所谓前人栽树,后人乘凉,在此感谢博主的贡献。
参考博文:
仿淘宝首页的淘宝头条View垂直滚动
欢迎关注我的微信公众号
不只是原创技术文章,更多的是对生活的思考总结
我在博主的基础上做了如下工作:
- 修复了滚动条第二条点击事件无法触发这个bug;
- 充分简化了自定义ViewFlipper类的代码;
- 添加了直接使用ViewFlipper控件实现同样效果;
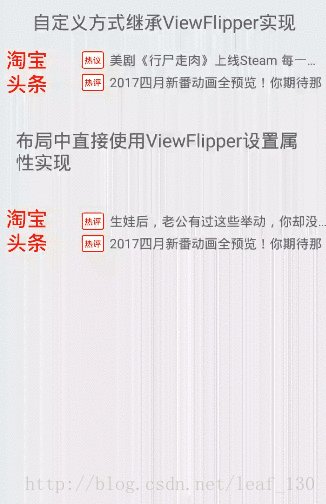
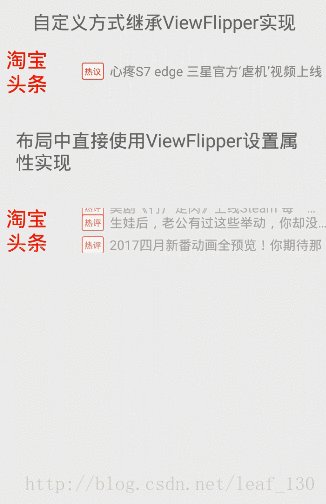
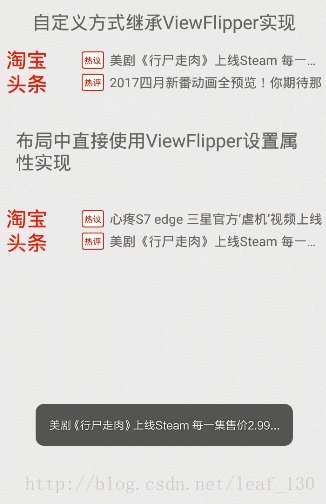
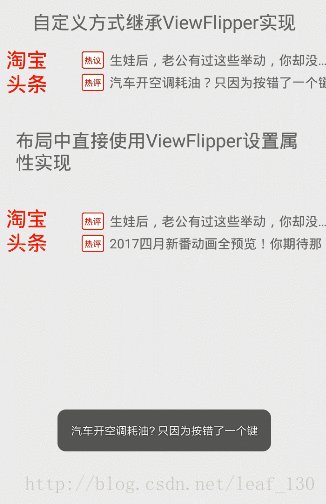
先上效果图:
这里使用了一个比较少用的控件:ViewFlipper
学习一个未知的东西,第一步就是要搞懂what:学的这个东西是什么以及能够实现什么效果!第二步就是要搞懂How:这个东西如何使用。
What:
该控件的官方介绍:
Simple ViewAnimator that will animate between two or more views that
have been added to it. Only one child is shown at a time. If
requested, can automatically flip between each child at a regular
interval.
鄙人的翻译:
简单ViewAnimator实现器将已添加到其两个或多个视图之间实现动画效果。 一次只显示一个孩子(子视图)。
如果需要,可以在每个孩子(子视图)之间定期自动翻转。
How:
实现方式:
1.继承ViewFlipper类通过代码设置动画间隔时间以及动画效果
1.1自定义ViewFlipper
/**
* Created by Veyron on 2017/2/20.
* Function:自定义ViewFlipper控件
*/
public class UpView extends ViewFlipper {
private Context mContext;
private boolean isSetAnimDuration = false;
private int interval = 2000;
/**
* 动画时间
*/
private int animDuration = 500;
public 







 本文介绍了如何在Android中实现类似淘宝头条的向上滚动广告条,基于ViewFlipper控件进行定制和优化,包括修复点击事件问题、简化代码以及通过属性设置实现效果。同时提供了代码示例和API介绍。
本文介绍了如何在Android中实现类似淘宝头条的向上滚动广告条,基于ViewFlipper控件进行定制和优化,包括修复点击事件问题、简化代码以及通过属性设置实现效果。同时提供了代码示例和API介绍。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9889
9889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








