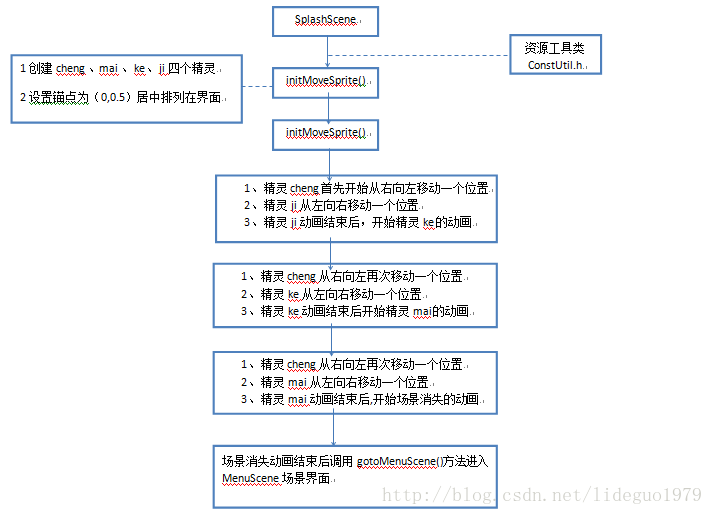
第二部分片头动画
首先在visula studio 下创建新工程
工具类ConstUtil.h,该文件主要定义了一些图片资源、字符串、字体等
#ifndef __CONSTUTIL_H__
#define __CONSTUTIL_H__
//定义了诚迈科技四张图片资源,由于在诚迈科技,就用公司名称做动画吧
#define CHENG_IMAGE "cheng.png"
#define MAI_IMAGE "mai.png"
#define KE_IMAGE "ke.png"
#define JI_IMAGE "ji.png"
#endif
新建SplashScene.cpp和SplashScene.h文件
在该h文件中,主要定义了一些方法
………………………….
const double MOVE_SPLEED = 0.5f; //动画播放速度
void moveKeSpriteToLeft(); //定义ke.png 精灵向左移动的方法
void moveMaiSpriteToLeft(); //定义mai.png精灵向左移动的方法
void initMoveSprite(); //初始化图片方法
void startMoveSprite(float dt);//开始移动方法
void gotoMenuScene();//动画结束后进入MenuScene场景方法
void spriteFadeOut();//动画逐渐消失方法
………………………….
Sprite* mai_Sprite ;//main.png图片精灵
Sprite* ke_Sprite ;// ke.png图片精灵
Sprite* ji_Sprite;// ji.png图片精灵
Sprite* cheng_Sprite;// cheng.png图片精灵
Size visibleSize;//窗口大小
Size spriteSize;//每张图片的尺寸大小
SplashScene.cpp主要内容如下
bool SplashScene::init()
{
if ( !Layer::init() )
{
return false;
}
visibleSize = Director::getInstance()->getVisibleSize();//初始化窗口尺寸变量
Vec2 origin = Director::getInstance()->getVisibleOrigin();
initMoveSprite(); //初始化动画精灵方法
scheduleOnce(schedule_selector(SplashScene::startMoveSprite), ONE_SECOND); //场景开始1秒后动画开始播放
return true;
}
initMoveSprite()方法如下:
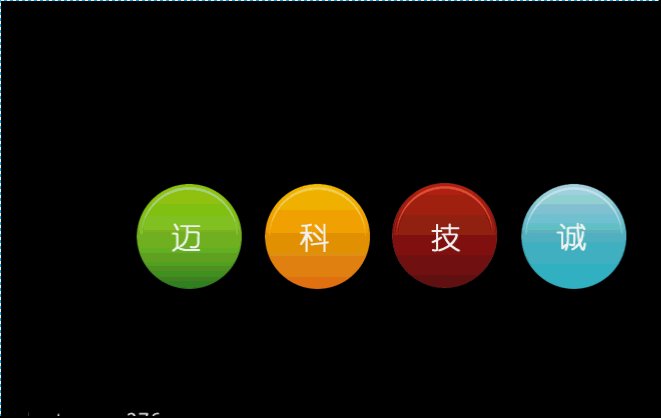
调用Sprite::create方法创建cheng 、mai 、 ke、 ji四个精灵
mai_Sprite = Sprite::create(MAI_IMAGE);
………………..
spriteSize = mai_Sprite->getContentSize();//给动画尺寸赋值,每张动画尺寸大小都一样。
//从左到右放置精灵图片
mai_Sprite->setPosition(ccp(visibleSize.width/2 - (2 *spriteSize.width),visibleSize.height/2));
ke_Sprite->setPosition(ccp(visibleSize.width/2 - spriteSize.width,visibleSize.height/2));
ji_Sprite->setPosition(ccp(visibleSize.width/2,visibleSize.height/2));
cheng_Sprite->setPosition(ccp(visibleSize.width/2 + spriteSize.width,visibleSize.height/2));
把精灵锚点都设置为(0,0.5),这样保证四张图片可以居中排列在窗口位置
mai_Sprite->setAnchorPoint(ccp(0,0.5));
……………………
this->addChild(mai_Sprite);//添加精灵到场景
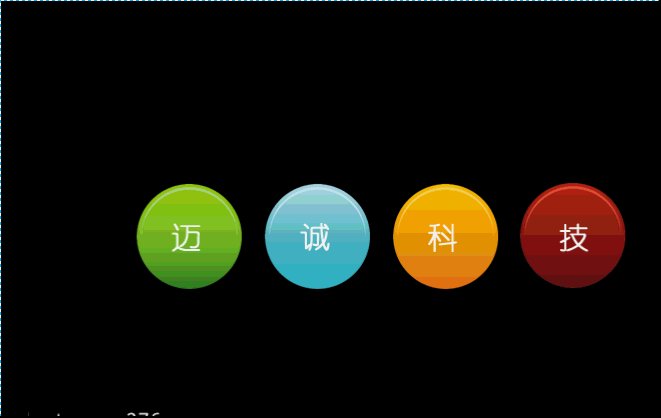
动画开始播放:
void SplashScene::startMoveSprite(float dt)
{
//动画从右向做开始,最末一个精灵 cheng 首先开始从右向左移动一个位置
MoveBy* moveChengToLeft1 = MoveBy::create(MOVE_SPLEED,ccp(-spriteSize.width,0));
cheng_Sprite->runAction(moveChengToLeft1);
//精灵ji从左向右移动一个位置,正2个动画相当于cheng和ji交换了位置
MoveBy* moveJiToright = MoveBy::create(MOVE_SPLEED,ccp(spriteSize.width,0));
CallFunc* callFunc = CallFunc::create(CC_CALLBACK_0(SplashScene::moveKeSpriteToLeft, this));
//精灵ji动画结束后调用moveKeSpriteToLeft()方法,开始精灵ke 的动画
ji_Sprite->runAction(Sequence::create(moveJiToright,callFunc,NULL));
}
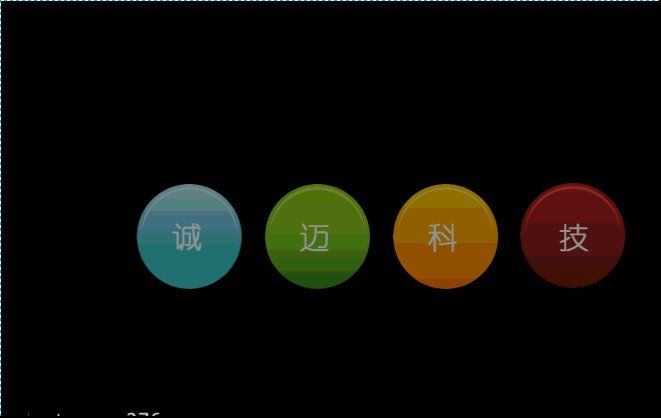
精灵ke动画:
void SplashScene::moveKeSpriteToLeft()
{
//精灵 cheng从右向左再次移动一个位置
MoveBy* moveChengToLeft2 = MoveBy::create(MOVE_SPLEED,ccp(-spriteSize.width,0));
cheng_Sprite->runAction(moveChengToLeft2);
//精灵ke从左向右移动一个位置,同cheng再次交换了位置
MoveBy* ke_Sprite_MoveBy = MoveBy::create(MOVE_SPLEED,ccp(spriteSize.width,0));
CallFunc* callFunc2 = CallFunc::create(CC_CALLBACK_0(SplashScene::moveMaiSpriteToLeft, this));
//精灵ke动画结束后调用moveMaiSpriteToLeft()方法,开始精灵mai的动画
ke_Sprite->runAction(Sequence::create(ke_Sprite_MoveBy,callFunc2,NULL));
}
精灵mai动画:
void SplashScene::moveMaiSpriteToLeft()
{
//精灵 cheng从右向左再次移动一个位置
MoveBy* moveChengToLeft3 = MoveBy::create(MOVE_SPLEED,ccp(-spriteSize.width,0));
cheng_Sprite->runAction(moveChengToLeft3);
//精灵mai从左向右移动一个位置,同cheng再次交换了位置
MoveBy* mai_Sprite_MoveBy = MoveBy::create(MOVE_SPLEED,ccp(spriteSize.width,0));
CallFunc* callFunc3 = CallFunc::create(CC_CALLBACK_0(SplashScene::spriteFadeOut, this));
//精灵mai动画结束后调用spriteFadeOut()方法,开始场景消失的动画
mai_Sprite->runAction(Sequence::create(mai_Sprite_MoveBy,callFunc3,NULL));
}
场景消失动画:
void SplashScene:: spriteFadeOut()
{
//定义4个消失的FadeOut动画,持续时间2秒
FadeOut* fadeOut1 = FadeOut::create(ONE_SECOND*2);
FadeOut* fadeOut2 = FadeOut::create(ONE_SECOND*2);
FadeOut* fadeOut3 = FadeOut::create(ONE_SECOND*2);
FadeOut* fadeOut4 = FadeOut::create(ONE_SECOND*2);
mai_Sprite->runAction(fadeOut1) ;
ke_Sprite->runAction(fadeOut2) ;
ji_Sprite->runAction(fadeOut3) ;
CallFunc* callFunc4 = CallFunc::create(CC_CALLBACK_0(SplashScene::gotoMenuScene, this));
//动画结束后调用gotoMenuScene()方法进入MenuScene场景界面
cheng_Sprite->runAction(Sequence::create(fadeOut4,callFunc4,NULL));
}
进入场景的方法gotoMenuScene(),暂时只打印一下log,下篇开始
void SplashScene::gotoMenuScene()
{
log("gotoMenuScene");
Director::getInstance()->replaceScene(MenuScene::createScene());
}
片头动画结束,待续................























 3778
3778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








