原文链接:http://blog.csdn.net/xingjunli/article/details/5068126
由于Flex只是一种客户端技术其本身并不能直接同数据库交互,在实际的应用开发过程中Flex提供了如URLRequest、HTTPService、RemoteObject、WebService等类以实现同服务器的通讯和数据交互,下面做一些介绍和实例解析:
1、使用HTTPService组件同服务器交互
使用过程中在程序中添加一个HTTPService组件,设置它的请求接收数据的URL 调用Send方法发送请求,设置result和fault事件函数接收ResultEvent和FaultEvent对象获取返回数据或捕获错误
HTTPService官方帮助文档http://livedocs.adobe.com/flex/3/html/help.html?content=data_access_2.html
HTTPService组件相关属性和事件:
- <mx:HTTPService
- Properties
- concurrency="multiple|single|last"
- contentType="application/x-www-form-urlencoded|application/xml"
- destination="DefaultHTTP"
- id="No default."
- method="GET|POST|HEAD|OPTIONS|PUT|TRACE|DELETE"//请求数据的HTTP头
- resultFormat="object|array|xml|e4x|flashvars|text"
- showBusyCursor="false|true"
- makeObjectsBindable="false|true"
- url="No default." //请求的URL可以是PHP,ASPX,JSP....
- useProxy="false|true"
- xmlEncode="No default."
- xmlDecode="No default."
- Events
- fault="No default." //请求发行错误时触发的事件
- result="No default." //请求完成后触发的事件以处理返回结果
- />
完成以下示例要引用到的Flex包
- import mx.rpc.events.FaultEvent;
- import mx.collections.XMLListCollection;
- import flash.events.Event;
- import mx.utils.URLUtil;
- import mx.collections.ArrayCollection;
- import mx.rpc.events.ResultEvent;
2、应用示例一(向服务器发送请求并传递参数):
服务器端代码:
- protected void Page_Load(object sender, EventArgs e)
- {
- //获取URLResuest请求回的参数 返回数据用;分隔以方便Flex对数据进行序列化
- string rs = String.Format("name={0};age={1};address={2}",Request.QueryString["name"],
- Request.QueryString["age"],
- Request.QueryString["address"]);
- Response.ClearContent();
- Response.ContentType = "text/plain";
- Response.Write(rs); //以文本形式返回数据
- Response.End();
- }
Felx代码:
引入HTTPService组件(<mx:request></mx:request>节点中是请求的参数):
- <mx:HTTPService id="hsText" url="http://localhost:2222/FlexService/TextFrm.aspx" resultFormat="object" result="hsResultTextHandler(event);" fault="hsResultError(event)" >
- <mx:request xmlns="">
- <name>Peter</name>
- <age>15</age>
- <address>ShenZhen GuangDong China</address>
- </mx:request>
- </mx:HTTPService>
Flex中发送请求:
- private function getText():void
- {
- hsText.send();
- labMsg.alpha = 1;
- }
Flex中接收返回数据:
- private function hsResultTextHandler(e:ResultEvent):void
- {
- var o:Object = URLUtil.stringToObject(String(e.result)); //使用URLUtil对将数据进行反序列化以方便使用
- txtName.text = o.name;
- txtAge.text = o.age;
- txtAddress.text = o.address;
- labMsg.alpha = 0;
- }
Flex中错误处理:
- private function hsResultError(e:FaultEvent):void
- {
- Alert.show(e.message.toString()); //如当访问的页面不存在时跳转执行如下操作
- //异常要执行的操作
- labMsg.alpha = 0;
- }
3、应用示例二(向服务器发送请求返回XML数据并绑定到Grid中):
服务器端代码:
- protected void Page_Load(object sender, EventArgs e)
- {
- String s = @"<?xml version=""1.0"" encoding=""utf-8""?>
- <EV_ChartData_Scatter xmlns=""http://www.Richardjun.com/ChartData/XML"">
- <ScatterItem id=""0"">
- <CAN_ITEM_ID>561</CAN_ITEM_ID>
- <CAN_ITEM_NAME>主控ECU通讯状况</CAN_ITEM_NAME>
- <ITEM_VALUE>0</ITEM_VALUE>
- <MATCH_VALUE>正常</MATCH_VALUE>
- </ScatterItem>
- <ScatterItem id=""1"">
- <CAN_ITEM_ID>561</CAN_ITEM_ID>
- <CAN_ITEM_NAME>主控ECU通讯状况</CAN_ITEM_NAME>
- <ITEM_VALUE>1</ITEM_VALUE>
- <MATCH_VALUE>丢包</MATCH_VALUE>
- </ScatterItem>
- </EV_ChartData_Scatter>";
- Response.ClearContent();
- Response.ContentType = "text/xml";
- Response.Write(s);
- Response.End();
- }
Felx代码:
引入HTTPService组件
- <mx:HTTPService id="hsXML" url="http://localhost:2222/FlexService/XMLFrm.aspx" resultFormat="object" result="onXMLResult(event);" />
Flex中发送请求:
- private function getXML():void
- {
- hsXML.send();
- labMsg.alpha = 1;
- }
Flex中接收返回数据:
- [Bindable]
- private var scatters:ArrayCollection;//主要用于绑定Grid
- private function onXMLResult(e:ResultEvent):void
- {
- scatters = e.result.EV_ChartData_Scatter.ScatterItem;
- }
Flex中绑定Grid代码:
- <mx:Canvas x="400" y="0" width="350" height="200" borderColor="#000000" themeColor="#DCD0D0" backgroundColor="#84DACF">
- <mx:DataGrid x="10" y="10" width="333" id="grid1" dataProvider="{scatters}" height="140">
- <mx:columns>
- <mx:DataGridColumn headerText="CAN_ITEM_ID " dataField="CAN_ITEM_ID" />
- <mx:DataGridColumn headerText="CAN_ITEM_NAME " dataField="CAN_ITEM_NAME" />
- <mx:DataGridColumn headerText=" MATCH_VALUE" dataField="MATCH_VALUE" />
- </mx:columns>
- </mx:DataGrid>
- <mx:Button x="148" y="160" label="getXML" id="btnGetXML" click="getXML();"/>
- </mx:Canvas>
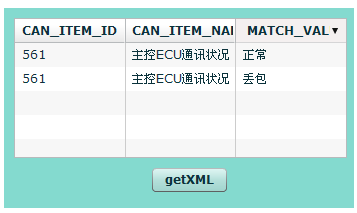
最终结果:









 本文介绍了Flex客户端技术如何通过HTTPService组件与服务器进行数据交互。包括发送请求、接收响应数据及错误处理的过程,并提供了两个示例:一是向服务器发送请求并传递参数;二是向服务器发送请求并返回XML数据,然后绑定到Grid中。
本文介绍了Flex客户端技术如何通过HTTPService组件与服务器进行数据交互。包括发送请求、接收响应数据及错误处理的过程,并提供了两个示例:一是向服务器发送请求并传递参数;二是向服务器发送请求并返回XML数据,然后绑定到Grid中。
















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








