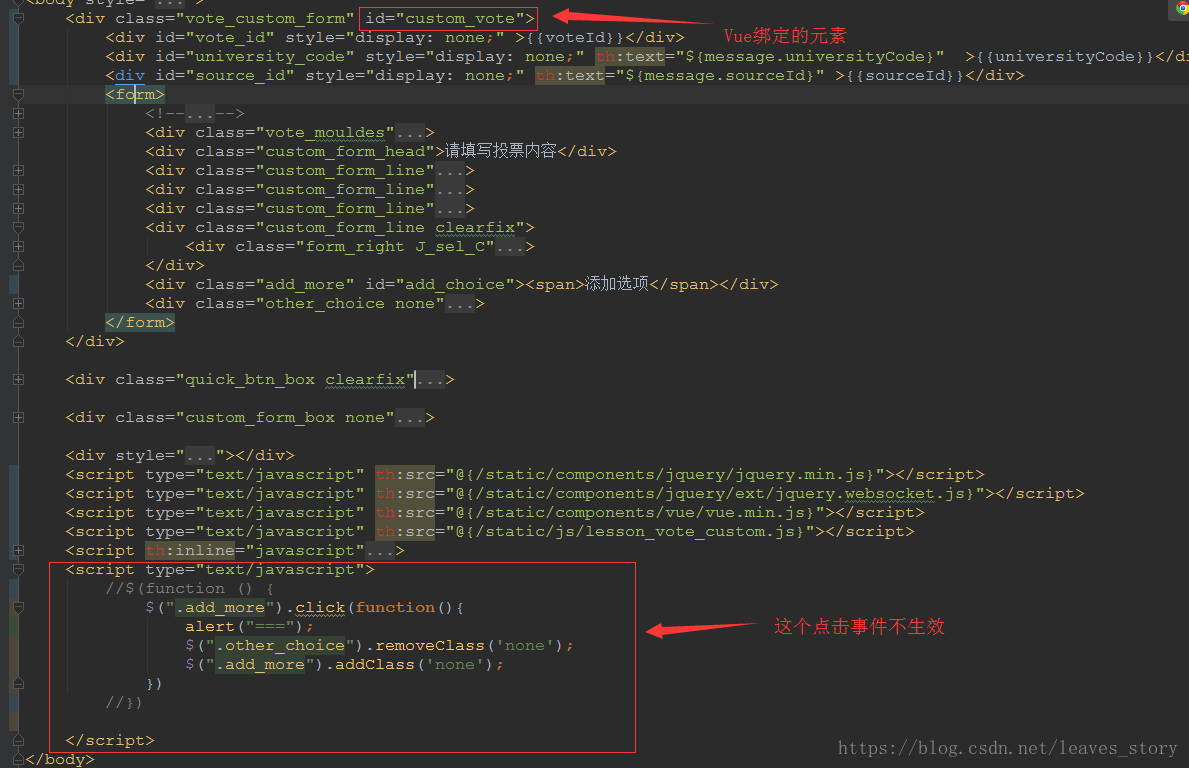
1.注意Vue的加载顺序,Vue可能导致页面定义的js不生效
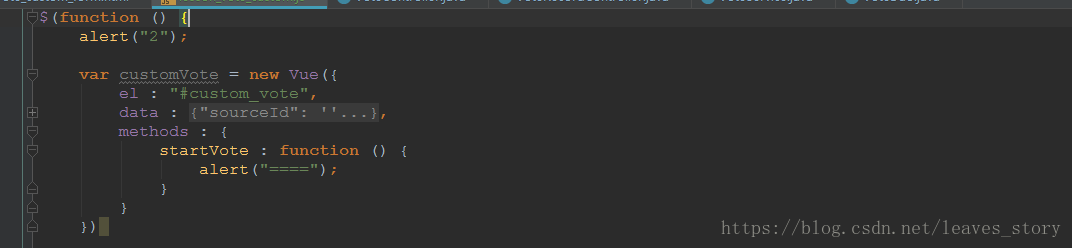
Vue在lesson_vote_custom.js中定义,通过外联的方式引入HTML。
在Vue所在的js使用了$(function(){}),在所有元素加载完后渲染,这样写会出现那个点击事件无法绑定的情况,通过断点发现,先执行那段js绑定时,已经成功绑定,但因为vue是最后加载的,当vue接管该DOM元素后,该DOM已经绑定的事件将会失效。
解决方案:
①:将点击事件定义在创建Vue的js里,也就是实例化Vue之后再去绑定
@:在页面的js绑定代码加上$(function(){});让绑定事件最后绑定。






















 1164
1164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








