大家好,我是宝哥。
作为一名前端开发者,我经常需要使用各种工具来提高工作效率。而谷歌浏览器插件就是我日常工作中必不可少的工具之一。
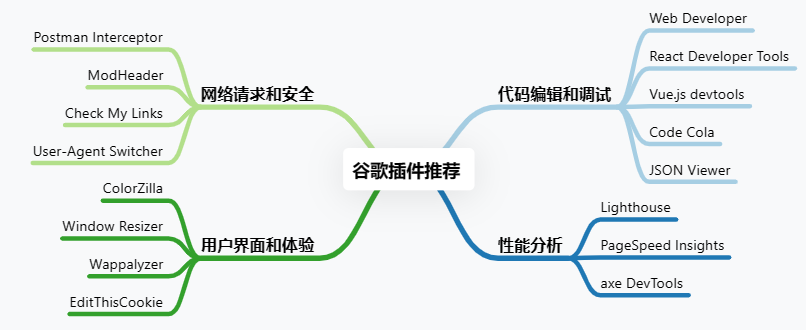
今天,我将为大家推荐 16 个谷歌浏览器开发者插件,希望能帮助大家提高开发效率。
目录

代码编辑和调试
Web Developer:提供各种工具,用于检查、编辑和调试网页。
React Developer Tools:用于检查和调试 React 应用程序。
Vue.js devtools:用于检查和调试 Vue.js 应用程序。
Code Cola:在浏览器中编辑 CSS 和 JS 代码。
JSON Viewer:格式化和查看 JSON 数据。
性能分析
Lighthouse:分析网页的性能、可访问性和 SEO。
PageSpeed Insights:分析网页的性能并提供优化建议。
axe DevTools:检查网页的可访问性。
网络请求和安全
Postman Interceptor:捕获和修改网络请求。
ModHeader:修改 HTTP 请求和响应标头。
Check My Links:检查网页上的链接是否有效。
User-Agent Switcher:模拟不同的浏览器和设备。
用户界面和体验
ColorZilla:用于拾取和调整颜色。
Window Resizer:模拟不同屏幕尺寸和分辨率。
Wappalyzer:识别网站上使用的技术。
EditThisCookie:管理浏览器 cookie。
代码编辑和调试
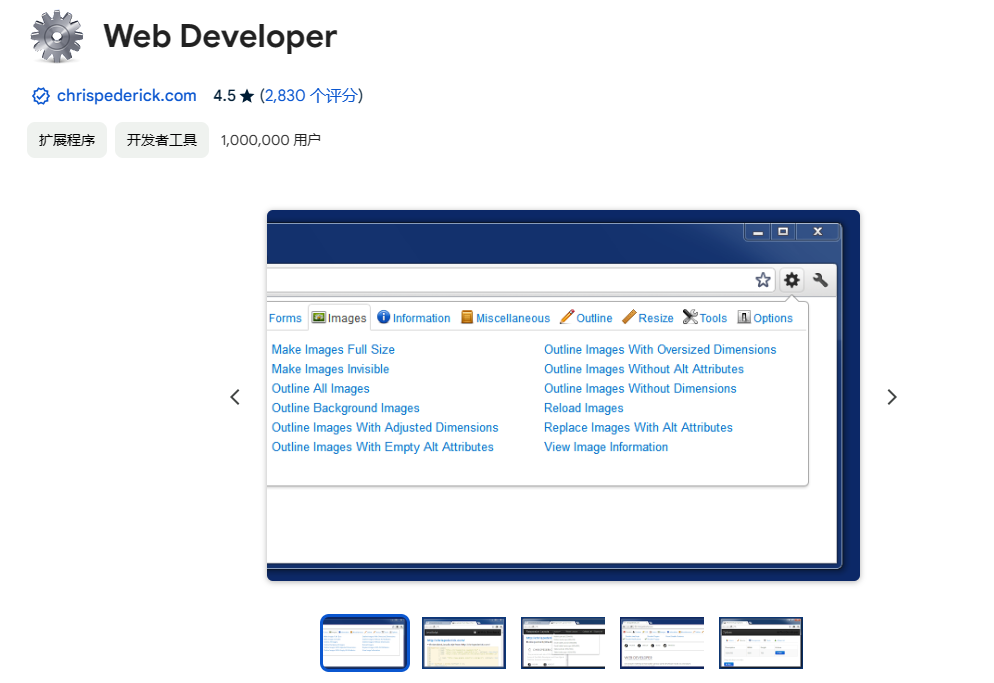
Web Developer
简介:Web Developer 是一款功能强大的插件,提供各种工具,用于检查、编辑和调试网页。
插件功能:支持查看 DOM 元素、修改 CSS 样式、调试 JavaScript 代码、模拟不同的设备和网络条件等等。
使用体验:Web Developer 是开发者必备的插件之一,它可以帮助您快速诊断和解决网页问题。

插件名字:Web Developer
官方地址:https://chromewebstore.google.com/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
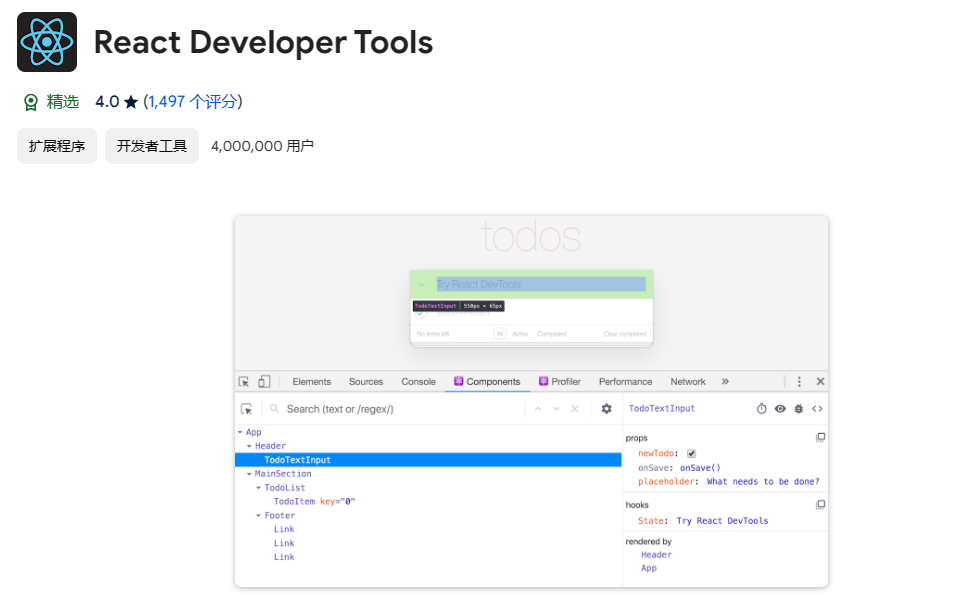
React Developer Tools
简介:React Developer Tools 是一款专门为 React 开发者设计的插件,可以帮助您检查和调试 React 应用程序。
插件功能:支持显示组件树、状态和属性、性能分析等等。
使用体验:React Developer Tools 是 React 开发者必备的插件之一,它可以帮助您快速调试和优化 React 应用程序。

插件名字:React Developer Tools
官方地址:https://chromewebstore.google.com/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
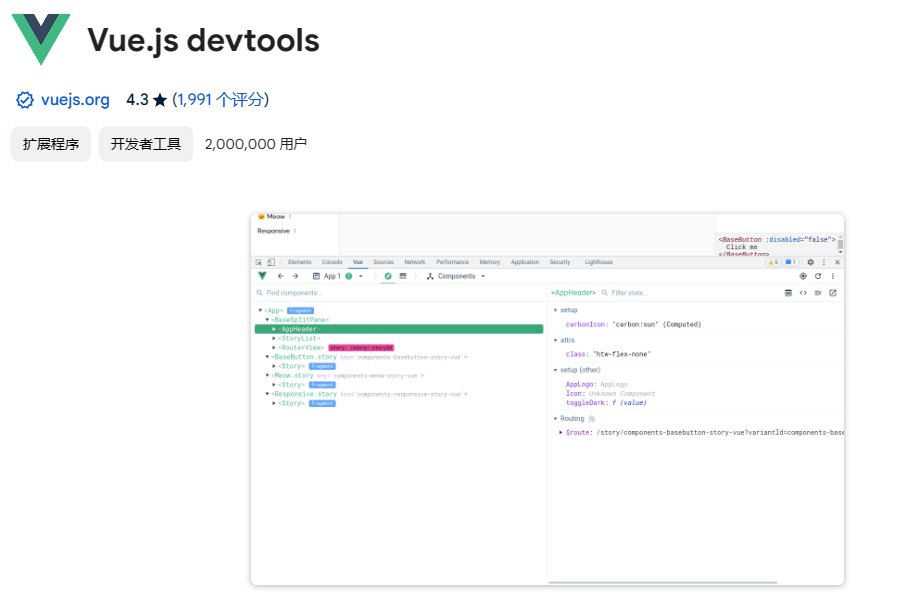
Vue.js devtools
简介:Vue.js devtools 是一款专门为 Vue.js 开发者设计的插件,可以帮助您检查和调试 Vue.js 应用程序。
插件功能:显示组件树、状态和属性、事件监听器等等。
使用体验:Vue.js devtools 是 Vue.js 开发者必备的插件之一,它可以帮助您快速调试和优化 Vue.js 应用程序。

插件名字:Vue.js devtools
官方地址:https://chromewebstore.google.com/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
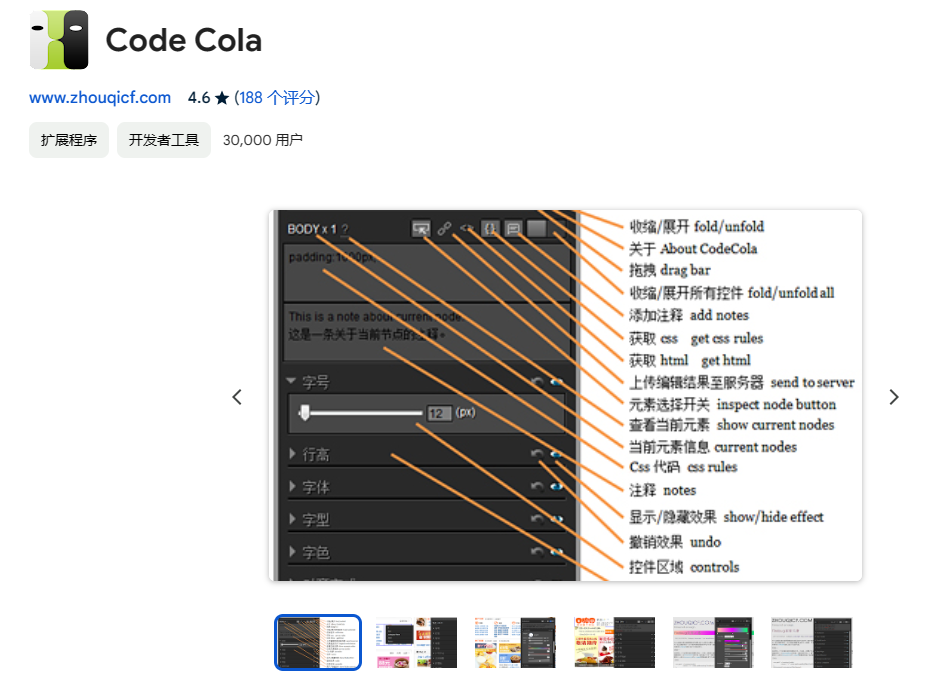
Code Cola
简介:Code Cola 是一款可以在浏览器中编辑 CSS 和 JS 代码的插件。
插件功能:代码高亮、自动完成、错误提示等等。
使用体验:Code Cola 可以方便您快速修改网页样式和代码,提高开发效率。

插件名字:Code Cola
官方地址:https://chromewebstore.google.com/detail/code-cola/lomkpheldlbkkfiifcbfifipaofnmnkn
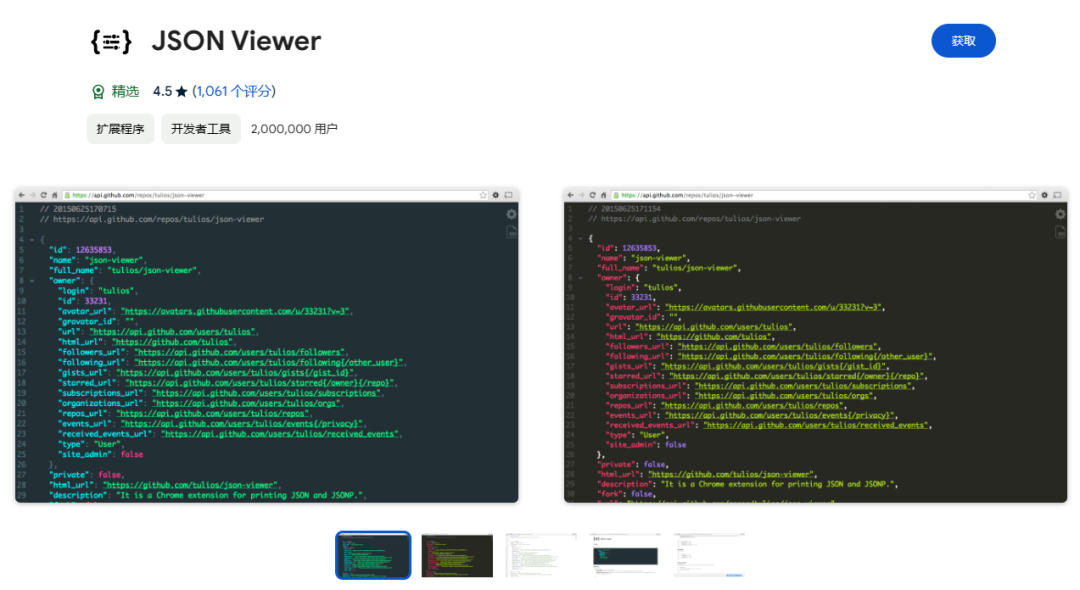
JSON Viewer
简介:JSON Viewer 是一款可以格式化和查看 JSON 数据的插件。
插件功能:格式化 JSON 数据、高亮显示语法等等。
使用体验:JSON Viewer 可以帮助您更方便地阅读和理解 JSON 数据。

插件名字:JSON Viewer
官方地址:https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh
性能分析
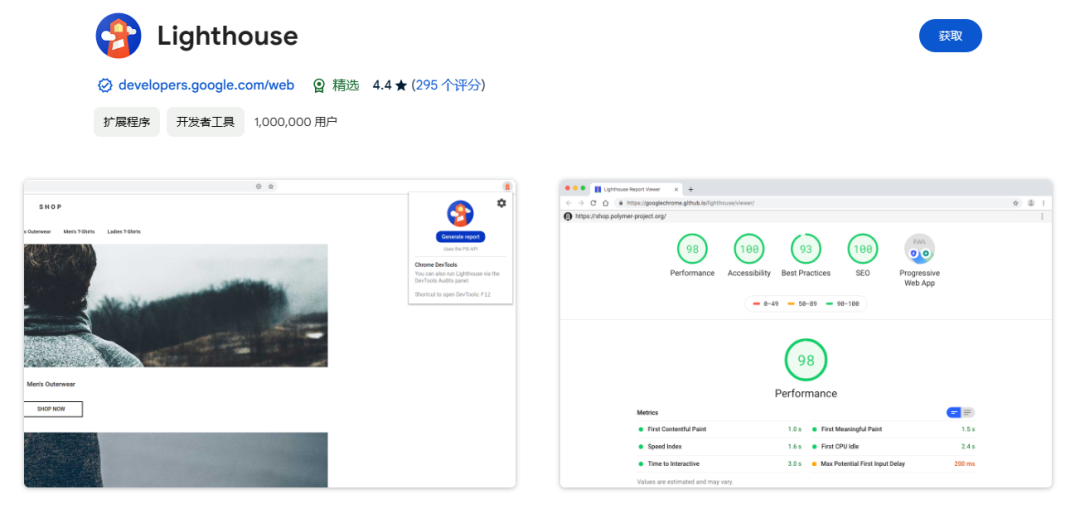
Lighthouse
简介:Lighthouse 是一款可以分析网页的性能、可访问性和 SEO 的插件。
插件功能:生成详细的报告,包括性能评分、可访问性评分、SEO 评分等等。
使用体验:Lighthouse 可以帮助您快速了解网页的性能、可访问性和 SEO 问题,并提供优化建议。

插件名字:Lighthouse
官方地址:https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
PageSpeed Insights
简介:PageSpeed Insights 是一款可以分析网页的性能并提供优化建议的插件。
插件功能:分析网页加载速度、提供优化建议等等。
使用体验:PageSpeed Insights 可以帮助您快速提高网页加载速度。

插件名字:PageSpeed Insights
官方地址:https://chromewebstore.google.com/detail/pagespeed-insights-mv3/lanlbpjbalfkflkhegagflkgcfklnbnh
axe DevTools
简介:axe DevTools - Web Accessibility Testing是一款可以检查网页的可访问性的插件。

插件名字:axe DevTools
官方地址:https://chromewebstore.google.com/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd
网络请求和安全
Postman Interceptor
简介:Postman Interceptor 是一款可以捕获和修改网络请求的插件。
插件功能:捕获和修改 HTTP 请求和响应、设置断点等等。
使用体验:Postman Interceptor 可以帮助您快速调试 API 和测试 Web 应用程序。

插件名字:Postman Interceptor
官方地址:https://chrome.google.com/webstore/detail/postman-interceptor/aicmkgpgakddgnaphhhpliifpcfhicfo
ModHeader
简介:ModHeader 是一款可以修改 HTTP 请求和响应标头的插件。
插件功能:添加、修改和删除 HTTP 标头等等。
使用体验:ModHeader 可以帮助您快速调试 Web 应用程序和测试 API。

插件名字:ModHeader
官方地址:https://chrome.google.com/webstore/detail/modheader/idgpnmonknjnojddfkpgkljpfnnfcklj
Check My Links
简介:Check My Links 是一款可以检查网页上的链接是否有效的插件。

插件名字:Check My Links
官方地址:https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf
User-Agent Switcher
简介:User-Agent Switcher 是一款可以模拟不同的浏览器和设备的插件。

插件名字:User-Agent Switcher
官方地址:https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg
用户界面和体验
ColorZilla
简介:ColorZilla 是一款用于拾取和调整颜色的插件。
插件功能:拾取网页上的颜色、生成颜色代码、调整颜色等等。
使用体验:ColorZilla 可以帮助您快速找到网页上使用的颜色,并生成相应的代码。

插件名字:ColorZilla
官方地址:https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
Window Resizer
简介:Window Resizer 是一款可以模拟不同屏幕尺寸和分辨率的插件。
插件功能:模拟不同的设备屏幕尺寸和分辨率等等。
使用体验:Window Resizer 可以帮助您测试网页在不同设备上的显示效果。

插件名字:Window Resizer
官方地址:https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
Wappalyzer
简介:Wappalyzer 是一款可以识别网站上使用的技术的插件。
插件功能:识别网站上使用的框架、库和工具等等。
使用体验:Wappalyzer 可以帮助您了解网站使用了哪些技术,方便您进行开发和学习。

插件名字:Wappalyzer
官方地址:https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
EditThisCookie
简介:EditThisCookie 是一款可以管理浏览器 cookie 的插件。

插件名字:EditThisCookie
官方地址:https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaklkpmekpilhgibehmk
资源推荐
Chrome Web Store:谷歌官方的 Chrome 插件商店。
GitHub:许多开发者会在 GitHub 上发布他们的插件代码。
Stack Overflow:开发者社区,可以在这里找到关于插件的讨论和推荐。
总结
以上就是我今天要和大家分享的 16 个谷歌浏览器开发者插件。希望这些插件能够帮助您提高开发效率。
如果您有任何其他好用的插件推荐,欢迎在评论区留言分享。
最后,感谢您抽出宝贵时间阅读我的文章。我会继续努力,为大家带来更多优质内容。
关于我
欢迎长按图片加好友,宝哥会第一时间和你分享前端行业趋势,面试资源,学习途径等等。

添加好友备注【加群】拉你进技术交流群
公众号:前端开发博客专注前端开发技术,分享前端开发资源和WEB前沿资讯,如果喜欢我的分享,给 宝哥 点一个赞或者分享都是对我的支持
关注公众号后,在首页:
回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱
回复「读书」下载成长的相关电子书






















 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








