css 定义
<style type="text/css">
.row-0 .x-grid-cell{
background-color : pink !important;
}
.row-1 .x-grid-cell{
background-color: green !important;
}
.row-2 .x-grid-cell{
background-color: red !important;
}
</style>grid的代码
signinPatchGrid = Ext.create('Ext.grid.Panel',{
id:'signinPatchGrid',
store:signinpathStore,
region:'center',
columnLines: true,
loadMask: true,
height : '60%',
selModel: { selType: 'checkboxmodel',mode : 'SIMPLE' }, //选择框
tbar:[
//判断是学生角色
<c:if test="${button=='CMD'}">
{text:'新增',iconCls:'create',handler:function(){
formPanel.show();
}
},"-",
{text:'修改',id:'modify',iconCls:'modify',handler:editForm},"-",
{text:'删除',iconCls:'remove'},
</c:if>
{xtype:'tbfill'},
{text:"搜索",iconCls:"search",handler:function(){
var params = {};
}
}
],
// 根据某列进行 改变行的颜色
viewConfig:{
//enableTextSelection: 'true',
getRowClass:function(record,index,rowParam,store){
var status = record.get('STATUS');
if(status == "0"){
return 'row-0';
}else if(status == "1"){
return 'row-1';
}else{
return 'row-2';
}
}
},
columns:[
{xtype: 'rownumberer'},//显示序号
{dataIndex:'UUID',width:100,text:'uuid',hidden:true},
{dataIndex:'STATUS',width:100,text:'状态',align:'center',renderer:function(v,r,s){
return code2Name(v,status);
}},
{dataIndex:'TITLE',width:120,text:'标题'},
{dataIndex:'PATCH_TYPE',width:80,text:'类型',align:'center',renderer:function(v,r,s){
return code2Name(v,patchType);
}},
{dataIndex:'PATCH_COURSE',text:'课程uuid',hidden:true},
{dataIndex:'PLANTITLE',width:200,text:'所在课程表',renderer:function(v, metaData, record, rowIndex, columnIndex, store){
var val = v + "</br>" + record.get('TEACHINGWEEK') + " 上课日期:" + record.get('COURSEDATE') + "(" +record.get('WEEK') + ")";
metaData.tdAttr = ' data-qtip="' + val + '"'; // 悬浮提示设置
return v;
}},
{dataIndex:'PATCH_REASON',width:160,text:'原因'},
{dataIndex:'PATCH_ACCOUNTID',width:100,text:'申请人uuid',align:'center',hidden:true},
{dataIndex:'CREATOR',width:80,text:'申请人'},
{dataIndex:'PATCH_TIME',width:160,text:'申请时间'},
{dataIndex:'AUDIT_CCOUNTID',width:100,text:'审核人',renderer:function(v,r,s){
return code2Name(v,teacherArr);
}},
{dataIndex:'AUDIT_TIME',width:160,text:'审核时间'},
{dataIndex:'CREATE_TIME',width:160,text:'创建时间'}
],
bbar: [{
xtype: 'pagingtoolbar',
store: signinpathStore,
displayMsg: '显示 {0} - {1} 条,共计 {2} 条',
emptyMsg: "没有数据",
beforePageText: "当前页",
afterPageText: "共{0}页",
displayInfo: true
}]
});
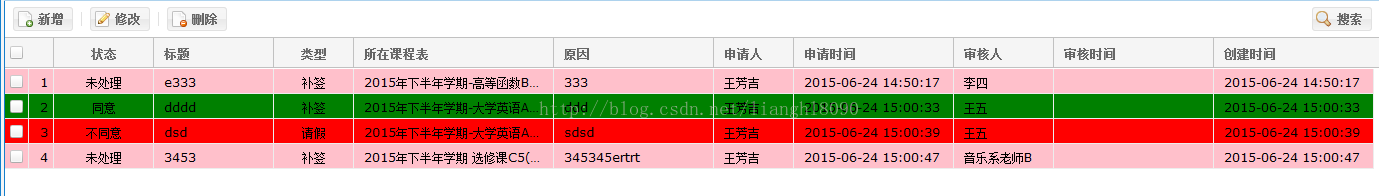
效果图片:






















 4127
4127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








