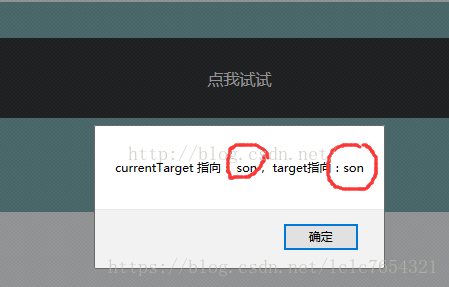
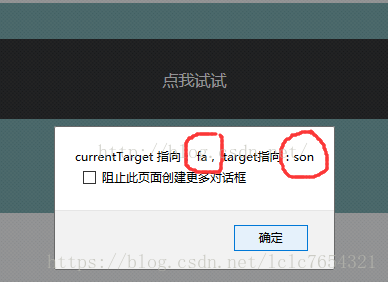
e.currentTarget指的是注册了事件监听器的对象(会冒泡),而e.target指的是该对象里的子对象,也是触发这个事件的对象!
- <body>
- <div id="fa" onmousedown="getEventTrigger(event)">
- <p id="son" onmousedown="getEventTrigger(event)">点我试试</p>
- </div>
- </body>
- <script type="text/javascript">
- var fa = document.getElementById('fa');
- var son = document.getElementById('son');
- function getEventTrigger(event)
- {
- x=event.currentTarget;
- y=event.target;
- alert("currentTarget 指向: " + x.id + ", target指向:" + y.id);
- }
- </script>






















 9113
9113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








