往往有很多时候我们所使用的TextView能显示的内容字数是有限的,有时当我们要设置的内容长度过长时,我们的UI页面就会出现一些不和谐的现象。
处理方法(很少有人把...放在前面的吧…^ v ^):
1,尾部(...)处理
android:ellipsize=”end” 省略号显示在结尾
android:singleLine="true" 单行显示
2,滚动显示 (跑马灯)
android:ellipsize=”marquee” 动画横向移动
android:singleLine="true" 单行显示
android:marqueeRepeatLimit="marquee_forever" 循环滚动
android:focusableInTouchMode="true"
这四个属性设置了之后还要在代码中调用 mTextView.requestFocus();请求获取焦点才会有滚动的效果。
在代码中调用mTextView.setMovementMethod(ScrollingMovementMethod.getInstance());还可以实现手动拖动的效果。
例如:
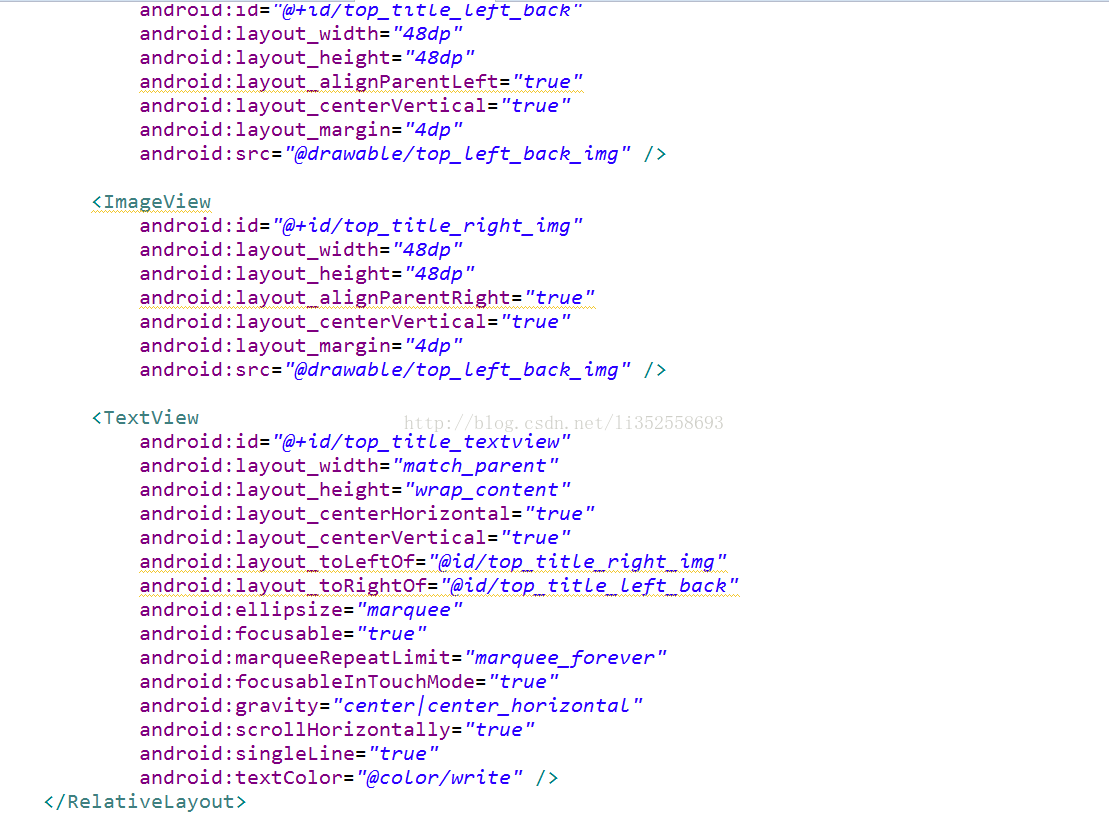
(1)xml布局
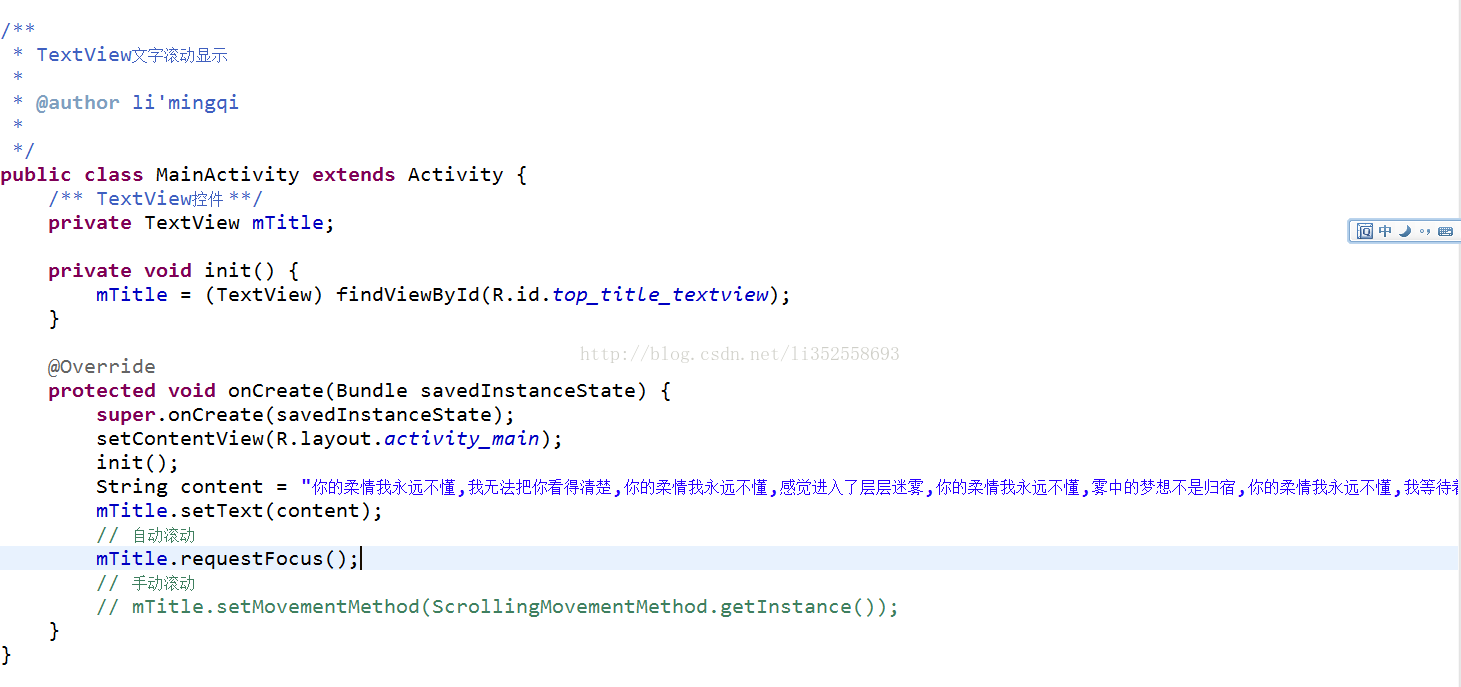
(2)Activity
























 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








