select2是一个不错的选择框插件,支持单选、多选、AJAX等,还有丰富的接口,官网是 https://select2.org/
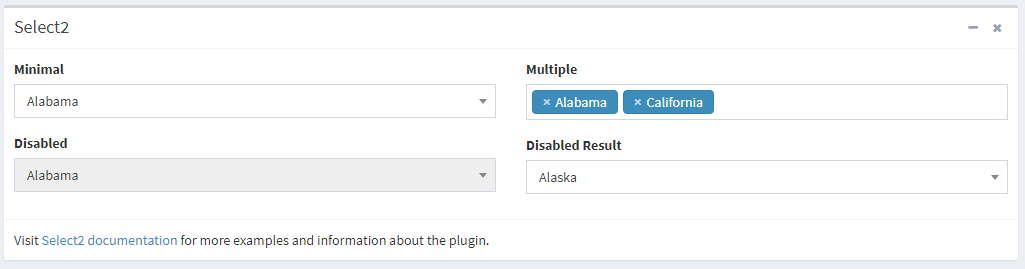
常用的样式效果图如下:

在一个项目中,我使用了它的AJAX搜索和选择,但发现一个问题,项目需要对选择的内容保留它添加时相应的排序,比如one/two/three,AJAX添加选择的时候如果是three,two,one,我希望它保留这个顺序,然后提交到后台数据库,而select2在已经选过内容的情况下,是按原来内容顺序做排序的,这就导致无法修改排序。百度后,没有找到解决办法,GOOGLE搜索关键词“select2 multiple sort”,找到了很多关于这个问题的材料,以及一些相关的问题:
https://github.com/select2/select2/issues/3106,这个资料,讨论了比较多,其中有人放了它的处理代码,链接是http://jsbin.com/cizehajema/2/edit?html,js,output,代码是:
$("select").select2({
tags: true //这个参数的效果应该是,自定义内容选项卡
});
$("select").on("select2:select", function (evt) {
var element = evt.params.data.element;
var $element = $(element);
window.setTimeout(function () {
if ($("select").find(":selected").length > 1) {
var $second = $("select").find(":selected").eq(-2);
$element.detach();
$second.after($element);
} else {
$element.detach();
$("select").prepend($element);
}
$("select").trigger("change");
}, 1);
});
$("select").on("select2:unselect", function (evt) {
if ($("select").find(":selected").length) {
var element = evt.params.data.element;
var $element = $(element);
$
("select").find(":selected").after($element);
}
});经过测试这一段代码,对没有使用AJAX获取选项数据的,即固定的option条目,它能解决问题。
后来又找到了更为简洁的代码,如下:
$("select").on("select2:select", function (evt) {
var element = evt.params.data.element;
var $element = $(element);
$element.detach();
$(this).append($element);
$(this).trigger("change");
});即重写了它的select2:select事件,处理完后,触发change事件。
上面的代码都能解决固定的option条目,但对于AJAX,出现了另外的错误情况。后来通过对HTML的查看发现,select2会把AJAX选择的项,会在select标签中生成option,但在去掉某个选项时,它并没有删除这个option,OK,那就对上面的select2:unselect事件做下修改,代码如下:
$("select").on("select2:unselect", function (evt) {
var element = evt.params.data.element;
var $element = $(element);
$element.remove();
});测试后,问题得到解决。
反思下,select2这里默认这样来处理,应该是在固定的选项内容时,不能删除select标签中option,去读一下它的unselect事件,可能可以找到对应的参数来修改这样的处理方式,时间关系,先暂停在此。欢迎留言探讨指正。
相似的问题:
修改排序:https://stackoverflow.com/questions/34788259/sort-by-name-in-select2





















 4345
4345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








