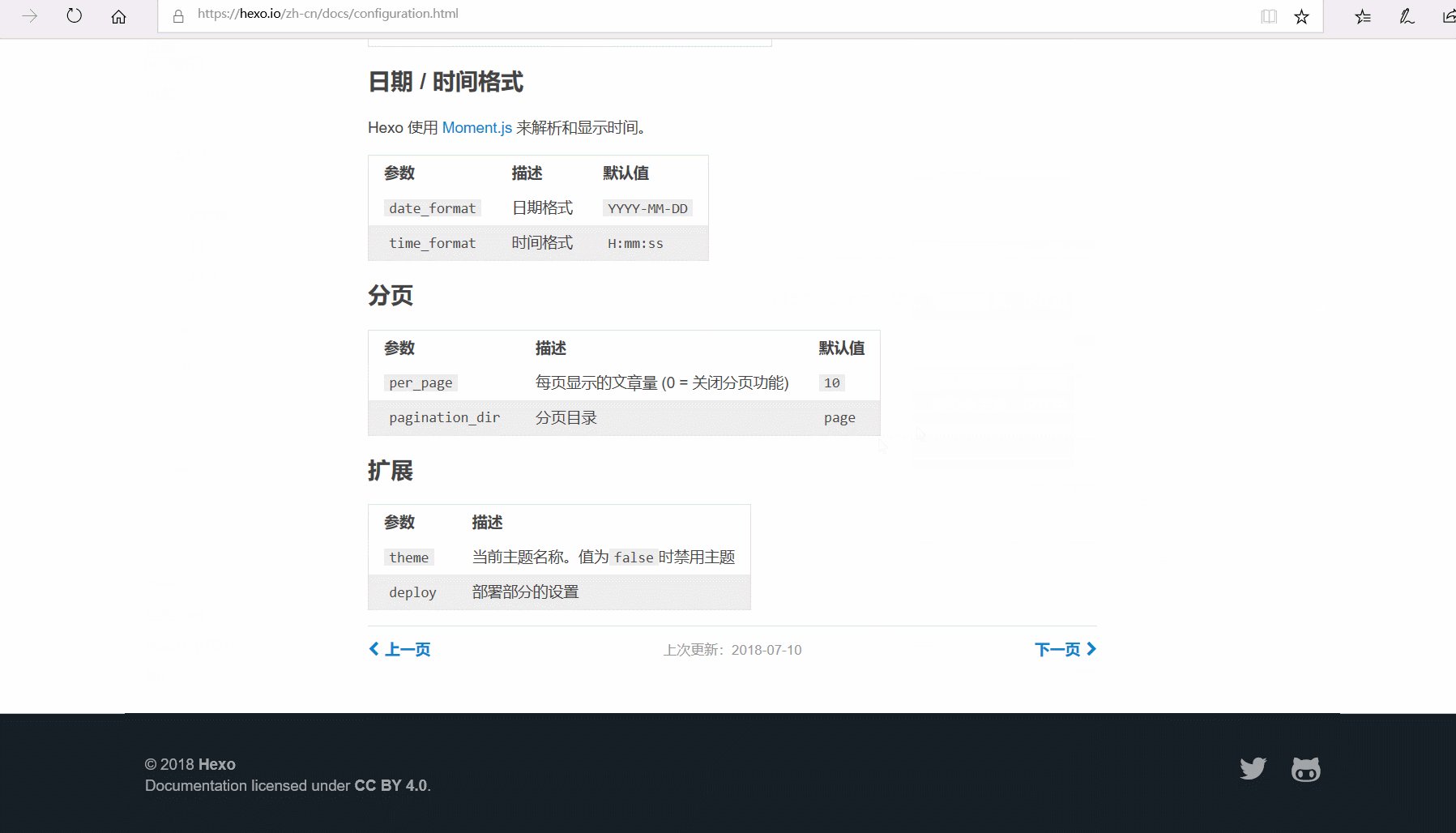
如何使用 Hexo ?GitHub 说的很清楚,我说一些需要注意的地方(踩坑过来的),就一张图片说完。强烈建议去看
Hexo 官方文档 ,Hexo配置文件(_config.yml )文档里有,不废话自己看着配置,我会发一张图片。文档里面真的很棒,以前我在弄的时候没找到,写这篇博客才发现(哭?),



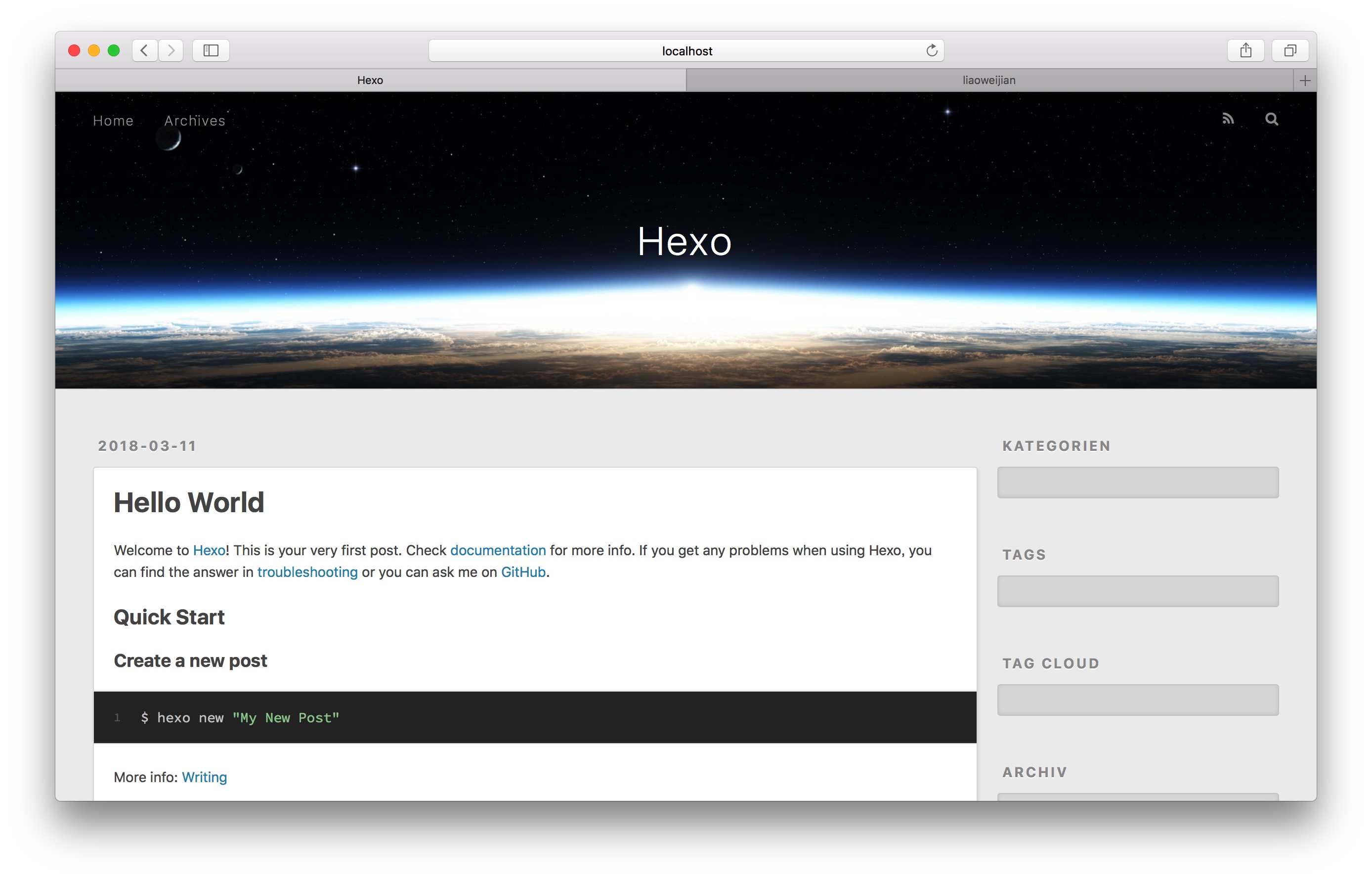
可以看到默认主题的效果:

更换 Hexo 主题
在此之前,要确定你要哪一款 Hexo 主题,接下来说的话,我是以我博客网站使用的主题hexo-theme-random为例,
在下面选择一个吧!
-
NesxT: https://github.com/iissnan/hexo-theme-next
-
Yilia : https://github.com/litten/hexo-theme-yilia
-
Yelee: https://github.com/MOxFIVE/hexo-theme-yelee
-
Tranquilpeak:https://github.com/LouisBarranqueiro/hexo-theme-tranquilpeak
-
Maupassant :https://github.com/icylogic/maupassant-hexo
-
Hueman:https://github.com/ppoffice/hexo-theme-hueman
-
Snippet :https://github.com/shenliyang/hexo-theme-snippet
-
Octopress:https://github.com/pagecho/mewpassant/
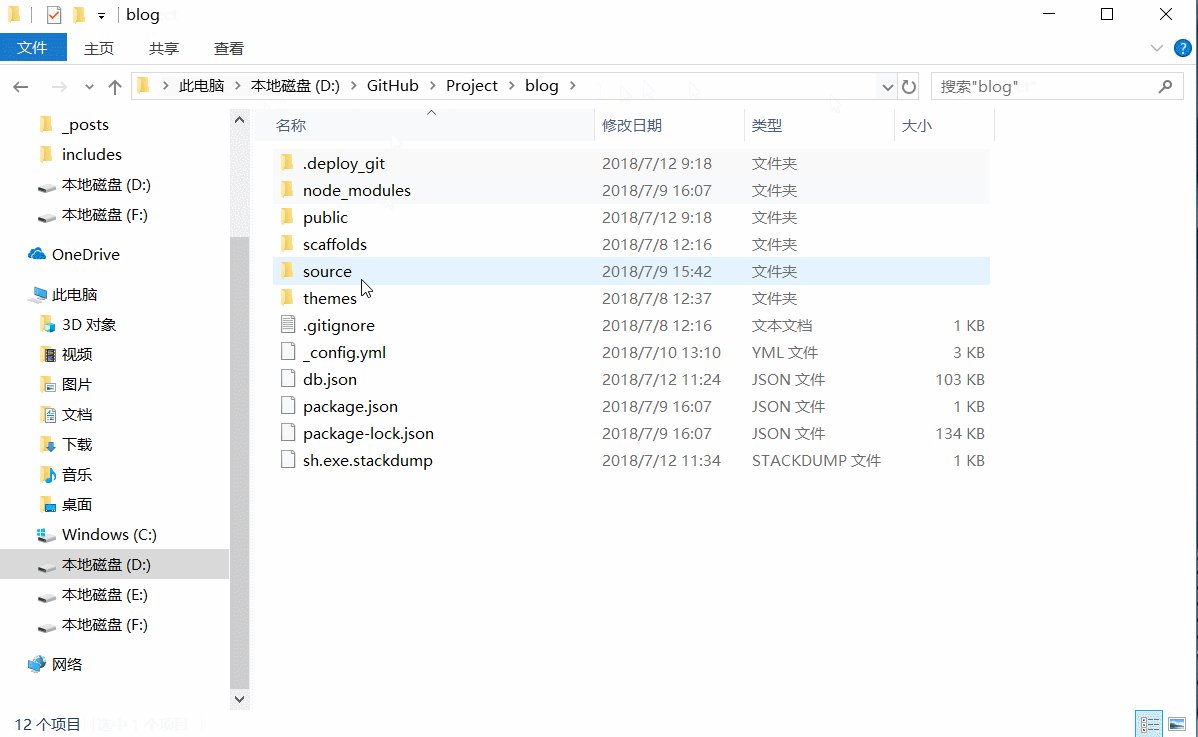
上一步如何使用 Hexo?完成之后,你会有一个文件是hexo生成的,其中有一个是装主题的文件夹(themes),

下面我讲如何更换主题,cd在你的博客目录下,比如我的:D:\GitHub\Project\blog,右键点击Git Bash Here,输入如下命令:
$ git clone https://github.com/stiekel/hexo-theme-random.git themes/random
//你喜欢的主题GitHub路径 回车
然后修改博客的主配置文件_config.yml(使用Sublime Text 3 打开),将主题设置为 random:
theme: random
其实每个主题,在他的GitHub中都有详细的文档,按照它的走好吧!告诉你支持什么,添加什么等等。
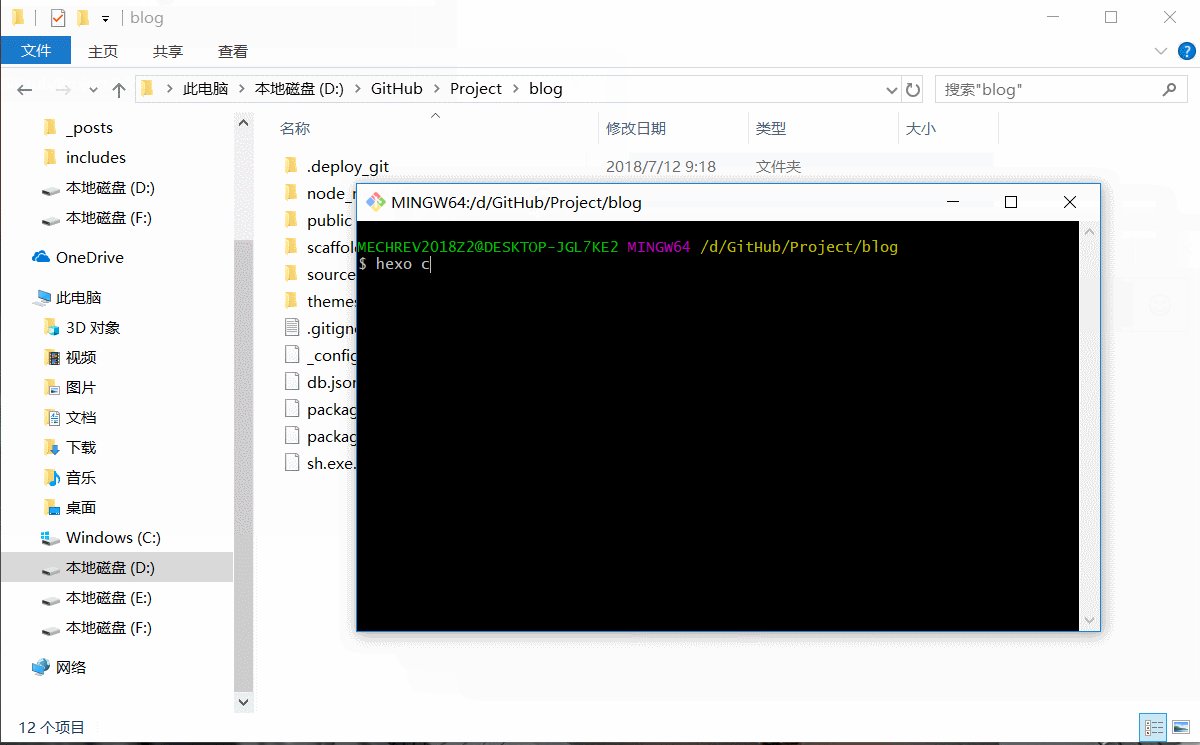
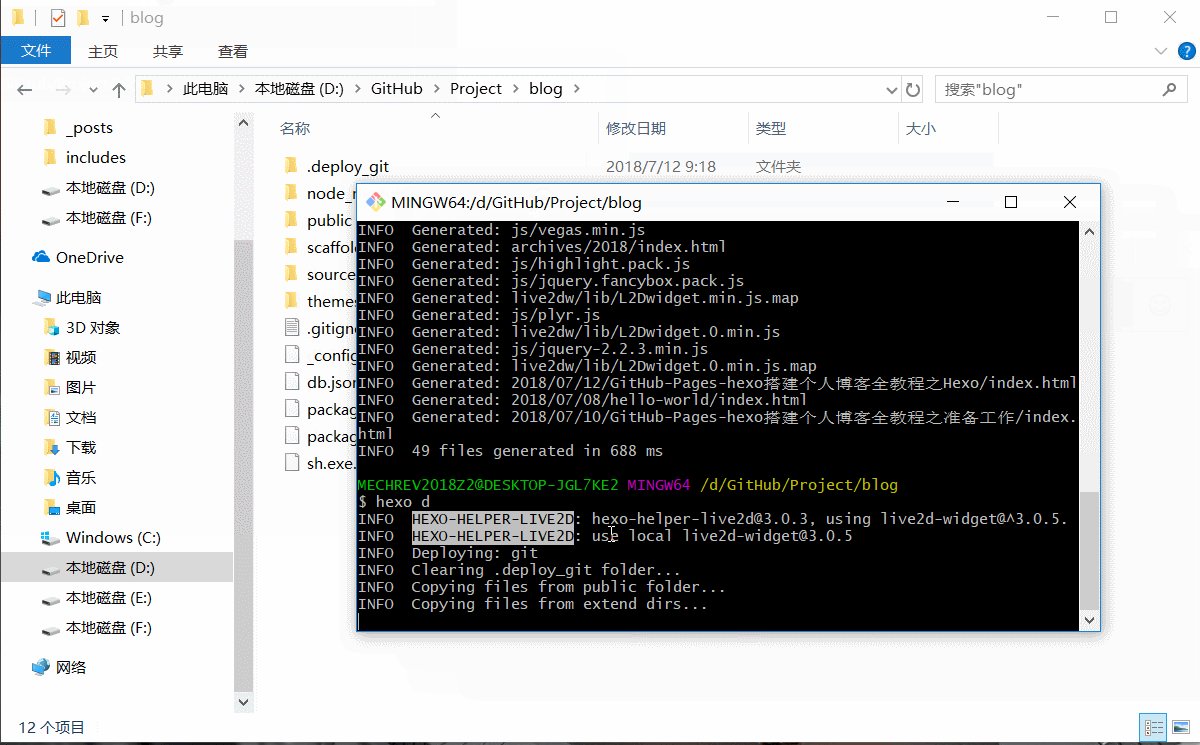
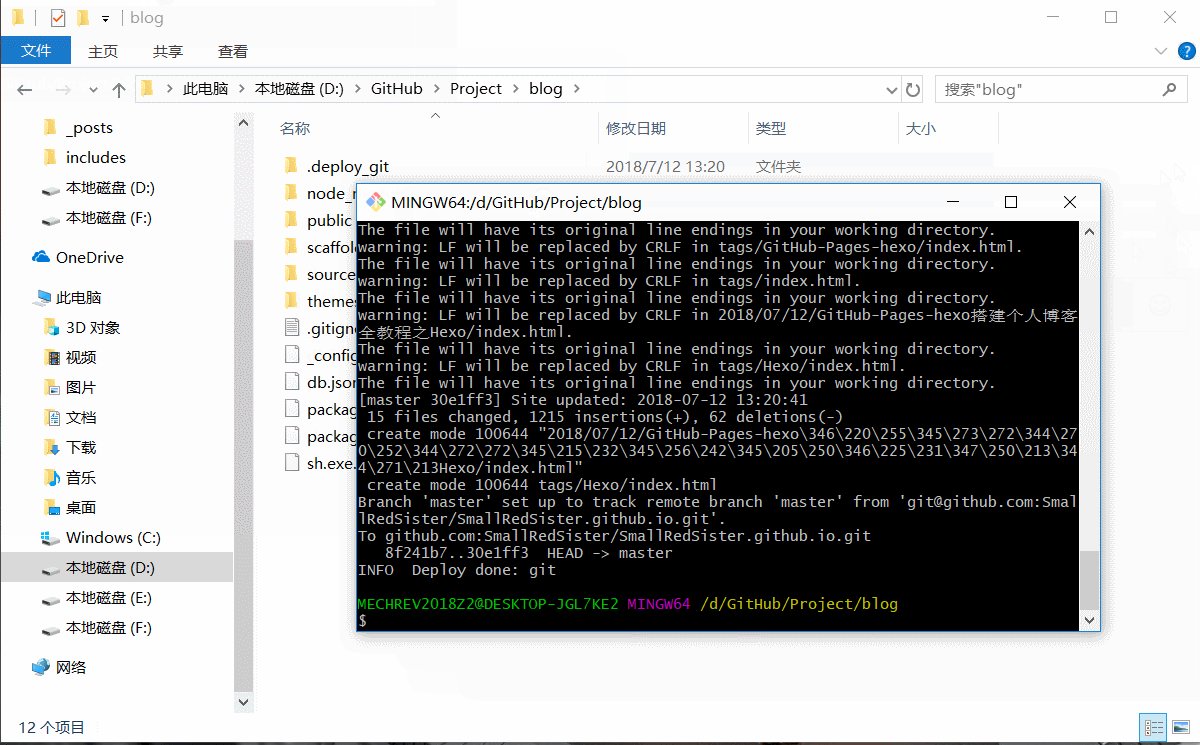
修改之后提交,在博客项目路径下(D:\GitHub\Project\blog)提交,流程如下:今后不管修改博客还是修改配置都是这个流程
$ hexo clean
$ hexo generate
$ hexo deploy

总结:全篇命令是使用Git完成,凡是有修改主配置文件_config.yml是使用Sublime Text 3 打开。
喜欢文章就打赏一包辣条吧!






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








