新闻系统历经两周的时间完结。先说一下学习方法上的问题。在以前学习的时候,总是看一集的视频,就敲一集的代码,并调试一节的代码,而且由于本人比较马虎的原因,总是在一些不经意的小错误上跌倒,以至于耽误过长的时间,而且,错误的类型也总是奇奇怪怪的。米老师总是说“注意全局观”,所以这次在学习上的方法,如下所示:
解剖63集牛腩视频:
1-18集均为熟悉的知识点,为:B层、D层、MODEL、SQLHelper、数据库、存过过程、触发器。
19-20简介CSS
21-35制作界面:模板、页面、圆角框(带边框、可变宽度)、出错页
36-63整合:首页、新闻列表页、新闻内容页、登陆、类别管理、除错。
本文主要介绍:牛腩新闻发布系统中关于CSS知识点部分的总结:
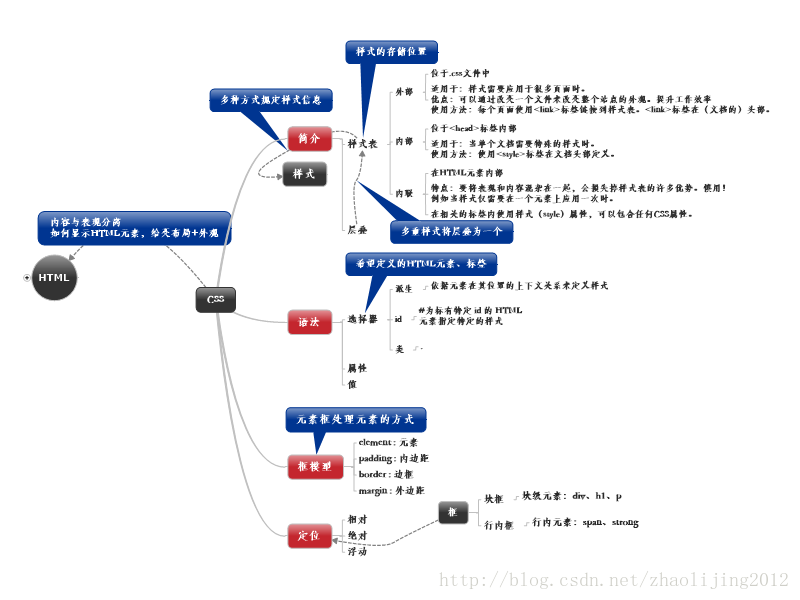
CSS
1简介
1.1样式表
1.1.1外部
位于.css文件中
适用于:样式需要应用于很多页面时。优点:可以通过改变一个文件来改变整个站点的外观。提升工作效率 使用方法:每个页面使用<link>标签链接到样式表。<link>标签在(文档的)头部。
1.1.2内部
位于<head>标签内部
适用于:当单个文档需要特殊的样式时。使用方法:使用<style>标签在文档头部定义。
1.1.3内联
在HTML元素内部
特点:要将表现和内容混杂在一起,会损失掉样式表的许多优势。慎用!例如当样式仅需要在一个元素上应用一次时。
在相关的标签内使用样式(style)属性,可以包含任何CSS属性。
1.2层叠
2语法
2.1选择器
2.1.1派生
依据元素在其位置的上下文关系来定义样式
2.1.2id
#为标有特定 id 的 HTML 元素指定特定的样式
2.1.3类
. 希望定义的HTML元素、标签
2.2属性
2.3值
3框模型
element : 元素;padding : 内边距; border : 边框; margin : 外边距
元素框处理元素的方式
4定位
相对; 绝对; 浮动























 1172
1172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








