目录
问题描述
开发了一个钉钉微应用,关于列表使用了better-scroll来实现下拉刷新上推加载更多,整体实现效果还是不错,参考这里。钉钉微应用分为手机端和PC端,项目中使用了同一套代码。测试的时候发现都正常,但是经过多次测试,发现一个问题:
(1)偶尔会出现在PC端列表无法下来,而且点击也无效的情况。使用鼠标上下拖拽的时候不会响应相关事件,会出现把列表内容选中的现象。但是停一段时间,重新进人钉钉,可能又会正常。
(2)通过chrom浏览器进行测试,在列表页面,F12切换设备到手机设备,然后刷新下,手机端正常,此时直接切换设备回到PC,然后就发现点击实效,出现和1中一样的效果。
在网上查了查了很多,都是说让初始化BScroll的时候,给options中设置click:true以及tap:true。这些在开发的时候都已经考虑到了。所以不是问题的根源。
问题解决
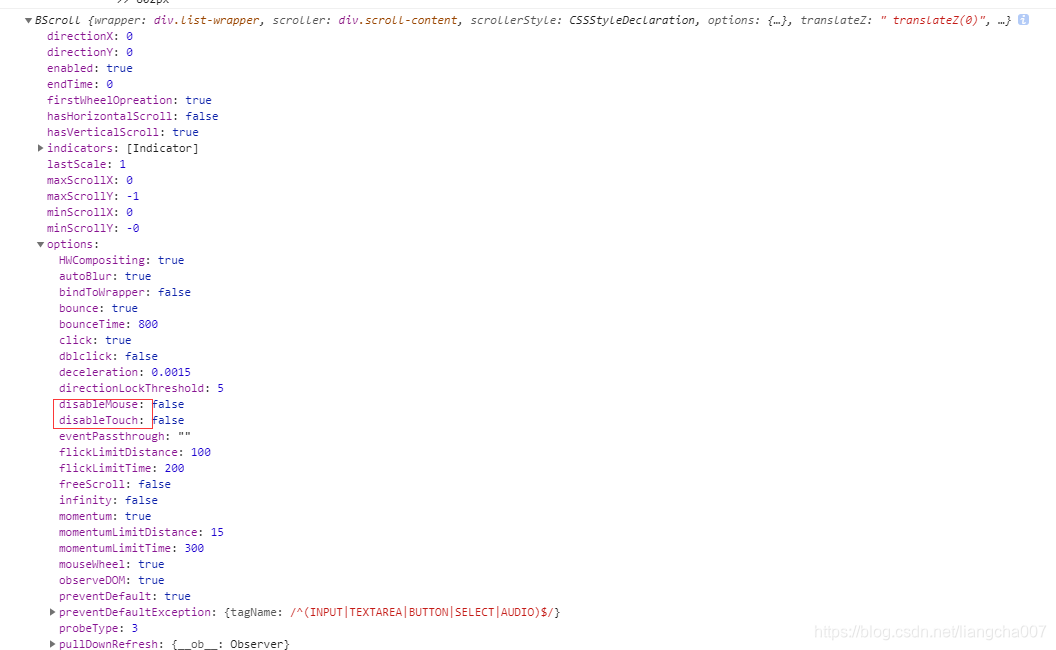
最后通过将初始化成功的scroll对象打印出来,发现有以下两个参数非常可疑,如下:

这两个意思是禁用鼠标以及禁用触碰。在代码中并没有直接对这两个参数进行调整。但是通过浏览器切换PC和手机设备的时候,这两个参数是会自动变化的。在手机端的时候,disableMouse:true,disableTouch:false。而在PC端的时候,刚好反过来,会自动切换。但是假设直接切换设备,页面没有刷新,这两个参数不会调整。
这也就解释了,为什么从移动端直接切回PC的时候,点击不管用了,因为此时的Mouse是disable的。
注:截图是我已经调整过的,所以看到的都是false。
解决方案
解决方法就是在初始化BScroll的时候,把这俩参数都设置为false带上。如下:
let options = {
probeType: 1,
scrollbar: {
fade: true,
interactive: false
},
pullDownRefresh: this.pullDownRefresh,
pullUpLoad: this.pullUpLoad,
mouseWheel: true,
disableMouse: false,
disableTouch: false,
click:true,
tap:true
}
this.scroll = new BScroll(this.$refs.wrapper, options);还有一个小注意点,那就是,初始化BScroll的动作,在mounted中要使用nextTick方式操作,确保dom已经渲染好了才行。如下:
mounted() {
this.$nextTick(()=>{
this.initScroll();
})
}问题解决!!























 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








