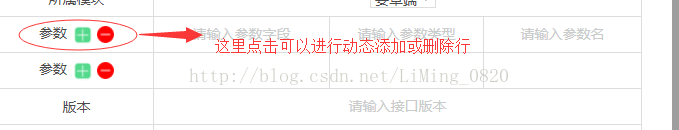
今天做了一个需求,场景是这样的,需要向表格中特定行后面动态的添加行,如下图:
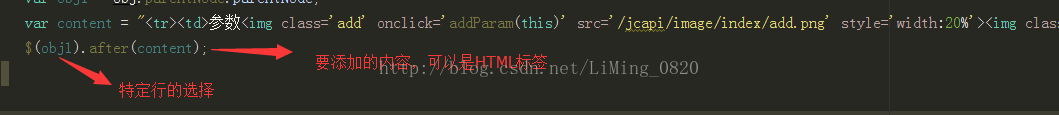
就是这样一个简单的场景,但是在写jQuery使用after()函数的时候遇见了奇葩的坑,我的添加代码如下:
但是出来后,打开网页控制台,发现总会莫名其妙的多出来一个空的<tr></tr>标签,这让人很是抓狂啊,经历了一番挣扎发现,在添加HTML标签的时候,不需要添加闭合标签了,只需要添加起始标签就行,如:添加<tr>内容</tr>,这种写法会莫名其妙多出来一个空的<tr>标签;所以我的做法是添加标签的时候,闭合标签不需要加上,就是</tr>不写,程序会为你自动补全。不知道这个是什么原因造成的,有知道的大神可以讨教讨教。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








