前台输出用,供参考。
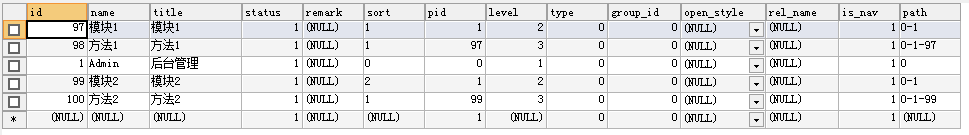
数据表数据:
CREATE TABLE `sh_node` (
`id` int(10) NOT NULL auto_increment COMMENT '节点id',
`name` char(30) NOT NULL COMMENT '节点名称',
`title` char(30) NOT NULL COMMENT '节点标题',
`status` tinyint(1) NOT NULL default '1' COMMENT '节点状态',
`remark` char(20) default NULL COMMENT '节点注释',
`sort` char(20) NOT NULL COMMENT '排序',
`pid` int(11) NOT NULL default '1' COMMENT '父id',
`level` int(11) NOT NULL COMMENT '等级',
`type` int(11) default '0',
`group_id` int(11) default '0',
`open_style` enum('','navTab','dialog') default NULL,
`rel_name` char(30) default NULL,
`is_nav` tinyint(1) NOT NULL default '1' COMMENT '是否显示',
`path` varchar(32) default NULL COMMENT '无限分类用路径',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=101 DEFAULT CHARSET=utf8;
/*Data for the table `sh_node` */
insert into `sh_node`(`id`,`name`,`title`,`status`,
`remark`,`sort`,`pid`,`level`,`type`,`group_id`,
`open_style`,`rel_name`,`is_nav`,`path`) values
(97,'模块1','模块1',1,NULL,'1',1,2,0,0,NULL,NULL,1,'0-1'),
(98,'方法1','方法1',1,NULL,'1',97,3,0,0,NULL,NULL,1,'0-1-97'),
(1,'Admin','后台管理',1,NULL,'0',0,1,0,0,NULL,NULL,1,'0'),
(99,'模块2','模块2',1,NULL,'2',1,2,0,0,NULL,NULL,1,'0-1'),
(100,'方法2','方法2',1,NULL,'1',99,3,0,0,NULL,NULL,1,'0-1-99');
<!--展示节点表的所有数据-->
<volist name="accessdata" id="vo">
<!--level =1 的数据-->
<if condition="$vo.level eq '1'">
<div style="display:block;clear:both;width:100%;"><label style="width:160px;">
<input type="checkbox" id="{$vo.id}" name="access[]" value="{$vo.id}" pid="{$vo.pid}" level="{$vo.level}" <if condition="in_array($vo['id'],$nodelist)">checked</if> />
<b>【应用】</b>{$vo.title}</label></div>
<elseif condition="$vo.level eq '2'" />
<div style="display:block;clear:both;margin-left:40px;width:100%;"><label style="width:190px;">
<input type="checkbox" id="{$vo.id}" name="access[]" value="{$vo.id}"pid="{$vo.pid}" level="{$vo.level}" <if condition="in_array($vo['id'],$nodelist)">checked</if> />
<b>【模块】</b>{$vo.title}</label></div>
<volist name="vo['node']" id="svo">
<div style="display:block;float:left;margin-left:60px;"><label style="width:160px;">
<input type="checkbox" id="{$svo.id}" name="access[]" pid="{$svo.pid}" value="{$svo.id}" level="{$svo.level}" <if condition="in_array($svo['id'],$nodelist)">checked</if> />
<b>【操作】</b>{$svo.title}</label></div>
</volist>
</if>
</if>
</volist>js部分–全选和连带选
<script>
//点击选中用js
$(function(){
//创建input点击事件
$("input").click(function(){
//获得点击对象的level数值
var level=$(this).attr("level");
//如果level为1
if(level==1){
//选中pageFormContent类中所有的input,也就是整个页面的input
var inputs=$('.pageFormContent input');
//如果当前的对象是选中,那么就把整个页面的input全部选中,如果不是选中,那么就把整个页面的input全不选中
$(this).attr('checked') ? inputs.attr('checked',true) : inputs.removeAttr('checked');
//如果level为2
}else if(level==2){
//获取选中对象id的值
var id=$(this).attr('id');
// 获取input按钮中pid的值id的对象,就是父亲选上了,然后要把所有的子类也选上
var inputs = $('input[pid='+id+']');
//如果当前的对象是选中,那么就把id=pid的对象的input全部选中,如果不是选中,那么就把id=pid的对象的input全不选中
$(this).attr('checked') ? inputs.attr('checked',true) : inputs.removeAttr('checked');
// 勾选应用
//var pid = $(this).attr('pid');
//var inputs = $('input[id='+pid+']').attr('checked',true);
//如果当前对象的level为3或者4
}else if(level==3 || level==4){
//如果值为checked
if($(this).attr('checked')){
//获取当前对象的pid
var pid = $(this).attr('pid');
//获取父亲的属性,把父亲也选上
var inputs = $('input[id='+pid+']').attr('checked',true);
//获取父亲的pid,也就是爷爷的id
var ppid = $('input[id='+pid+']').attr('pid');
//给爷爷也勾选上
$('input[id='+ppid+']').attr('checked',true);
}
}
});
});
</script>






















 2254
2254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








