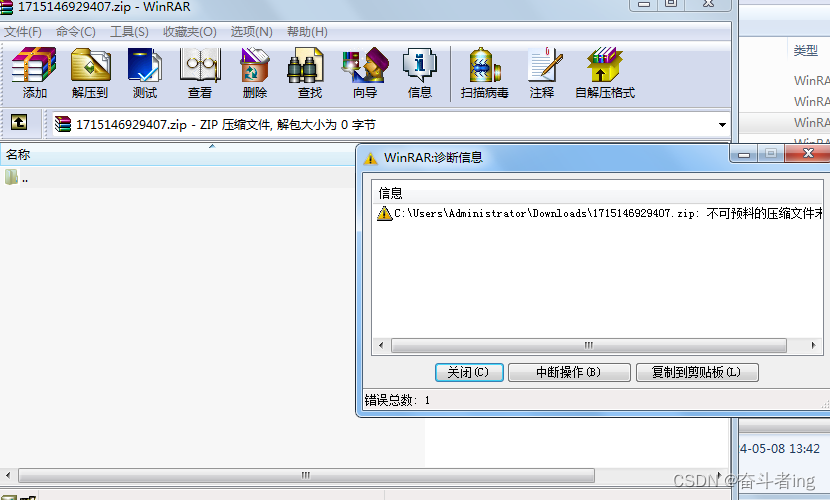
近期接到一个小任务是将内容导出为 Zip 文件流的行式给前端 Vue 供用户下载;过程中发现一个问题打开 zip 文件报异常,如下:

首先后端这块单独在服务端请求是落盘的文件是正常的;因此后端的这块的逻辑没有问题;但中间前端比较忙活,就又折腾后端的处理方式;最后还是无果放弃了;拉的前端对比之前下载的代码,发现新的功能是前端自已的;过程中有个关键的流请求项
responseType: 'blob', // Vue 请求接口时,需要在请求头里设置这是关键,用于接收二进制流 最终文件打开了;苦的一逼,能说啥呢;~~~~~~~~~~~~~~






















 2864
2864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








