WebGL中模型矩阵、视图矩阵和投影矩阵
在WebGL开发中Shader是非常终于的部分,它是用类C语言的GLSL语言编写的,可以实现很多炫酷的效果。
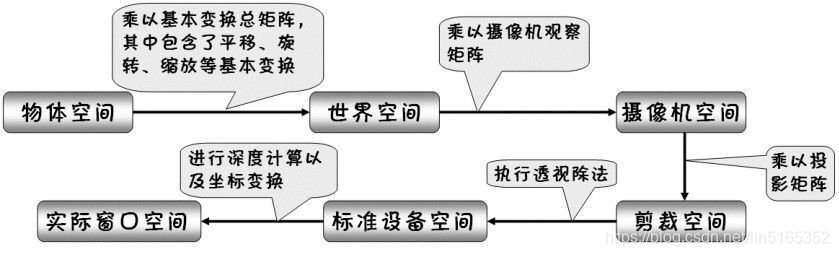
先看一篇网友的文章:GLSL下几个简单的Shader。文章中介绍了许多简单的shader。看完文章之后就对shader的编写有一个基本的认识了,但是其中的各种Matrix会让你头晕。这里先理一理其中的三个Matrix(模型矩阵、视图矩阵和投影矩阵)。这三个矩阵在三维世界中是必不可少的,当某个矩阵是单位矩阵的时候可以省略。其他情况都需要写上。他们之间的变换如下所示。
变换与坐标系:
所以常见的顶点着色器中,顶点变换过程通常用下面两种写法。
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
gl_Position = projectionMatrix * viewMatrix * modelMatrix * vec4( position, 1.0 );
<投影矩阵>*<视图矩阵>*<模型矩阵>*<顶点坐标>
相乘的顺序不能改变。物体本身拥有一个坐标系,叫本地坐标系。把物体放到世界坐标系中,采用了模型矩阵,就是执行缩放、平移、旋转操作的过程。此时物体就具有了世界坐标系。
再加入上帝之眼,就是视图矩阵,包括视点坐标,观察点坐标,和上方向。现在只差最后一步–投影矩阵,物体就可以呈现出来了。
目前显示设备都是二维平面的,所以需要投影矩阵来转换物体。投影矩阵通常分为平行投影和透视投影。……此处省略N个字
物体就是这样一步一步的经过矩阵变换出来的,如下图所示。

在THREE.ShaderMaterial开发中的shader也是同样的代码,只不过有一些细微的区别。读一读上面的文章就该理解了。
























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










