Xcode7中自动布局autolayout和sizeclass的使用
周末宅在家里写自己的一个Demo的时候发现Xcode7中关于自动布局autolayout和sizeclass的使用和Xcode6有了很明显的变化。去年我曾写过一篇文章xcode6中自动布局autolayout和sizeclass的使用,转载量很大,但这篇文章在目前的Xcode7中已经有些过时了,这里为了不误人子弟,我决定再写一篇Xcode中如何使用autolayout和sizeclass布局进行多种设备的页面个性化匹配。
关于autolayout是什么及其原理可以参见我去年写的那篇文章,这里直入正题,通过一个简单的小需求的从无到有的完成,感受一下Xcode7中,如何在storyboard中完成布局工作:
一、我们的需求
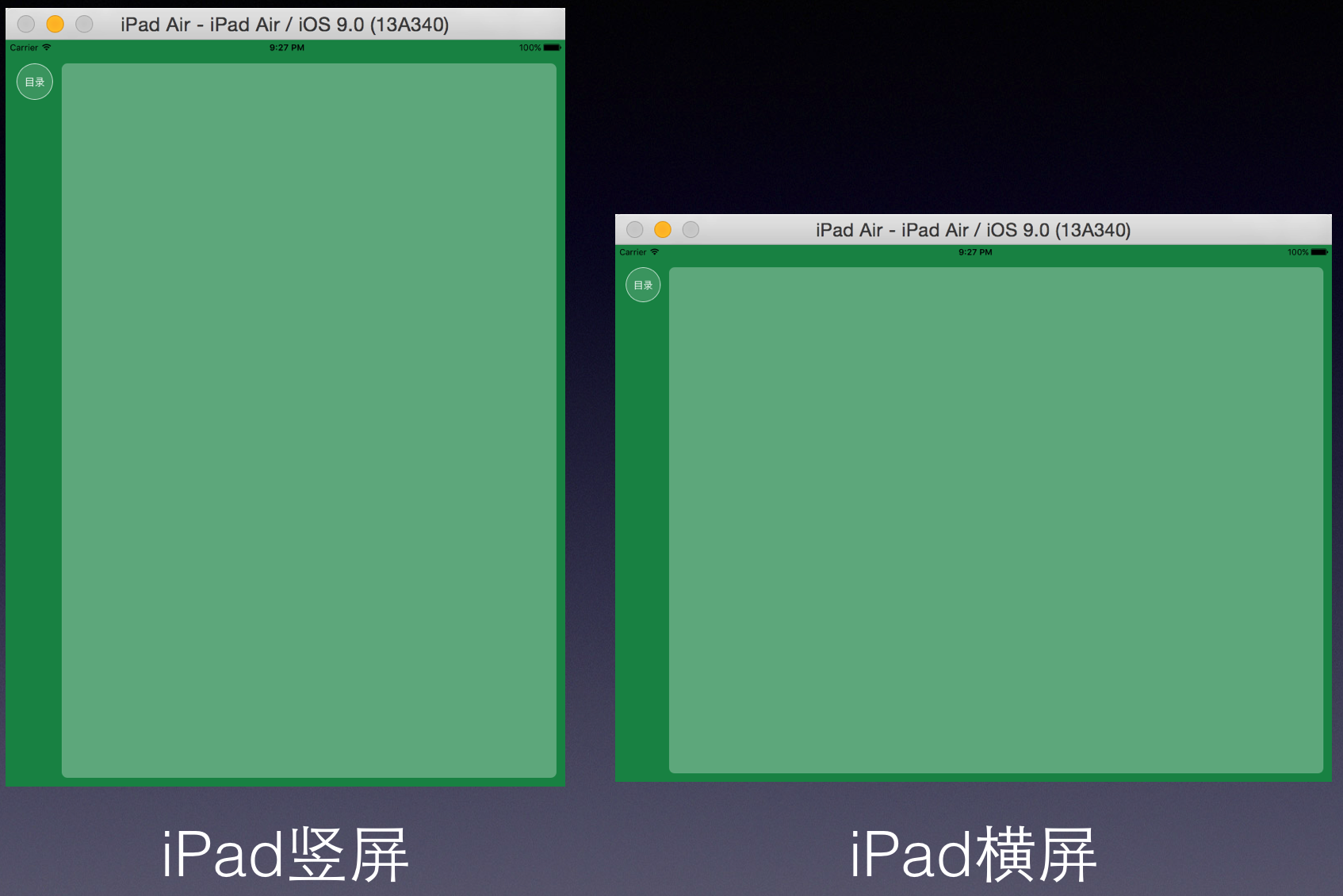
我们想完成这样一个简单的页面:页面中仅有一个button和一个view,我们想在iPhone横屏(landscape)和iPad上的时候让button和view呈左右排列;在iPhone竖屏的时候(portrait)让button和view呈上下排列,如图1-1所示。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








