传送门 ☞ 轮子的专栏 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
今天我们学习如何实现一个自定义的窗口标题,下面给出该场景的案例:
1案例技术要点(待整理)
2案例代码陈列
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.lynn.title"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity android:name=".CustomTitleMainActivity" android:theme="@style/myTheme">
<intent-filter >
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android自定义窗口标题</string>
<drawable name="nonecolor">#00000000</drawable>
</resources>main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>自定义样式文件:styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="myTheme" parent="android:Theme">
<item name="android:windowContentOverlay">@drawable/nonecolor</item>
<item name="android:windowTitleSize">44dp</item>
<item name="android:windowTitleBackgroundStyle">@style/myBackground</item>
</style>
<style name="myBackground">
<item name="android:background">@drawable/rectangle</item>
</style>
</resources>自定义窗口标题布局文件:title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF0000"
android:text="lynnli1229自定义的窗口标题" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加"
android:onClick="add" />
</LinearLayout>窗口标题背景文件:rectangle.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="270"
android:endColor="#1DC9CD"
android:startColor="#A2E0FB"/>
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp" />
</shape>
CustomTitleMainActivity.java
package cn.lynn.title;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Toast;
public class CustomTitleMainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置窗口标题为自定义
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
// 装载自定义窗口标题布局
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);
}
public void add(View v) {
Toast.makeText(this, "按钮被点击", Toast.LENGTH_LONG).show();
}
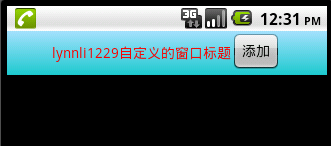
}3案例效果展示



































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








