一、前言
在一些页面中,进行 发表文章、评论等功能,都要涉及到富文本编辑器,
如 CSDN 的 markdown 编辑器

使用传统的 textarea 标签是远远满足不了需求的,
现在流行的富文本编辑器主要有两个,ckeditor 和 百度的 UEditor,
① 前者比较简单,可以先感受一下富文本编辑器。
② 后者功能更加强大,可以单图、多图上传,还可以截图、代码高亮等特性,但是使用起来不太通用、简单。
二、代码示例
下面来个 [文本读写]
1、前端
简单的界面 edit.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本编辑器</title>
<!--引入ckeditor-->
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
//替换指定name的textarea为富文本编辑器
CKEDITOR.replace('edi')
</script>
</head>
<body>
<form action="diary/sub" method="post">
<div>
<!--加入ckdeitor类使其为富文本编辑器-->
<textarea class="ckeditor" name="edi"></textarea>
</div>
<input type="submit" value="提交" />
</form>
</body>
</html>效果如下:
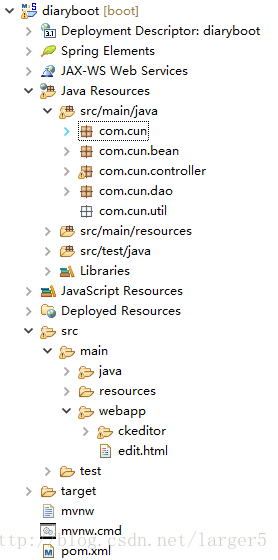
2、后台
由于逻辑比较简单,为了方便,使用 SpringBoot,并且 省略了 service 层










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










