What is HTTP/2?
HTTP/2 is a replacement for how HTTP is expressed “on the wire.” It is not a ground-up rewrite of the protocol; HTTP methods, status codes and semantics are the same, and it should be possible to use the same APIs as HTTP/1.x (possibly with some small additions) to represent the protocol.
The focus of the protocol is on performance; specifically, end-user perceived latency, network and server resource usage. One major goal is to allow the use of a single connection from browsers to a Web site.
The basis of the work was SPDY, but HTTP/2 has evolved to take the community’s input into account, incorporating several improvements in the process.
See our charter for more details of the scope of the work, as well as our Frequently Asked Questions.
See also HTTP/2 JP, maintained by the Japanese HTTP/2 community.
Specifications
HTTP/2 is comprised of two specifications:
Hypertext Transfer Protocol version 2 - RFC7540
HPACK - Header Compression for HTTP/2 - RFC7541
HTTP/2 源自 SPDY/2
SPDY 系列协议由谷歌开发,于 2009 年公开。它的设计目标是降低 50% 的页面加载时间。当下很多著名的互联网公司,例如百度、淘宝、UPYUN 都在自己的网站或 APP 中采用了 SPDY 系列协议(当前最新版本是 SPDY/3.1),因为它对性能的提升是显而易见的。主流的浏览器(谷歌、火狐、Opera)也都早已经支持 SPDY,它已经成为了工业标准,HTTP Working-Group 最终决定以 SPDY/2 为基础,开发 HTTP/2。
但是,HTTP/2 跟 SPDY 仍有不同的地方,主要是以下两点:
HTTP/2 支持明文 HTTP 传输,而 SPDY 强制使用 HTTPS
HTTP/2 消息头的压缩算法采用 HPACK,而非 SPDY 采用的 DELEFT
HTTP/2 的优势
相比 HTTP/1.x,HTTP/2 在底层传输做了很大的改动和优化:
HTTP/2 采用二进制格式传输数据,而非 HTTP/1.x 的文本格式。二进制格式在协议的解析和优化扩展上带来更多的优势和可能。
HTTP/2 对消息头采用 HPACK 进行压缩传输,能够节省消息头占用的网络的流量。而 HTTP/1.x 每次请求,都会携带大量冗余头信息,浪费了很多带宽资源。头压缩能够很好的解决该问题。
多路复用,直白的说就是所有的请求都是通过一个 TCP 连接并发完成。HTTP/1.x 虽然通过 pipeline 也能并发请求,但是多个请求之间的响应会被阻塞的,所以 pipeline 至今也没有被普及应用,而 HTTP/2 做到了真正的并发请求。同时,流还支持优先级和流量控制。
Server Push:服务端能够更快的把资源推送给客户端。例如服务端可以主动把 JS 和 CSS 文件推送给客户端,而不需要客户端解析 HTML 再发送这些请求。当客户端需要的时候,它已经在客户端了。
HTTP/2,也就是超文本传输协议第2版,不论是1还是2,HTTP的基本语义是不变的,比如方法语义(GET/PUST/PUT/DELETE),状态码(200/404/500等),Range Request,Cacheing,Authentication、URL路径, 不同的主要是下面几点:
HTTP2 主要是针对 Http1的下面几个问题做的优化:
并行能力有限
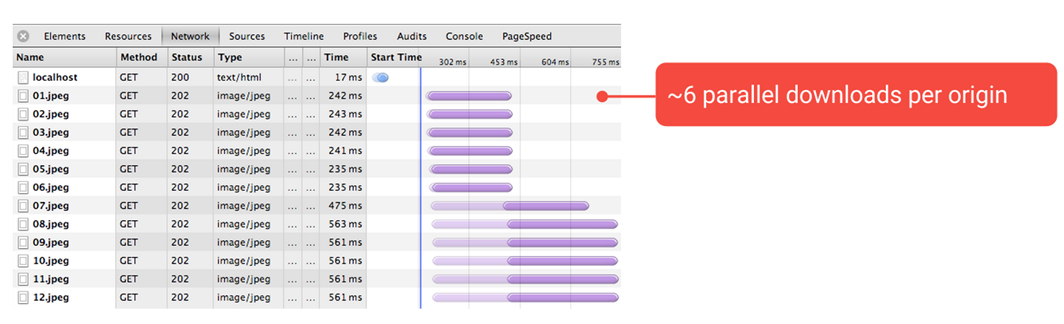
每一个源最大只支持6个请求
管道在实际使用时不起作用
竞争性的TCP流,强制快速重传(Spurious retransmissions)
额外的握手、内存缓冲等
客户端请求队列
队首阻塞
延迟的请求分发
较高的协议负载
头信息和Cookies大约要800字节
HTTP元数据没有压缩
另外,HTTP/1.1只允许由客户端主动发起请求,服务端只能等待客户端发送请求,这对于满足预加载的现状是一种桎梏。
http2是一个二进制协议。
HTTP/2 传输的数据是二进制的。相比 HTTP/1.1 的纯文本数据,二进制数据一个显而易见的好处是:更小的传输体积。这就意味着更低的负载。二进制的帧也更易于解析而且不易出错,纯文本帧在解析的时候还要考虑处理空格、大小写、空行和换行等问题,而二进制帧就不存在这个问题。
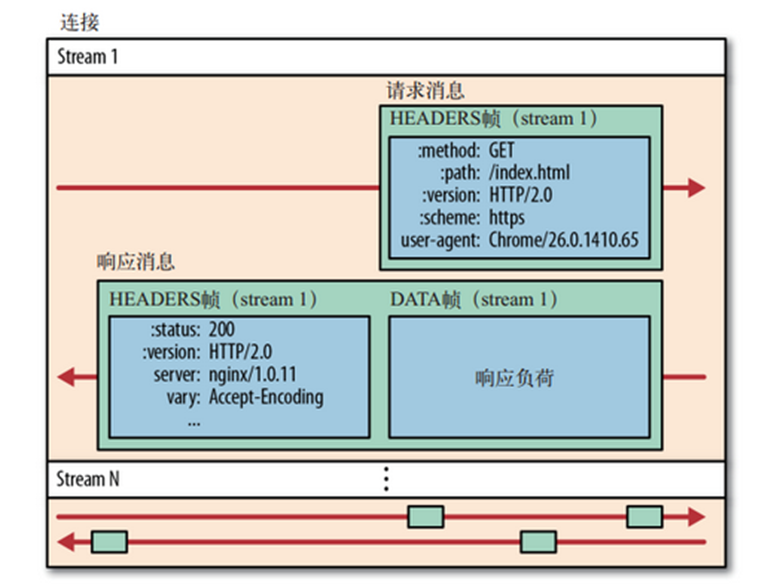
在 HTTP/2 的语境下,有三个概念需要厘清,它们就是:流(Stream)、消息(Message) 和帧(Frame)。
Stream 处于一个连接中的双向二进制数据流,可以包含一个或者多个 Message。
Message 一个完整的请求或者响应,包含多个 Frame 序列。
Frame HTTP/2 通讯中的最小传输单位,至少含有一个 Frame header,能够表示它属于哪一个 Stream。
如下图所示:
帧(Frame)的类型有很多种,但他们都有如下的公共字段:
Type, Length, Flags, Steam Identifier和frame payload
一个具体请求的HTTP2类似如下图:
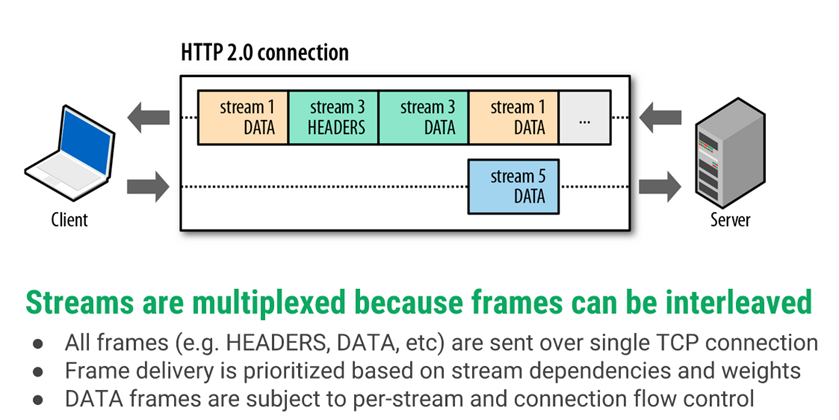
多路复用的流
每个http2连接上传输的帧都关联到一个“流”。流是一个逻辑上的结合,一个独立的,双向的帧序列。它在客户端和服务器端中间通过http2连接进行帧交换。
每个单独的http2连接都可以包含多个并发的流,任何一端都可以交错地插入帧。流既可以被客户端/服务器端单方面的建立、使用,也可以被双方共享。同时,两边都可以关闭流。
流的多路复用意味着在同一连接中来自各个流的数据包被混合在一起。两个(或者更多)独立的“数据列车”被拼凑到了一辆列车上,最终在终点站被分开。下面就是两列“数据火车”:
它们就是这样通过多路复用的方式被组装到了同一列火车上。
在http2里面,我们很容易可以看到10个甚至100个同时并存的流。创建一个新的流的代价也非常低。
它允许多个并发 HTTP 请求共用一个 TCP会话,而不是为每个请求单独开放连接,这样只需建立一个 TCP 连接就可以传送网页上所有资源,不仅可以减少消息交互往返的时间还可以避免创建新连接造成的延迟,使得 TCP 的效率更高。
HTTP1.x上如果一个只用一个持久链接,请求只能一个一个顺序请求,为了高效地并行下载资源,浏览器允许我们打开多个TCP会话,但是一个域名下限制6个链接,如下。
优先级和依赖关系
每个流都包含一个优先级,优先级被用来告诉对端哪个流更重要。
优先级能动态的被改变,这可以让用户滚动一个全是图片的页面的时候,浏览器可以指定哪个图片有更高的优先级。或者是在你切换标签页的时候,浏览器可以提升新切换到页面所包含流的优先级。
服务器推送
HTTP/2 的服务器推送所作的工作就是,服务器在收到客户端对某个资源的请求时,会判断客户端十有八九还要请求其他的什么资源,然后一同把这些资源都发送给客户端,即便客户端还没有明确表示它需要这些资源。
客户端可以选择把额外的资源放入缓存中(所以这个特点也叫 Cache push),也可以选择发送一个 RST_STREAM frame 拒绝任何它不想要的资源。
流量控制
帧类型决定了是否适用流量控制规则。只有DATA帧受流量控制;其他类型的帧不受流量控制。
有些浏览器希望事先知道图片显示尺寸,可用更好的做布局,减少reflow现象,如果可以预先下载图片的元数据(图片头内有)就太好了, 用这个技术就可以先发前面的~kb。
http://segmentfault.com/a/1190000002676016
备选服务
随着http2逐渐被接受,我们有理由猜测,相对于HTTP 1.x,TCP连接会更长且被保持的更久。客户端到每个主机/站点的每一条连接都可以做尽可能多的事情,因此每个连接也可能被保持开启更长的时间。
这会影响到HTTP负载均衡器的正常工作,也可能在一个网站想建议客户端连接到另外一个主机的时候引起问题。通常,网站此举的目的在照顾性能,也可能是正常维护或类似原因。
服务器将会通过发送Alt-Svc头(或者http2的ALTSVC帧)通知客户端另一个备选服务。即另外一条获取同样内容的路由,但它指向不同的服务源、主机或端口。
客户端可以尝试异步的连接到服务,或者可能的话,使用备选服务。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








