对于系统自带的窗体,博主实在不敢恭维,测试时使用方便快捷,但真正项目中无法使用,只因不美观的外表,每次都很头疼窗体的美化,这里列出一些需要解决的问题和自己收集到的解决方法,如有错误请指出。
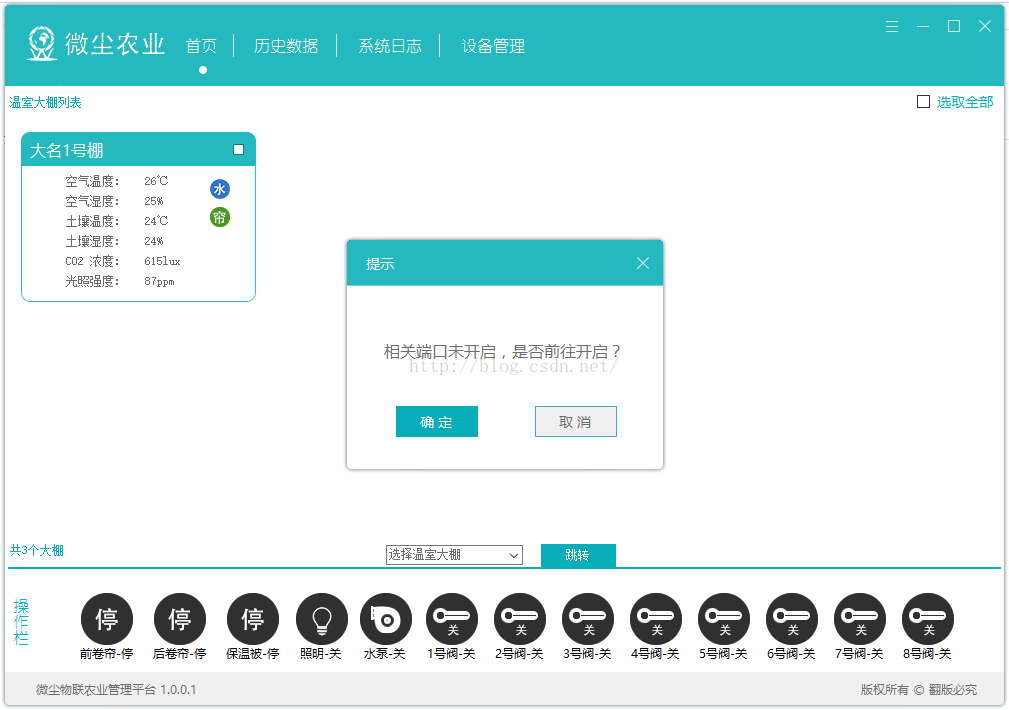
废话不多说先上一张最近写的一个小工具的效果图。
以上是工具的基本截图,在工具的制作中对窗体的自定义包括以下几点:
一、无边框拖动窗体
当设置窗体的formboderstyle为null时,系统自带的窗体拖拽属性就失效了,需要自己写这一部分。在这个工具里博主曹勇panel控件当作窗体的头部,因此实现窗体拖拽也就是实现拖拽panel时窗体位置发生变化,代码如下:
首先引入系统api
[DllImport("user32.dll", CharSet = CharSet.Unicode)]
public static extern IntPtr SendMessage(IntPtr hwnd, int wMsg, IntPtr wParam, IntPtr lParam);
[DllImport("user32.dll", CharSet = CharSet.Unicode)]
public static extern bool ReleaseCapture();
private const long WM_GETMINMAXINFO = 0x24;
public struct POINTAPI
{
public int x;
public int y;
}
public struct MINMAXINFO
{
public POINTAPI ptReserved;
public POINTAPI ptMaxSize;
public POINTAPI ptMaxPosition;
public POINTAPI ptMinTrackSize;
public POINTAPI ptMaxTrackSize;
}
然后在panel的鼠标左键按下实践中实现如下代码:
private void panel_top_MouseDown(object sender, MouseEventArgs e)
{
const int WM_NCLBUTTONDOWN = 0x00A1;
const int HTCAPTION = 2;
if (e.Button == MouseButtons.Left) // 按下的是鼠标左键
{
ReleaseCapture();
SendMessage(this.Handle, WM_NCLBUTTONDOWN, (IntPtr)HTCAPTION, IntPtr.Zero); // 拖动窗体
}
}
二、无边框窗体最大化后软件占满全屏无法显示底部工具栏
当无边框窗体最大化时会出现全屏的问题,为了解决这个问题,需要在初始化时限定窗体的大小,在构造函数中添加如下代码,如下:
this.MaximumSize = new Size(Screen.PrimaryScreen.WorkingArea.Width, Screen.PrimaryScreen.WorkingArea.Height);
三、无边框窗体实现四周阴影效果
当窗体设置为无边框后系统自带的阴影效果就失效了,需要自己手动添加,为了以后使用方便,我特意把整个美化做成了单独的窗体类,以后使用直接继承即可实现效果,这样做可以一劳永逸(主要是博主懒,哈哈),在此声明,代码参考网络,具体代码就不贴出来了,文章最后有四周阴影效果代码原作者的文章URL,详情请移步http://bbs.cskin.net/thread-61-1-1.html,谢谢。
另附源码下载地址,标一分是为了鼓励自己,在此声明下载数超过50后免费,希望大家见谅。工程源码(下载)
已经超过50,但是我没有找到如何编辑资源积分的地方,同时也删除不了,不知道你们有没有遇到这样的问题,希望可以帮我把积分改一下,谢谢。























 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








