需求背景
最近搞了个python项目,后台是django框架,前端用的vue,看着需求就是加几个字段、加一个列表,作为一个后端老开发想着不会写新的,还不会复制粘贴,小意思。
环境配置
代码发过来后,配置了一下数据库,后台访问没有问题,前台页面也能展示,接口请求出错,猜测应该是前端环境需要配置运行。
安装node.js (版本14.17.0 ) 下载地址:https://nodejs.org/en/download/
切换为国内源:
npm config set registry https://registry.npm.taobao.org/

打开package.json 查看scripts中配置的运行命令,执行
npm run serve
运行后提示node-sass 版本不对,请教了一下前端,让装一个yarn 会自动搜索对应的版本包进行下载,不要用npm
用npm 安装yarn 命令:
npm install -g yarn 【-g 全局的意思】
利用npm 卸载现有的node-sass :
npm uninstall node-sass
利用yarn 安装 node-sass:
yarn add node-sass
再次执行命令,可以运行了,但是在我回家后在台式机上配置时候,又提示sass-loader和node-sass 版本不匹配,百度一下解决方案,找到下面两个版本不会冲突,执行下面命令即可。
yarn add sass-loader@7.3.1
yarn add node-sass@4.14.1 -d
终于可以运行了
遇到问题
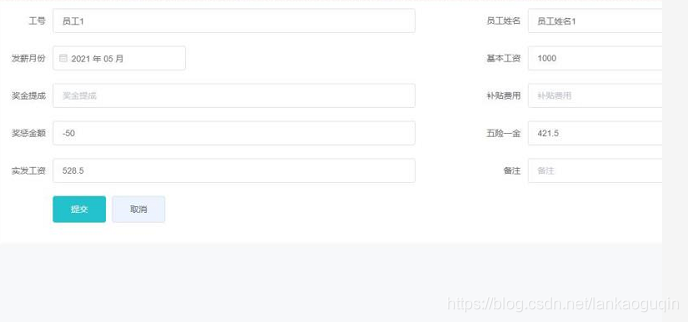
在vue中遇到一个监听的问题,在管理员输入基本工资后,根据基本工资自动计算五险一金,根据选择月份请求数据获得考勤数据,再渲染到页面上,样子大概是这样的

选择月份后,奖惩金额会随之改变,五险一金也会随着基本工资会变动,最终确定实发工资。
查看代码后,实发工资结算是好的,五险一金和奖惩金额功能需要我们添加
之前的代码:
computed: {
shifagongzi: {
get: function () {
return 0 + parseFloat(this.ruleForm.jibengongzi) + parseFloat(this.ruleForm.jiangjinticheng) + parseFloat(this.ruleForm.butiefeiyong) + parseFloat(this.ruleForm.kaoqinkoukuan) - this.ruleForm.wuxianyijin || ''
}
},
},
修改五险一金后的代码
computed







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








