修饰div的css样式
height
width
border-radius
margin 外边距
padding 内边距
box-sizing: border-box; 设置○的时候常用
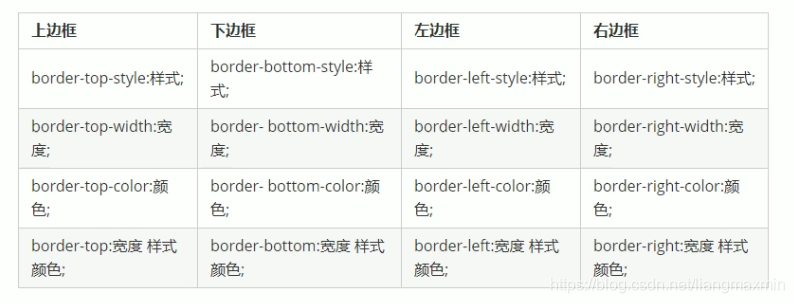
border-style : solid 实线 dotted点 dashed 虚线
box-shadow : x y 2px(模糊距离) 2px(模糊尺寸) rgba() inset(不写默认为outset)

盒子的实际宽度 = 内边距+边框 + 内容宽度
在开发中 当盒子宽度固定时通过 改变内容宽度来控制盒子宽度
注意:
如果没有给一个盒子指定宽度,此时如果给盒子指定padding 则不会被撑开
块级盒子要想居中必须有宽度 (margin:0 auto)
text-algin:center 行内块和 行内元素居中
行内元素只设置左右内外边距, 上下设置了也不管用
外边距上下相邻的两个盒子设置
margin-top:10px
margin-bottom:10px
不会相加 最后还是相距10px
嵌套元素垂直外边距的合并 (塌陷)
使用 overflow:hidden 可以解决
css渐变
这块上网搜一下 写背景特效
background: linear-gradient(to top,rgba(0,0,0,0),rgba(0,0,0,0.1));
浮动(重要)
1.可以让多个div水平排列成一行。
2.实现盒子左右对齐
3.可用实现文字环绕效果
设置float后 盒子就不在具有标准流,(浮动浮动就是漂浮在上面)
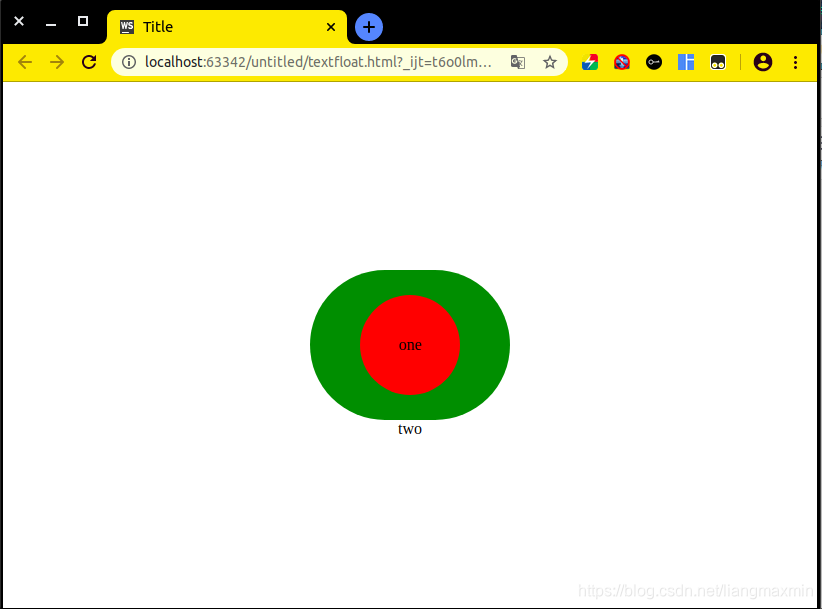
/*居中*/
.text-float {
position: fixed;
left: 50%;
top: 50%;
margin-top: -75px;
margin-left: -100px;
//文字居中
text-align: center;
}
/*浮动*/
.one {
float: left;
width: 100px;
height: 100px;
border-radius: 50%;
margin: 25px 50px;
background-color: red;
line-height: 100px;
}
.two {
width: 200px;
height: 150px;
border-radius: 100px;
background-color: green;
}
</style>
<body>
<div class="text-float">
<div class="one">one</div>
<div class="two">two</div>
</div>
</body>

注意
float会默认 添加display:inline-block(行内块特性)
当父级宽度不够时,多出来的块会向下排(换行)
在写导航栏的时候,一定要用 li 包 a 的写法, 防止关键字堆砌而被搜索引擎降权,进而影响网站排名
在父子盒子中, 子盒子浮动 不会盖住父元素的边框 和 padding
在兄弟盒子中, two浮动 ,不会影响one盒子
浮动不会引起外边距的塌陷
清除浮动
清除浮动是为了让父元素获取高度(子元素的高度)
方法
1.在最后一个浮动的元素的后面添加一个标签
例子 : < div style=“clear:both” > < /div>
2.在父标签 里添加
overflow : hidden
3. 伪元素清除浮动
.clear:after{
content:"";
display:block;
height:0;
visibility:hidden;
clear:both;
}
.clear {
//老版本浏览器清除方法
*zoom:1;
}
4. 双伪元素清除浮动
.clear:before ,
.clear:after{
content:"";
display:table;
}
.clear:after{
clear:both;
}
.clear{
*zoom:1;
}
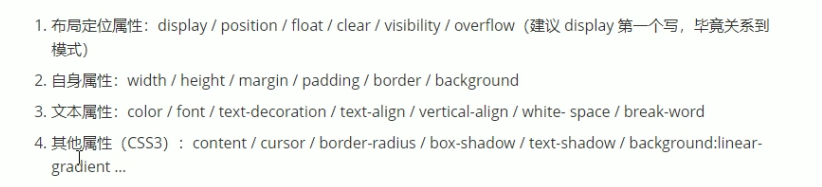
css样式书写顺序






















 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








