原文地址:http://dev.10086.cn/blog/?uid-21880-action-viewspace-itemid-700
最近刚好有人问题,android中 Activity 之间的切换动画怎么实现?
属性ApiDemo的朋友应该都知道,其实在android2.0中就已经可以很简单的实现Activity 之间的动画切换效果。在startActivity 后调用 overridePendingTransition(int enterAnim,int exitAnim),就可以实现Activity之间的动画,
其中enterAnim 是下一个Activity的enter动画效果,exitAnim 是当前Actitvity退出的动画效果,
在anim的file中可以定义动画,就跟定义控件的动画一样,这里就不多种解释了,相信大家多控件的动画都比较熟悉了。
好现在开始贴下部分代码,以下是25个简单的Activity之间的切换效果。
代码:
[code="java"]
package com.asai.android.demo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
public class demoMain extends Activity {
Button btnDemo;
Spinner sprAnim;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btnDemo = (Button) findViewById(R.id.btnDemo);
sprAnim = (Spinner) findViewById(R.id.sprAnim);
ArrayAdapter<?> animType = ArrayAdapter.createFromResource(this,
R.array.anim_type, android.R.layout.simple_spinner_item);
animType
.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
sprAnim.setAdapter(animType);
sprAnim.setSelection(0);
btnDemo.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
startActivity(new Intent(demoMain.this, demoDetail.class));
switch (sprAnim.getSelectedItemPosition()) {
case 0:
overridePendingTransition(R.anim.zoom_enter,
R.anim.zoom_exit);
break;
case 1:
overridePendingTransition(R.anim.fade, R.anim.hold);
break;
case 2:
overridePendingTransition(R.anim.alpha_rotate,R.anim.my_alpha_action);
break;
case 3:
overridePendingTransition(R.anim.alpha_scale_rotate,R.anim.my_alpha_action);
break;
case 4:
overridePendingTransition(R.anim.alpha_scale_translate_rotate,R.anim.my_alpha_action);
break;
case 5:
overridePendingTransition(R.anim.alpha_scale_translate,R.anim.my_alpha_action);
break;
case 6:
overridePendingTransition(R.anim.alpha_scale,R.anim.my_alpha_action);
break;
case 7:
overridePendingTransition(R.anim.alpha_translate_rotate,R.anim.my_alpha_action);
break;
case 8:
overridePendingTransition(R.anim.alpha_translate,R.anim.my_alpha_action);
break;
case 9:
overridePendingTransition(R.anim.my_rotate_action,R.anim.my_alpha_action);
break;
case 10:
overridePendingTransition(R.anim.my_scale_action,R.anim.my_alpha_action);
break;
case 11:
overridePendingTransition(R.anim.my_translate_action,R.anim.my_alpha_action);
break;
case 12:
overridePendingTransition(R.anim.myanimation_simple,R.anim.my_alpha_action);
break;
case 13:
overridePendingTransition(R.anim.myown_design,R.anim.my_alpha_action);
break;
case 14:
overridePendingTransition(R.anim.scale_rotate,R.anim.my_alpha_action);
break;
case 15:
overridePendingTransition(R.anim.scale_translate_rotate,R.anim.my_alpha_action);
break;
case 16:
overridePendingTransition(R.anim.scale_translate,R.anim.my_alpha_action);
break;
case 17:
overridePendingTransition(R.anim.translate_rotate,R.anim.my_alpha_action);
break;
case 18:
overridePendingTransition(R.anim.hyperspace_in,R.anim.hyperspace_out);
break;
case 19:
overridePendingTransition(R.anim.shake,R.anim.my_alpha_action);
break;
case 20:
overridePendingTransition(R.anim.push_left_in,R.anim.push_left_out);
break;
case 21:
overridePendingTransition(R.anim.push_up_in,R.anim.push_up_out);
break;
case 22:
overridePendingTransition(R.anim.slide_left,R.anim.slide_right);
break;
case 23:
overridePendingTransition(R.anim.slide_top_to_bottom,R.anim.my_alpha_action);
break;
case 24:
overridePendingTransition(R.anim.wave_scale,R.anim.my_alpha_action);
break;
}
}
});
}
}
[/code]
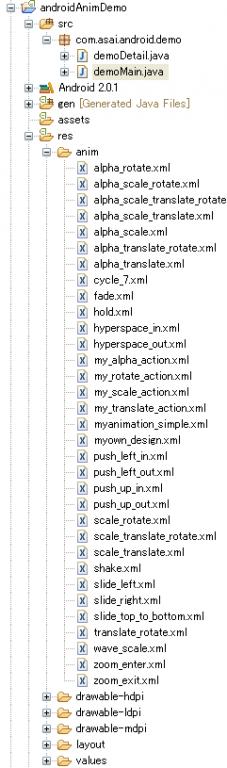
anim文件夹中定义的动画xml(注这些动画部分是之前用在控件上的也可以用在Activity之间(有的是网络上收集的有的是ApiDemo中的定义文件,当然你也可以自己增加自己想要的效果,看你的创意了呵呵。)):

2010-05-31 10-32-01.png
就不多做解释了,贴上源代码供大家参考(注:源代码要在Android 2.0 及以上的版本中运行哦):






















 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








