插件下载地址 :https://github.com/luis-almeida/jPages
在网上找了很多分页插件,但用法都比较复杂,不利于新手的学习,而这一款,从下面的代码就可以看出使用起来比较方便简洁。此款插件的最大好处在于,不管表格是静态生成的,还是由程序动态生成的,它都可以给分页,用着十分爽。
由于其工作原理是先将表格一次性全部加载到客户端, 然后再将完整的表格拆分成多页进行显示,所以我认为对于行数十分庞大的表格,此插件并不适用,可能会导致加载过慢。
<link rel="stylesheet" href="css/jPages.css"> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script src="js/jPages.js"></script> <script> $(function(){ $("div.holder").jPages({ containerID : "movies", //存放表格的窗口标签ID previous : "←", //指示首页的按钮 next : "→",//指示尾页的按钮 perPage : 15,//每页显示表格的行数 delay : 20 //分页时动画持续时间,0表示无动画 }); }); </script><div class="holder"></div>//这里显示分页导航 <table border="1"> <thead><tr><th>Rank</th><th>Rating</th><th>Title</th><th>Votes</th></tr></thead> <tbody id="movies"> <script> for(i=1;i<=100;i++) { $("#movies").append("<tr><td>i</td><td>i</td><td>i</td><td>i</td></tr>"); } </script> </tbody> </table> </div> <!--! end of #content --> </div> <!--! end of #container -->
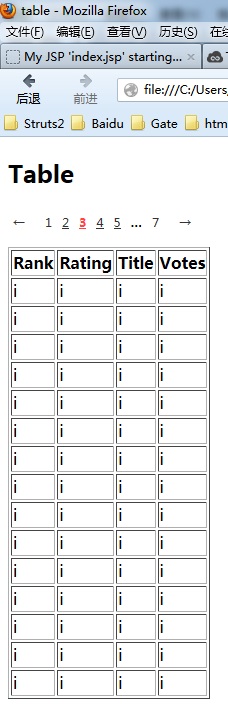
最终结果:

























 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








