文章目录
Text

color
color属性指定文本的颜色。
属性值
(颜色值可以使用以下几种方式来设置)
| 值 | 描述 |
|---|---|
| 颜色的名称 | 颜色的名称,比如red, blue, brown, lightseagreen等,不区分大小写 |
| 十六进制 | 十六进制符号 #RRGGBB 和 #RGB(比如 #ff0000 / #fff),"#" 后跟 6 位或者 3 位十六进制字符(0-9, A-F) |
| RGB,红-绿-蓝(red-green-blue [RGB]) | 规定颜色值为 rgb 代码的颜色,函数格式为 rgb(R,G,B),取值可以是 0-255 的整数或百分比 |
| RGBA,红-绿-蓝- 阿尔法【透明度】(RGBa) | RGBa 扩展了 RGB 颜色模式,它包含了阿尔法通道,允许设定一个颜色的透明度,a 表示透明度:0=透明;1=不透明 |
| HSL,色相-饱和度-明度(Hue-saturation-lightness) | 色相(Hue)表示色环(即代表彩虹的一个圆环)的一个角度。饱和度和明度由百分数来表示,100%是满饱和度,而 0% 是一种灰度;100% 明度是白色, 0% 明度是黑色,而 50% 明度是"一般的" |
| HSLA,色相-饱和度-明度- 阿尔法【透明度】(HSLa) | HSLa 扩展自 HSL 颜色模式,包含了阿尔法通道,可以规定一个颜色的透明度。 a 表示透明度:0=透明;1=不透明 |
注意:
- 最后两个一般用得比较少,不过也不难,可以去掌握(菜鸟是不会这两个的,望读者谅解)
- rgb的百分比写法,就是将 255 X 百分比,得到具体的值,和写值一样!eg:rgb(0%,0%,0%)= rgb(0,0,0)
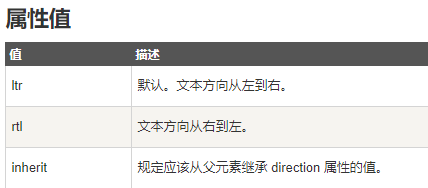
direction
direction属性指定文本方向/书写方向。

注意:
这里不要将direction和dir混淆了,因为direction是样式的属性,而dir是标签的属性(可用于所有元素,但不一定生效)!
参考资料:
重学前端 全局属性(第八天)
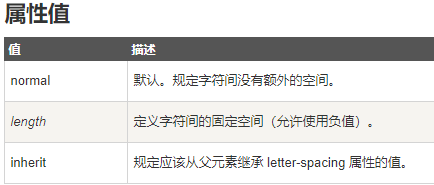
letter-spacing / word-spacing
letter-spacing 属性增加或减少字符间的空白(字符间距)。

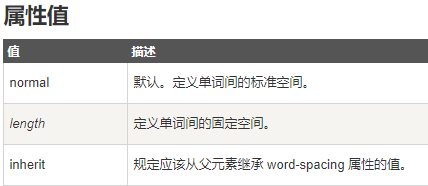
word-spacing属性增加或减少字与字之间的空白。

详见:
重学前端 详解表单 / 详解input / 浏览器私有前缀的作用(第六天)
white-space
white-space属性指定元素内的空白怎样处理。

这里后面的pre-wrap和pre-line较难理解,这里菜鸟直接给代码,读者拿到对应的菜鸟教程上看效果,相信很快可以理解!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
white-space: ;/*填入对应的值,看效果*/
}
</style>
</head>
<body>
<p>
This is some text. This is some text. This is some text. 嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻
This is some text. This is some text. This is some text. 嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻
嘻嘻嘻嘻嘻嘻
This is some text. This is some text. This is some text.
</p>
</body>
</html>
菜鸟教程链接 : 菜鸟教程
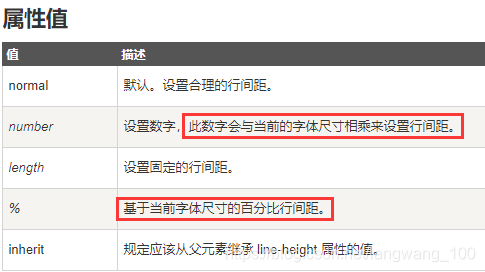
line-height
line-height属性设置单行文本高度。

注意
- 负值是不允许的
- 大多数浏览器的默认行高(normal)约为110%至120%,即:(110%~120%) X 字体尺寸
text-align
text-align属性指定元素文本的水平对齐方式。

注意:
默认值:如果 direction 属性是 ltr,则默认值为 left;如果 direction 属性是 rtl,则默认值为 right。
text-decoration
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。
text-decoration 属性是以下三种属性的简写:
- text-decoration-line
- text-decoration-color
- text-decoration-style
text-decoration-line
text-decoration-line 属性规定文本修饰要使用的线条类型。

注意:
- 您也可以使用 text-decoration 属性设置 text-decoration-line(只设置一个属性)。text-decoration 属性是 text-decoration-line、text-decoration-style 和 text-decoration-color 属性的速记属性(按顺序)。
- 您也可以同时使用多个值,比如 underline 和 overline,来在文本的上方和下方都显示线条。
- 如果省略第一个,即text-decoration-line,则后面的属性设置无效,但是后面的text-decoration-color / text-decoration-style可以省略
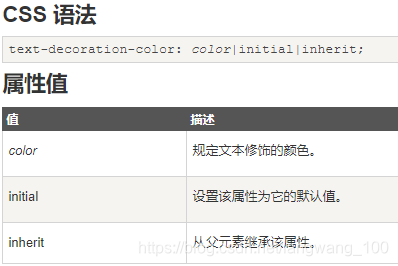
text-decoration-color
text-decoration-color 属性规定文本修饰(下划线 underline、上划线 overline、中划线 line-through)的颜色。

text-decoration-style
text-decoration-style 属性规定线条如何显示。

还有类似的文本格式化标签,见:
重学前端 段落的空格解析 / br和wbr / 常用的文本格式化标签 / 详解pre(white-space)/ 对比bdo和bdi / 详解a(target cursor 链接- id)(第三天)
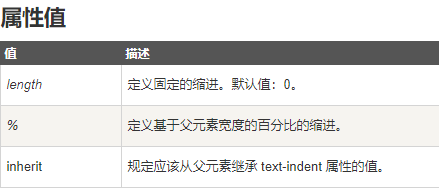
text-indent
text-indent 属性规定文本块中首行文本的缩进。

注意:
负值是允许的。如果值是负数,将第一行左缩进。
更多见:
重学前端 详解表单 / 详解input / 浏览器私有前缀的作用(第六天)
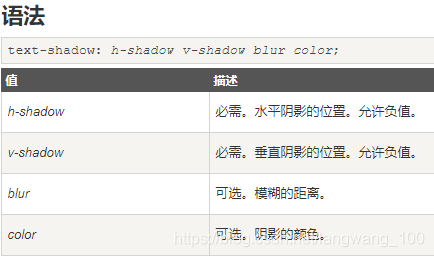
text-shadow
text-shadow 属性应用于阴影文本。

注意:
text-shadow 属性向文本添加一个或多个阴影。多个则用逗号分隔阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定,省略的长度是 0。
更多见:
重学前端 详解表单 / 详解input / 浏览器私有前缀的作用(第六天)
text-transform
text-transform 属性控制文本的大小写。

更多见:
重学前端 详解表单 / 详解input / 浏览器私有前缀的作用(第六天)
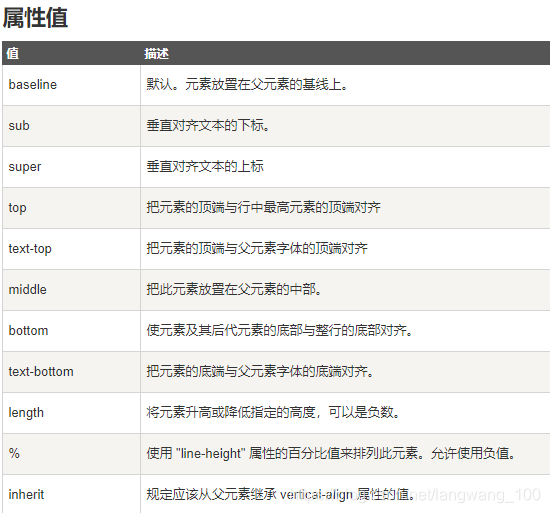
vertical-align
vertical-align 属性设置一个元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和负百分比值,这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。

注意:
这里0%就是和默认的对齐方式一致,然后按照正负百分比,使元素上下移动
更多见:
重学前端 p多大 / 浏览器最小文字 / 详解img / object-fit和object-posit / 详解map / 空白区域 / 文字与图片对齐 / vertical-align(第一天)
重学前端 段落的空格解析 / br和wbr / 常用的文本格式化标签 / 详解pre(white-space)/ 对比bdo和bdi / 详解a(target cursor 链接- id)(第三天)
unicode-bidi(未懂)
unicode-bidi 属性与 direction 属性一起使用,来设置或返回文本是否被重写,以便在同一文档中支持多种语言。
说明:
尽管 CSS 试图处理书写方向,但 Unicode 有一种更健壮的方式来处理方向性。利用属性 unicode-bidi,CSS 创作人员可以充分利用 Unicode 的某些功能。
可能的值:
normal
元素不会对双向算法打开附加的一层嵌套。对于行内元素,顺序的隐式重排会跨元素边界进行。
embed
如果是一个行内元素,这个值对于双向算法会打开附件的一层嵌套。这个嵌套层的方向由 direction 属性指定。会在元素内部隐式地完成顺序重排。这对应于在元素开始处增加一个 LRE(对于 direction:ltr :U+202A)或 RLE(对于 direction:rtl :U+202B),并在元素的最后增加一个 PDF(U+202C)。
bidi-override
这会为行内元素创建一个覆盖。对于块级元素,将为不在另一块中的行内后代创建一个覆盖。这说明,顺序重排在元素内部严格按照 direction 属性进行;忽略了双向算法的隐式部分。这对应于在元素开始处增加一个 LRO(对于 direction:ltr :U+202D)或 RLO(对于 direction:rtl :U+202E),并在元素最后增加一个 PDF(U+202C)。

类似属性:
-webkit-rtl-ordering
(菜鸟一直对这个都不太懂,还望大佬留个言!帮忙解决一下!)






















 5691
5691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










