上一章讲了可视化工具JavaFX Scene Builder 2.0的配置和第一个JavaFX项目的新建,链接: Idea从配置到新建第一个JavaFX项目
在编写界面之前,我们来认识一下这个工具
打开JavaFX Scene Builder
- 在我们新建好的JavaFX项目下的Sample包里面默认分别有三个文件,打开扩展名为.fxml的文件(里面的代码是自动生成的)
( 注:如果要想新建一个fxml的文件,可以右击目标包——New——FXML File)
如图所示:
- 在右侧界面中右击——Open In SceneBuilder
 打开的工具界面如图所示:
打开的工具界面如图所示:

使用JavaFX Scene Builder工具
》》在右侧窗口中选择目标容器或者控件然后拖动到中间目标区域即可
要值得注意的就是:
Java界面的布局,不论是AWT还是Swing或者是JavaFX都是一样的,一定要先放置一级容器,然后在一级容器上布放子容器或者控件!!!!
其同PS放置图层是一样的道理,一级的容器可以理解为画布,先有了一层画布,才能在画布上放置其他的层或者是控件,同理,上面的层或控件就会遮盖底层的东西~
常用操作:
1.保存操作,同步更新到项目中的FXML文件:File——Save
2.预览效果:Preview—— Show Preview in Window
认识常用的容器与控件
这是工具菜单
常用容器
Accordion
名称:列表式布局,一个列表下面有一个独立的面板
效果:

AnchorPane
名称:锚布局,可以设置子节点位置,与Pane基本相同(继承Pane)
效果:

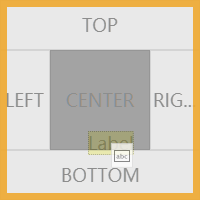
BorderPane
名称:边界布局,整体分为上中下左右五个区域
效果:






 本文介绍了JavaFX Scene Builder的使用方法,包括如何打开和使用该工具。文章详细讲解了常用容器(如Accordion、BorderPane、GridPane等)和控件(如Button、CheckBox、ComboBox等),并提供了每个组件的效果和应用场景。通过这个教程,读者可以学会如何利用Scene Builder设计JavaFX应用的用户界面。
本文介绍了JavaFX Scene Builder的使用方法,包括如何打开和使用该工具。文章详细讲解了常用容器(如Accordion、BorderPane、GridPane等)和控件(如Button、CheckBox、ComboBox等),并提供了每个组件的效果和应用场景。通过这个教程,读者可以学会如何利用Scene Builder设计JavaFX应用的用户界面。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








