转载:http://blog.csdn.net/qq_38453189/article/details/72810741
1、在说SectionList之前,我们先来讲讲ScrollView、ListView/FlatList和SectionList几者之间的区别?
-
ScrollView和ListView/FlatList应该如何选择?ScrollView会简单粗暴地把所有子元素一次性全部渲染出来。其原理浅显易懂,使用上自然也最简单。然而这样简单的渲染逻辑自然带来了性能上的不足。想象一下你有一个特别长的列表需要显示,可能有好几屏的高度。创建和渲染那些屏幕以外的js组件和原生视图,显然对于渲染性能和内存占用都是一种极大的拖累和浪费。
-
这就是为什么我们还有专门的ListView组件。ListView会惰性渲染子元素,只在它们将要出现在屏幕中时开始渲染。这种惰性渲染逻辑要复杂很多,因而API在使用上也更为繁琐。除非你要渲染的数据特别少,否则你都应该尽量使用ListView,哪怕它们用起来更麻烦。因此,ListView适用于动态加载可能很大(或者概念上无限长的)数据集的情况。
-
FlatList是0.43版本开始新出的改进版的ListView,性能更优,但可能不够稳定,尚待时间考验。另外FlatList不支持分组,若要分组管理的话,可以选用SectionList.
-
SectionList高性能的分组(section)列表组件,支持下面这些常用的功能:
完全跨平台。 支持水平布局模式。 行组件显示或隐藏时可配置回调事件。 支持单独的头部组件。 支持单独的尾部组件。 支持自定义行间分隔线。 支持下拉刷新。 支持上拉加载。
如果你的列表不需要分组(section),那么可以使用结构更简单的。个人认为FlatList、SectionList相比于ListView更加简单、易用。
在0.43版本中,如果希望section的头部能够吸顶悬浮,请暂时先使用老版的。下一个版本开始可以支持悬浮的section头部。
2、SectionList常用属性
-
sections: Array相当于ListView中的数据源,SectionList所需要的数据都是经由sections属性传入,数据类型为Array类型
-
renderItem: (info: {item: Item, index: number}) => ?React.Element renderItem返回Section中的每个小的的Item。可以通过函数返回Element,函数有一个info参数,参数为JSON形式,参数形式为:{item: Item, index: number}。
-
renderSectionHeader: (info: {section: SectionT}) => ?react.Element renderSectionHeader返回每个Section的标志性头部,可以通过函数返回Element,函数有一个info参数,参数为JSON形式,参数形式为:{section:{key : number, data : [ Object, Object, …] }}。
-
refreshing: boolean 是否处于刷新状态。
-
onRefresh: () => void 通过函数改变refreshing从而控制刷新与否。
-
ItemSeparatorComponent : ReactClass item之间的分隔线组件。不会出现在第一行之前和最后一行之后。
-
SectionSeparatorComponent : ReactClass .每个section之间的分隔组件。
-
ListHeaderComponent : ReactClass SectionList头部组件。
-
ListFooterComponent : ReactClass SectionList尾部组件。
-
keyExtractor: (item: Item, index: number) => string 默认情况下每个item都需要提供一个不重复的key属性,因此可以通过keyExtractor函数为每一个item生成一个唯一的key。
-
onEndReached : (info: {distanceFromEnd: number}) => void 是否到达底部,在默认情况下会有一个默认的distanceFromEnd临界值。可以通过此属性来达到上拉加载的效果。
-
onEndReachedThreshold number 调用onEndReached之前的临界值,单位是像素。
- -
注意:为了优化内存占用同时保持滑动的流畅,列表内容会在屏幕外异步绘制。这意味着如果用户滑动的速度超过渲染的速度,则会先看到空白的内容。这是为了优化不得不作出的妥协,目前官方也在改进中。
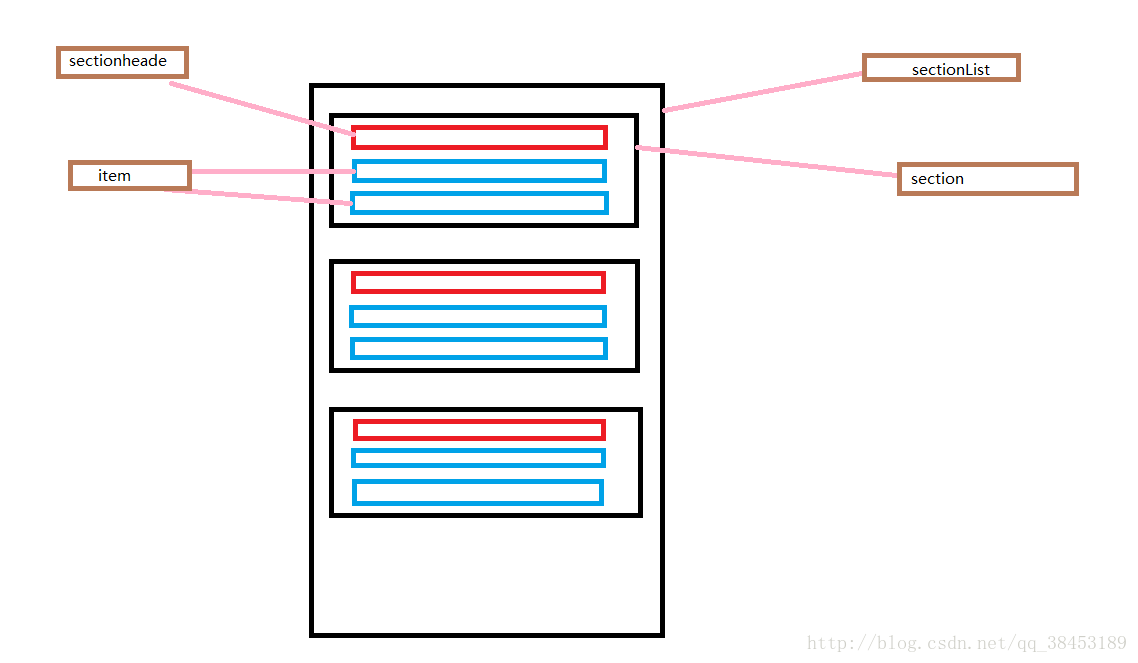
给张图可能容易理解一点:
3、SectionList 小demo(超简易通讯录)实现
代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
实现效果(没注重样式,不好看):























 4518
4518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








