JavaScript与许多其他编程语言不同,JavaScript 没有定义不同类型的数字,如整数、短整型、长整型、浮点型等。
整数精度(不带小数点或指数表示法)最多为 15 位。小数精度的最大位数为 17 位,但浮点运算并不总是 100% 准确。
位运算直接计算二进制位,位运算直接处理每个位。它是一种非常低级的操作。优点是速度极快,但缺点是非常不直观,在很多场合不能使用。
位运算只对整数起作用。如果操作数不是整数,则在运行前会自动转换为整数。
在JavaScript内部,值是以64位浮点数的形式存储的,但是进行位运算时,是以32位有符号整数进行运算的,返回值也是32位有符号整数。
JS中常用的7个位运算符
1.按位与(AND)&
&将二进制数中相应的位按照特定的方式组合并运算,如果相应位全为1,结果为1,如果任意位为0,结果为0。
// The binary representation of 1 is: 00000000 00000000 00000000 00000001``// The binary representation of 3 is: 00000000 00000000 00000000 00000011``// -----------------------------``// The binary representation of 1 is: 00000000 00000000 00000000 00000001``console.log(1 & 3) // 1
2. 按位或(OR)|
| 该运算符与&的区别在于,若任意一个操作数在相应位为1,则结果为1。
// The binary representation of 1 is: 00000000 00000000 00000000 00000001``// The binary representation of 3 is: 00000000 00000000 00000000 00000011``// -----------------------------``// The binary representation of 3 is: 00000000 00000000 00000000 00000011``console.log(1 | 3) // 3
3. 按位异或(XOR)^
^如果两个操作数位对应只有一个1,则结果为1,其他都为0。
// The binary representation of 1 is: 00000000 00000000 00000000 00000001``// The binary representation of 3 is: 00000000 00000000 00000000 00000011``// -----------------------------``// The binary representation of 2 is: 00000000 00000000 00000000 00000010``console.log(1^3) // 2
-
4. 按位非(NOT)~
- 该运算符是将位取反,1变成0,0变成1,也就是求二进制的补码。
// The binary representation of 1 is: 00000000 00000000 00000000 00000001``// The binary representation of 3 is: 00000000 00000000 00000000 00000011``// -----------------------------``// 1's inverse binary representation: 11111111 11111111 11111111 11111110``// Since the first bit (sign bit) is 1, this number is a negative number. JavaScript internally uses complement code to represent negative numbers, that is, you need to subtract 1 from this number, take the inverse again, and then add a negative sign to get the decimal value corresponding to the negative number.``// -----------------------------``// The inverse of 1 minus 1: 11111111 11111111 11111111 11111101``// Negative code: 00000000 00000000 00000000 00000010``// Represented as decimal plus minus sign: -2``console.log(~ 1) // -2
简单记忆:一个数和它自身的取反值相加等于-1。
5.左移<<
<<运算符将指定值的二进制数的所有位向左移动指定的次数。
移动规则:丢弃高位,用0填充低位,即把所有数按二进制形式向左移动相应的位数,去掉高位(丢弃),去掉低位。
空白处用零填充。
// The binary representation of 1 is: 00000000 00000000 00000000 00000001``// -----------------------------``// The binary representation of 2 is: 00000000 00000000 00000000 00000010``console.log(1 << 1) // 2
6. 有符号右移>>
>> 此运算符将指定操作数的位向右移动指定的位数。向右移出的位将被丢弃,最左边的位将被复制以填充左侧。由于新的最左边的位始终与之前相同,因此符号位不会改变。这就是为什么它被称为“符号通信”。
// The binary representation of 1 is: 00000000 00000000 00000000 00000001``// -----------------------------``// The binary representation of 0 is: 00000000 00000000 00000000 00000000``console.log(1 >> 1) // 0
7. 无符号右移>>>
>>> 该运算符将第一个操作数向右移动指定的位数。向右移动的位被丢弃,左侧用0填充。由于符号位变为0,因此,结果始终为非负数。(译注:即使向右移动0位,结果也是非负数。)
对于非负数,有符号和无符号右移总是返回相同的结果。例如,9 >>> 2 得到 2 和 9 >> 2 相同。
js中位运算符的妙用
1).使用&运算符判断数字的奇偶性
// even & 1 = 0``// odd & 1 = 1``console.log(2 & 1) // 0``console.log(3 & 1) // 1
2).使用 ~, >>, <<, >>>, | 来舍入
console.log(~~ 6.83) // 6``console.log(6.83 >> 0) // 6``console.log(6.83 << 0) // 6``console.log(6.83 | 0) // 6``// >>> cannot round negative numbers``console.log(6.83 >>> 0) // 6
3).使用 ^ 完成值交换
var a = 5``var b = 8``a ^= b``b ^= a``a ^= b``console.log(a) // 8``console.log(b) // 5
4).使用&、>>、|完成rgb值与十六进制颜色值之间的转换
/**` `* Hexadecimal color value to RGB` `* @param {String} hex hexadecimal color string` `* @return {String} RGB color string` `*/` `function hexToRGB(hex) {` `var hexx = hex. replace('#', '0x')` `var r = hexx >> 16` `var g = hexx >> 8 & 0xff` `var b = hexx & 0xff` `` return `rgb(${r}, ${g}, ${b})` `` `}`` ``/**` `* RGB color to hexadecimal color` `* @param {String} rgb RGB color string` `* @return {String} Hexadecimal color string` `*/` `function RGBToHex(rgb) {` `var rgbArr = rgb. split(/[^\d]+/)` `var color = rgbArr[1]<<16 | rgbArr[2]<<8 | rgbArr[3]` `return '#'+ color.toString(16)` `}``// ------------------------------------------------ -``hexToRGB('#ffffff') // 'rgb(255,255,255)'``RGBToHex('rgb(255,255,255)') // '#ffffff'
`黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
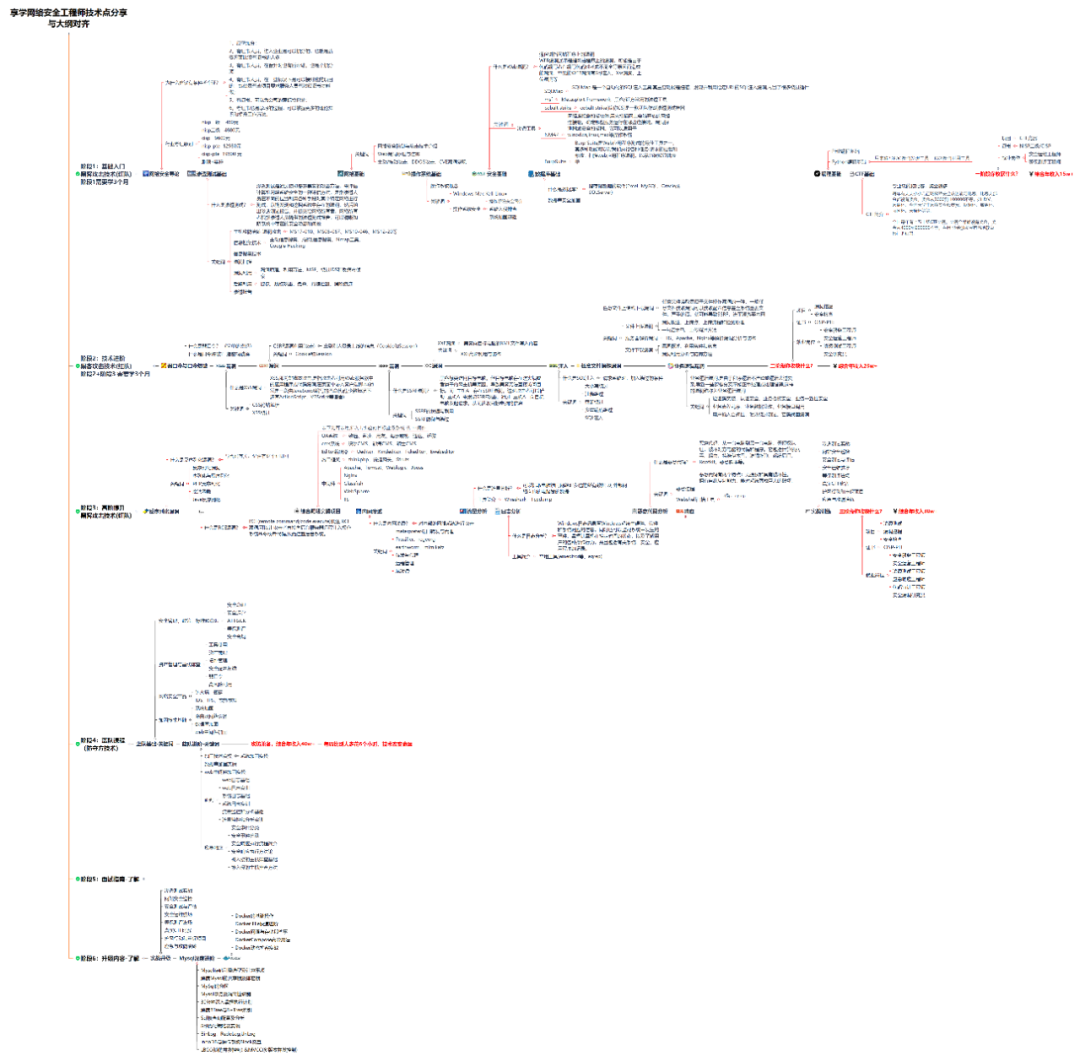
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








