直线指令
这里有五种不同的直线指令,你可以使用它们来创建路径。
- moveto(M 或 m):移动到新的位置
- lineto(L 或 l):从当前坐标画一条直线到一个新坐标
- horizontal lineto(H 或 h):画一条水平线到新坐标
- vertical lineto(V 或 v):画一条垂直线到新坐标
- closepath(Z 或 z):关闭当前路径
*指令字母大写表示坐标位置是绝对位置,指令字母小写表示坐标位置时相对位置。
<svg width="600" height="400">
<path d="M 50 50 l 0 300 l 200 0 l 0 -300 l -200 0" fill="none" stroke="#000" stroke-width="2px" />
</svg>进一步简洁,在最后一个坐标替换closepath指令(Z 或 z)
<svg width="600" height="400">
<path d="M 50 50 l 0 300 l 200 0 l 0 -300 Z" fill="none" stroke="#000" stroke-width="2px" />
</svg>再进一步简洁,vertical lineto (v) 和hosizontal lineto (h) 指令替换了中间的三个lineto指令。
<svg width="600" height="400">
<path d="M 50 50 v 300 h 200 v -300 Z" fill="none" stroke="#000" stroke-width="2px" />
</svg>曲线指令
- 三次贝塞尔曲线指令 (C, c, S, s)
C (or c) x1,y1 x2,y2 x,yx1,y1 是曲线起点的控制点坐标;x2,y2 是曲线终点的控制点坐标;x,y 是曲线的终点坐标
(S 或 s)指令可以用来平滑多条曲线之间的连接。
- 二次贝塞尔曲线指令 (Q, q, T, t)
Q (or q) x1,y1 x2,y2 //比三次贝塞尔曲线少了终点坐标x1,y1 是曲线起点的控制点坐标;x2,y2 是曲线终点的控制点坐标;
(T 或 t)指令可以用来平滑多条曲线之间的连接。
- 椭圆弧线 (A, a)
A rx ry x-axis-rotation large-arc-flag sweep-flag x yrx 是弧线在x轴方向的半径;ry 是弧线在y轴方向的半径(若rx和ry的值相同,则绘制出圆。)
x-axis-rotation 是与x轴夹角的度数;
large-arc-flag 值为0表示使用较小的弧线,值为1表示使用较大的弧线;
sweep-flag 值是使用弧线(值为0)还是使用它的轴对称弧线(值为1);
x,y 是弧线的终点
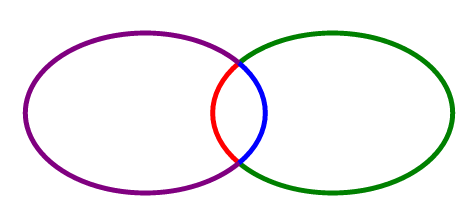
<svg width="600" height="300">
<path d="M250,100 A120,80 0 0,0 250,200" fill="none" stroke="red" stroke-width="5" />
<path d="M250,100 A120,80 0 1,1 250,200" fill="none" stroke="green" stroke-width="5"/>
<path d="M250,100 A120,80 0 1,0 250,200" fill="none" stroke="purple" stroke-width="5"/>
<path d="M250,100 A120,80 0 0,1 250,200" fill="none" stroke="blue" stroke-width="5"/>
</svg>






















 1937
1937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








