问题更新
最近电脑系统换为ubuntu后,发现原来这个问题的解决办法和windows中略有不同,及时记录下来
前言
以前一直在用sublime text2, 有一款插件感觉非常好用,就是LiveReload,
在sublime中写完代码,按下ctrl+s保存后,浏览器自动刷新页面,可直接查看效果,
而不用切换到浏览器中再按F5刷新。这对于做web开发的真心方便,最爽的莫过于双屏开发,这边写完代码,保存,那边直接查看效果。
然而,前段时间开始尝试sublime text 3, 没想到通过package control安装的livereload插件无法使用了,简直不能忍啊!!在网上搜索了好久,也看了国外的一些解答,总算找到了解决方法。
安装LiveReload
chrome
1.在chrome浏览器中安装扩展插件LiveReload,安装完成后,可看到右上角出现livereload图标,
如下图所示,此时中心的圆点是空心的,代表还未开启

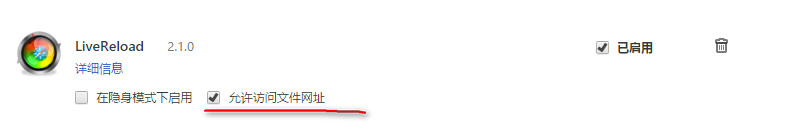
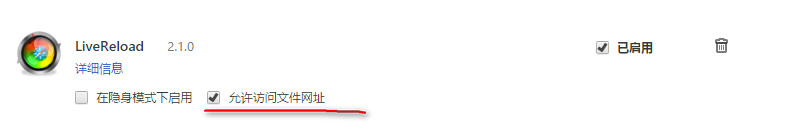
2.进入chrome扩展程序页面,将livereload中的允许访问文件网址打上勾

sublime安装LiveReload
sublime text3的package control中的livereload插件存在bug, 不知道什么时候能够修复
windows
https://github.com/Grafikart/ST3-LiveReload
可以从上面地址下载到可用的livereload,直接下载到本地或clone均可
你会得到一个插件包,将该文件夹重命名为LiveReload,然后将其手工放入
sublime text3的Packages目录中,此文件夹是隐藏文件夹,默认地址为
C:\Users\your_user_name\AppData\Roaming\Sublime Text 3\Packages
博主是用的Everything查找的,直接输入sublime package 关键字即可查找到。
顺道在此打个广告,Everything是一款特别好用的windows平台下的搜索工具,比windows自带的搜索功能好用上千倍,附上下载地址,有需自取
http://www.voidtools.com/downloads/
Linux
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">cd ~/<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.config</span>/sublime-text-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>/Packages
rm -rf LiveReload
git clone https://github<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.com</span>/Grafikart/ST3-LiveReload<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.git</span> LiveReload </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
接下来,打开sublime text 3
windows
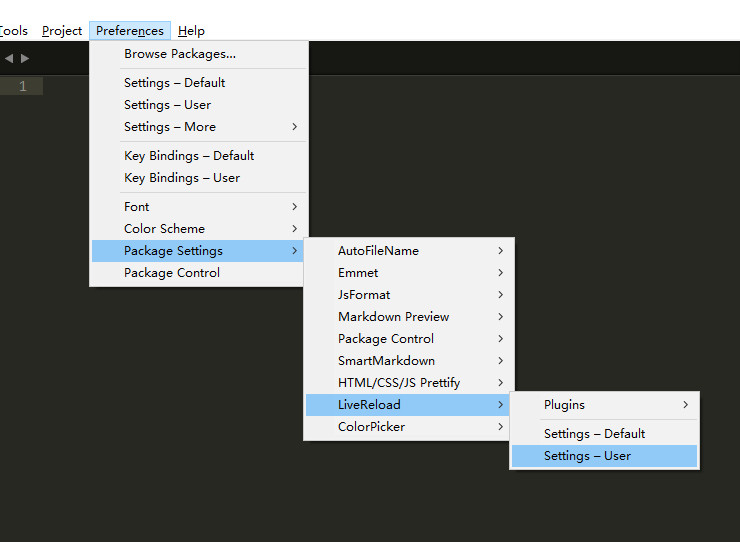
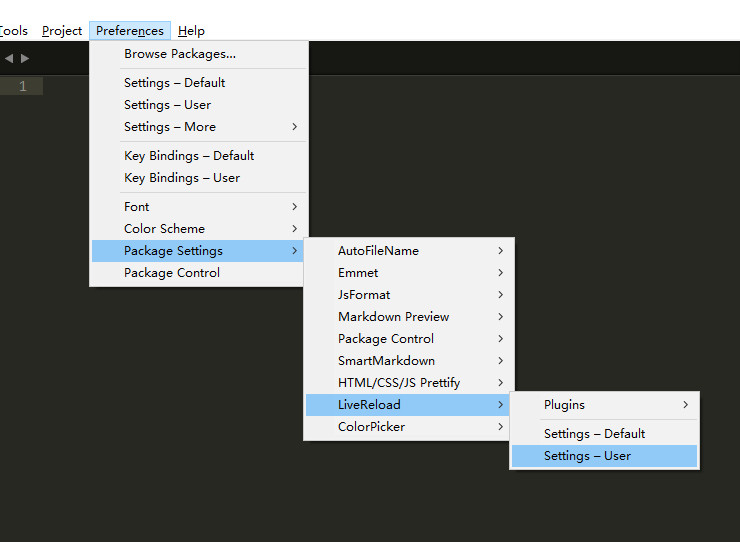
preferences -> Packge Settings -> LiveReload -> Settings - User

Linux
preferences -> Packge Settings -> LiveReload -> Settings - Default
输入以下内容保存即可
配置
1. ctrl+shift+p
2. LiveReload: Enable/disable plugins
3. Enable - SimpleReload
<code class="hljs json has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">{
"<span class="hljs-attribute" style="box-sizing: border-box;">enabled_plugins</span>": <span class="hljs-value" style="box-sizing: border-box;">[
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"SimpleReloadPlugin"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"SimpleRefresh"</span>
]
</span>}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
有很多教程是要每次打开sublime后,通过package control手动启用上述组件,这样也是可以的,但总归麻烦了一些,可以直接添加上述代码,使之默认加载。
最后
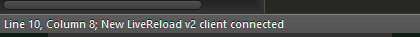
例如,打开某个html文件,在chrome中打开,点击LiveReload图标,可以看到中心由空心圆点变为实心圆点,代表启动成功,这时返回sublime中,可以看到左下角出现LiveReload连接成功的提示

最后,开始享受敲代码的愉悦感吧!


























 3856
3856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








