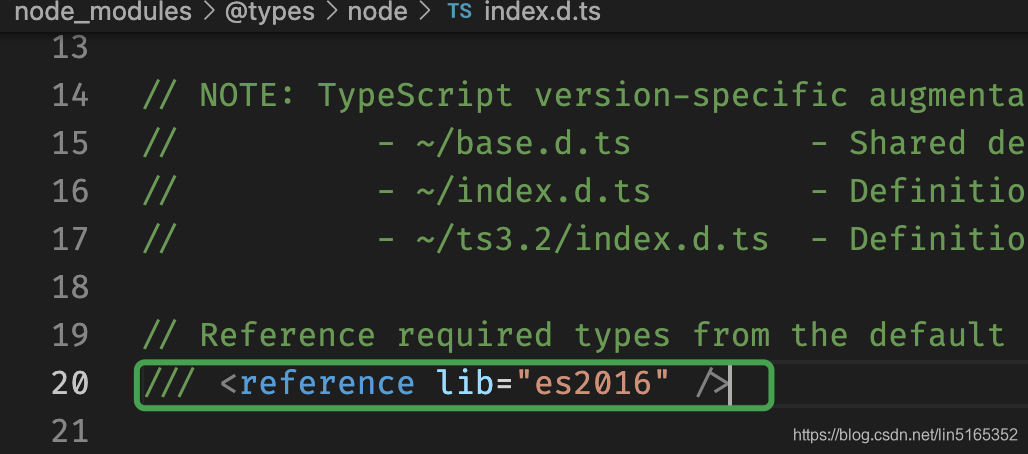
node_modules/@types/node/index.d.ts:20:1: Invalid ‘reference’ directive syntax.
Starting compilation using the angular compiler.
(node:71443) DeprecationWarning: Chunk.modules is deprecated. Use Chunk.getNumberOfModules/mapModules/forEachModule/containsModule instead.
(Use `node --trace-deprecation ...` to show where the warning was created)
Angular compilation done, starting webpack bundling.
Error: Error at /-------/node_modules/@types/node/index.d.ts:20:1: Invalid 'reference' directive syntax.
at new UserError (/---------/@angular/tsc-wrapped/src/tsc.ts:33:5)
at check (/Users---------/@angular/tsc-wrapped/src/tsc.ts:81:11)
at Tsc.typeCheck (/Users----------@angular/tsc-wrapped/src/tsc.ts:168:5)
at /Users/---------/@angular/tsc-wrapped/src/main.ts:154:11
at runMicrotasks (<anonymous>)
at processTicksAndRejections (internal/process/task_queues.js:93:5)
定位到这里。

注释这行就可以编译成功,但是这方法治标不治本。所以还是从node包做起。
固定下node 版本: “@types/node”: “7.0.39”,,再次试试。
结果这个错误解决了,但是引出了更多的错误。
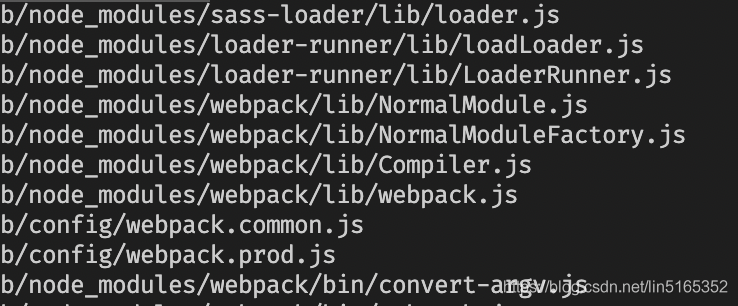
Error: Child compilation failed:
Module build failed: Error: Cannot find module ‘node-sass’
Require stack:

再次试下"@types/node": “7.0.7”, 还是不行
7.10.14 是个7.X最新的版本
7.0.71 是个7.0.X最新的版本
都不行。
最后
“node-sass”: “^4.5.2”,—》“node-sass”: “4.14.1”,
“@types/node”: “^7.0.39”,---->"@types/node": “7.0.39”,
好了
不同环境 不同结果
node-sass
这可是个好东西,一搜不得了


老项目坑可真是多,得耐心。






















 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










