1.新语义元素:
HTML5提供了新的语义元素来明确一个Web页面的不同部分。
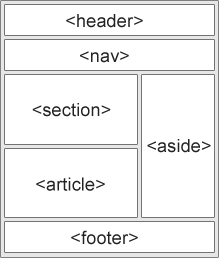
- <header>:描述了文档的头部区域,于定义内容的介绍展示区域
- <nav>:定义导航链接的部分。
- <section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分,section通常 包含了一组内容及其标题。
- <article>:定义独立的内容。
- <aside>:定义页面主区域内容之外的内容(比如侧边栏)。
- <figure>:标签规定独立的流内容(图像、图表、照片、代码等等)。
- <figcaption>:定义 <figure> 元素的标题。
- <footer>:述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
2.新元素的浏览器兼容问题:
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用 <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的HTML5 elements.可以使用HTML5 Shiv来解决这个问题:
本文参考资料来自:http://www.runoob.com/html/html5-semantic-elements.html






















 2374
2374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








