While 循环的各个部分
While 循环的各个部分
循环有各种类型,但是它们本质上都实现相同的操作:重复一定次数地执行特定操作。
任何循环都具有以下三大部分:
- 何时开始:设置循环的代码 — 例如定义某个变量的起始值。
- 何时停止:测试循环是否继续的逻辑条件。
- 如何转到下一项: 递增或递减步骤 — 例如,
x = x * 3或x = x - 1
以下是包含所有这三部分的基本 while 循环。
var start = 0; // when to start
while (start < 10) { // when to stop
console.log(start);
start = start + 2; // how to get to the next item
}
输出:
0
2
4
6
8
如果循环缺少这三个部分的任一部分,那么就会出现问题。例如,缺少停止条件会导致循环一直执行下去!
千万别运行这段代码!
while (true) {
console.log("true is never false, so I will never stop!");
}
如果你真的在控制台中运行了上述代码,你的浏览器标签页可能会崩溃。
警告:你之所以看到这段内容,是因为你没有聆听我们的警告,在控制台中运行了这段无限循环的代码。如果你的浏览器标签页崩溃了或卡住/不响应,可以采取几个方法来解决这一问题。如果你使用的是 Firefox,浏览器将弹出一个通知,告诉你脚本不响应,并给出终止该脚本的选项(执行这一选项)。如果你使用的是 Chrome,转到任务栏,并依次选择 Windows > 任务管理器。你可以通过任务管理器终止运行该脚本的特定标签页进程。如果你使用的不是 Firefox 或 Chrome,下载 Firefox 或 Chrome 吧;)
下面这个循环示例无法转到下一项;值 x 始终未递增。x 在整个程序运行期间都保持 0,所以循环始终不会结束。
千万别运行这段代码!
var x = 0;
while (x < 1) {
console.log('Oops! x is never incremented from 0, so i will ALWAYS be less than 1');
}
这段代码将使浏览器标签页崩溃,建议别运行。
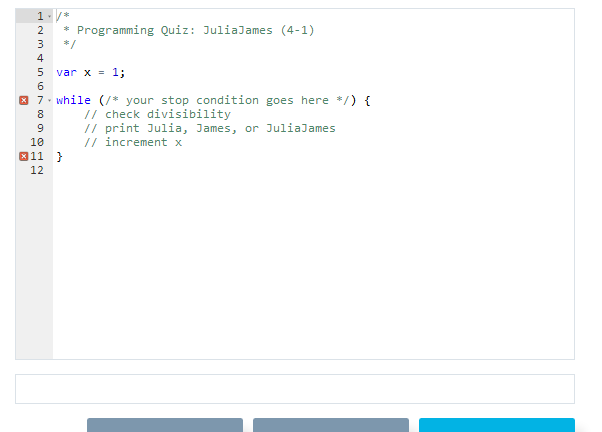
练习:JuliaJames (4-1)
“Fizzbuzz”是编程面试中经常出现的著名面试题。问题形式类似于下文:
- 从数字 1 循环访问到 100
- 如果数字可以被 3 整除,则输出“Fizz”
- 如果可以被 5 整除,则输出“Buzz”
- 如果可以同时被 3 和 5 整除,则输出“FizzBuzz”
- 如果不能被 3 或 5 整除,则输出该数字
提示:如果“x / y”余数为 0,则数字“x”可以被“y”整除。例如,因为
10 / 2 = 5没有余数,所以 10 可以被 2 整除。你可以通过检查 x % y 是否等于 0,看看某个数字能否被另一个数字整除。
我们将请你编写一个自己的 FizzBuzz,叫做“JuliaJames”(很有想象力,对吧?)。注意,在面试中,你需要编写非常高效的代码,尽量避免代码重复。对于这道题,不需要注意这个问题,只需侧重于练习如何使用循环。
说明:
编写一个满足以下要求的 while 循环:
- 从数字 1 循环访问到 20
- 如果数字可以被 3 整除,则输出 “Julia”
- 如果可以被 5 整除,则输出 “James”
- 如果可以同时被 3 和 5 整除,则输出 “JuliaJames”
- 如果不能被 3 或 5 整除,则输出该数字
你的代码:

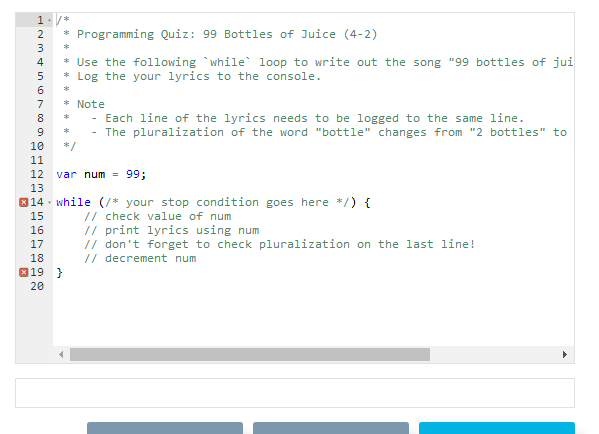
练习:99 瓶果汁 (4-2)
说明:
写一个输出以下歌曲的循环。从 99 开始,并在 1 个瓶时结束。
"99 bottles of juice on the wall! 99 bottles of juice! Take one down, pass it around... 98 bottles of juice on the wall!"
"98 bottles of juice on the wall! 98 bottles of juice! Take one down, pass it around... 97 bottles of juice on the wall!"
...
"2 bottles of juice on the wall! 2 bottles of juice! Take one down, pass it around... 1 bottle of juice on the wall!"
"1 bottle of juice on the wall! 1 bottle of juice! Take one down, pass it around... 0 bottles of juice on the wall!"
注意事项:
- 当从 2 个瓶到 1 个瓶时,注意单词“bottle”的单复数形式。
- 文本编辑器可能会自动将省略号
...更正为_…。这道练习请勿使用该省略号字符。
你的代码:

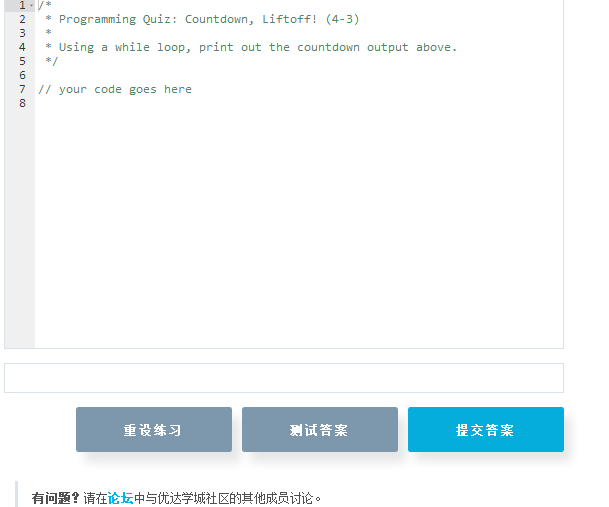
练习:倒计时,发射! (4-3)
NASA 发射倒计时检查清单,帮助 NASA 工程人员完成特定的技术任务。在最后一分钟,NASA 需要完成以下 6 项任务:
- 人造卫星从地面发出推力(T-50 秒)
- 地面启动定序器进入自动定序启动状态(T-31 秒)
- 激活发射台声音抑制系统(T-16 秒)
- 激活主引擎氢燃烧系统(T-10 秒)
- 启动主引擎 (T-6 seconds)
- 固体火箭助推器点火和发射!(T-0 秒)
注意:“T-50 秒”表示“倒计时 50 秒”。
说明:
写一个 while 循环,从 60 秒开始倒计时:
- 如果有正在执行的任务,则输出该任务
- 如果当前未执行任何任务,则输出
T-x 秒
使用上述任务和时间说明。
你的代码:

for 循环明确要求定义起始点、结束点和循环的每一个步骤。实际上,如果缺少这三个部分的任一部分,系统都会提示Uncaught SyntaxError: Unexpected token )。
for ( start; stop; step ) {
// do this thing
}
下面这个 for 循环输出了 0-5 的每个值。注意区分 for 循环不同语句的分号:var i = 0; i < 6; i = i + 1
for (var i = 0; i < 6; i = i + 1) {
console.log("Printing out i = " + i);
}
Prints:
Printing out i = 0
Printing out i = 1
Printing out i = 2
Printing out i = 3
Printing out i = 4
Printing out i = 5
你是否知道你还可以在循环里嵌套其他循环?请将以下嵌套循环粘贴到浏览器中,看看输出结果是多少:
for (var x = 0; x < 5; x = x + 1) {
for (var y = 0; y < 3; y = y + 1) {
console.log(x + "," + y);
}
}
输出:
0, 0
0, 1
0, 2
1, 0
1, 1
1, 2
2, 0
2, 1
2, 2
3, 0
3, 1
3, 2
4, 0
4, 1
4, 2
注意输出内容的顺序。
对于外部循环里的每个 x 值,内部的 for 循环都完全执行了。外部循环从 x = 0 开始,然后内部循环执行完 y 的所有值:
x = 0 and y = 0, 1, 2 // corresponds to (0, 0), (0, 1), and (0, 2)
内部循环访问完 y 后,外部循环继续变成下一个值,即 x = 1,整个流程再执行一遍。
x = 0 and y = 0, 1, 2 // (0, 0) (0, 1) and (0, 2)
x = 1 and y = 0, 1, 2 // (1, 0) (1, 1) and (1, 2)
x = 2 and y = 0, 1, 2 // (2, 0) (2, 1) and (2, 2)
etc.
注意:一开始,嵌套循环可能很难懂。我们将在第 6 节课:数组中重新复习嵌套循环内容。
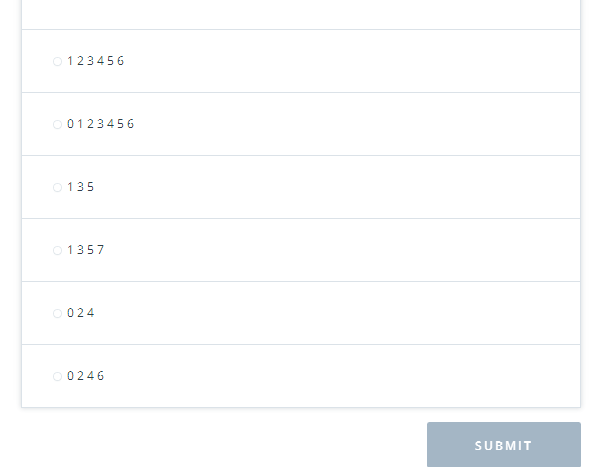
练习题
下面的循环输出内容是什么?
for (var i = 0; i <= 6; i = i + 2) {
console.log(i);
}
以下是到目前为止学到的运算符的总结内容:
x++ or ++x // same as x = x + 1
x-- or --x // same as x = x - 1
x += 3 // same as x = x + 3
x -= 6 // same as x = x - 6
x *= 2 // same as x = x * 2
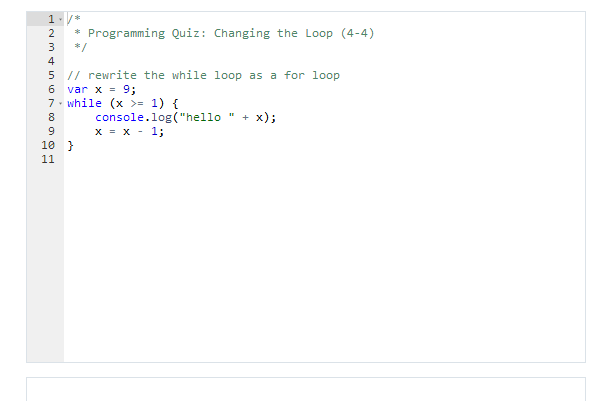
x /= 5 // same as x = x / 5练习:更改循环 (4-4)
说明:
将以下 while 循环改写为 for 循环:
var x = 9;
while (x >= 1) {
console.log("hello " + x);
x = x - 1;
}
你的代码:

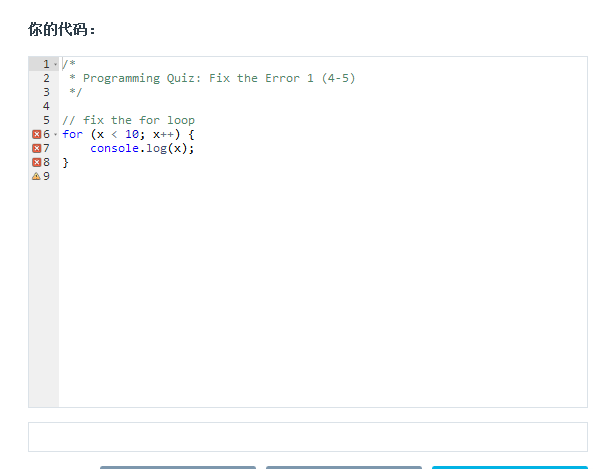
Quiz: Fix the Error 1 (4-5)
说明:
下面这个 for 循环应该输出数字 5 到 9。请纠正错误!
for (x < 10; x++) {
console.log(x);
}
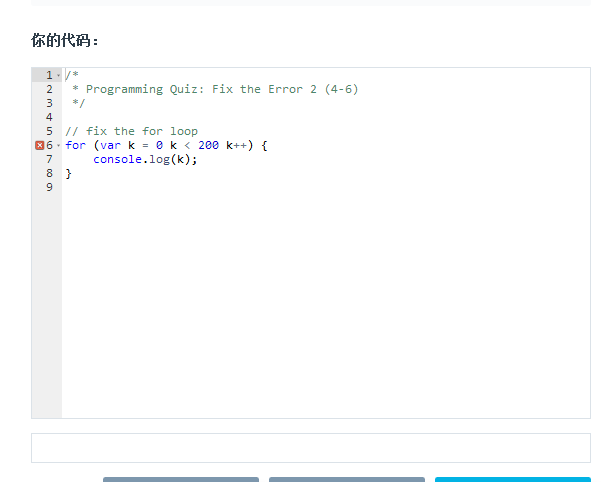
练习:纠正错误 2 (4-6)

练习:阶乘!(4-7)
说明:
写一个 for 循环,输出数字 12 的阶乘:
阶乘计算方法是将小于等于某个数字的所有数字相乘。例如 3!,即 "3 阶乘” 为 3 * 2 * 1 = 6
3
4
5
请将你的答案保存在叫做 solution 的变量中,并输出到控制台里。
你的代码:

练习:找到我的座位 (4-8)
说明:
剧院的座位通常都会显示行数和座位号,帮助观众找到自己的座位。假设有 26 行(0 到 25 行),每行 100 个座位(0 到 99),请写一个嵌套 for 循环,输出剧院中所有不同类型的座位形式。
行-座位信息的示例输出: 行数和座位号分别占一行
...
23-10 // 行 23,座位 10
23-11 // 行 23,座位 11
23-12 // 行 23,座位 12
...
你的代码:









](https://s3.cn-north-1.amazonaws.com.cn/u-img/bfdfdee6-b727-43f3-b119-2dcb0022fe59)














 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








