<input id="btn" type="button" value="点击"/>
<ul>
<li id="test">1</li>
<li>2</li>
<li>3</li>
</ul>
<input type="checkbox" value="复选框" id="ckb" name="ckbName"/><script type="text/javascript">
$(document).ready(function() {
$('#btn').bind('click',function(){//为什么点击事件必须在上面方法里面
//alert("User clicked on btn");
alert($(this).val());
console.log("User clicked on btn");
console.log("123:"+$("[name=ckbName]:checkbox").prop("checked",this.checked));
});
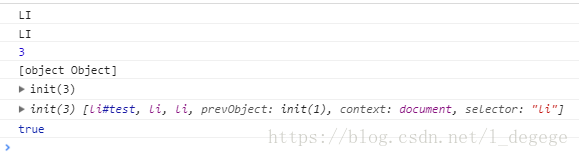
console.log($('li')[0].nodeName); // 输出'li'
console.log($('#test')[0].nodeName); //输出'li'
console.log($('li').length); //输出'3
console.log(Object.prototype.toString.call($('li')));
console.log('%O', $('li'));
console.log('%o', $('li'));
$('#ckb').bind('click',function(){
console.log(this.checked);//this表示上下文;checked表示 Checkbox 对象的属性(是否被选中)
});
});
</script>参考:http://www.html-js.com/article/Read-jQuery-jQuery-objects
http://www.alloyteam.com/2013/11/console-log/






















 3876
3876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








