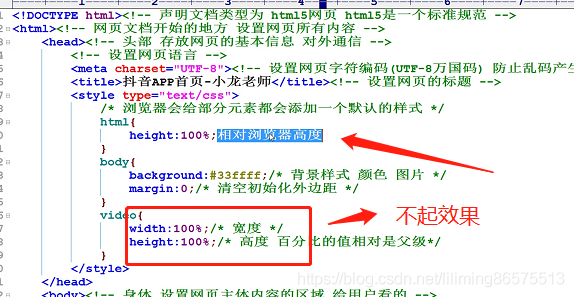
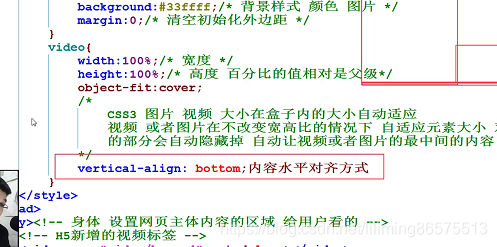
backgroud 不支持 视频背景 只支持 颜色,图片.等
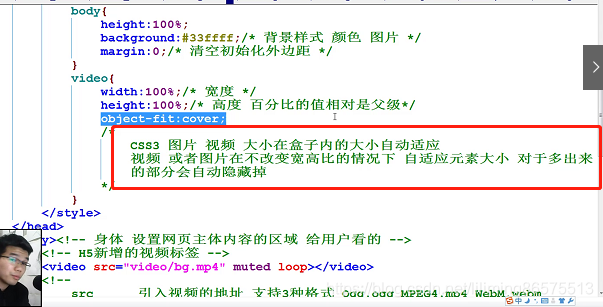
video 是新增的 视频标签.需要引入;
视频只支持三种格式; ogg MPEG4 WebM
ogg .ogg
mpeg4 是 MP4
webm 是
用户体验的三大点: 不用让用户,等. 不要让用户
现在,视频网站
大部分视频都是H5 开发的
mute 静音播放.
loop 无限循环播放.
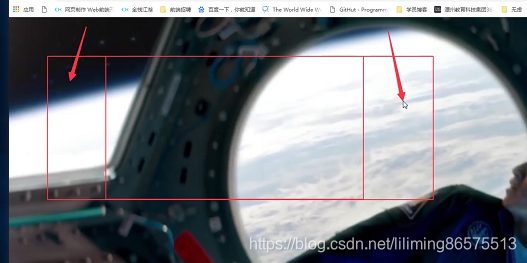
让视频大小和浏览器一致;

自动适应 object-fit: cover ;

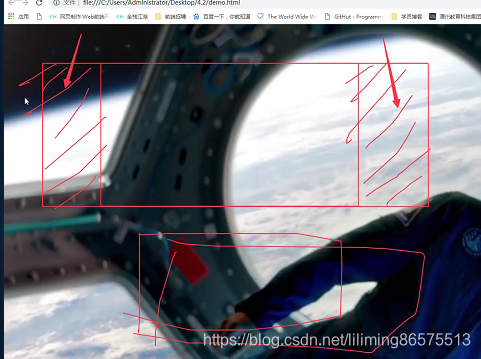
放大到和浏览器一般大.两边多余的部分,会自动隐藏

内容溢出

object-fit: cover; 属性说明

内容水平对齐方式 vertical-align: bottom;

视频背景.在插入完视频后 ,要实现 能在背景上写东西.
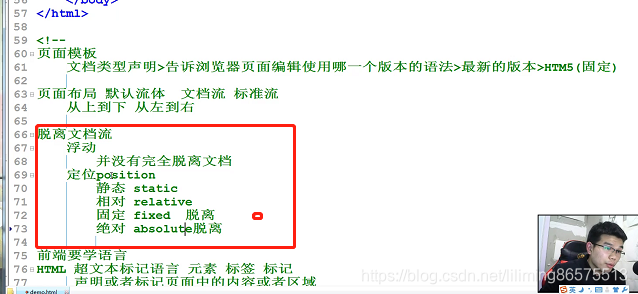
页面布局 默认是 流体 文档流 标准流.
从上到下, 从左到右.
用一个 mian 改在 视频上面. 然后在 mian 上写东西.
使用,脱离文档流.



一个写的很好的同学的笔记:
https://www.yuque.com/coloring/ygpgvc
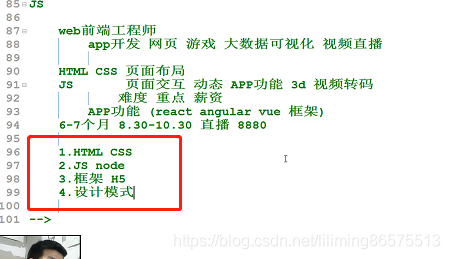
课程设计

学好前端: 学 练 问 总结.
今天,下班晚了.进入课堂太迟了,而且,网路不好,电脑卡,好多关键点 都没有记录下来.





















 2858
2858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








