第一:html布局
<div id="header">
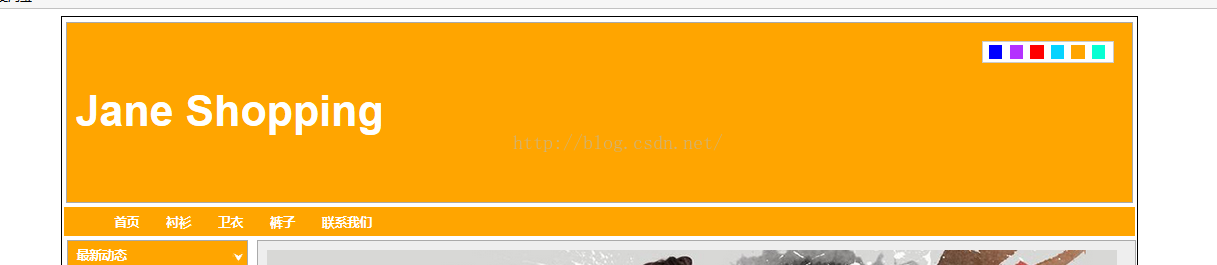
<a id="logo" href="#">Jane Shopping</a>
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色" class="selected">紫色</li>
<li id="skin_2" title="红色" class="selected">红色</li>
<li id="skin_3" title="天蓝色" class="selected">天蓝色</li>
<li id="skin_4" title="橙色" class="selected">橙色</li>
<li id="skin_5" title="淡绿色" class="selected">淡绿色</li>
</ul>
</div>
点击不同的颜色块,导航栏的颜色可随着改变
第二:css样式
#header{
width:1190px;
height: 200px;
border:1px solid #aaaaaa;
margin:5px auto;
background:#3b5998;
}
#logo{
float:left;
margin:0 0 0 10px;
color:#fff;
font-size:4em;
font-weight:700;
line-height:200px;
}
#skin{
float:right;
margin:20px;
padding:4px;
list-style:none;
border:1px solid #cccccc;
background:#fff;
}
#skin li{
float:left;
margin-left:3px;
margin-right:5px;
width:15px;
height:15px;
text-indent:-9999px;
overflow:hidden;
display:block;
cursor:pointer;
background:#0287CA;
}
#skin #skin_0{
background-color:blue;
}
#skin #skin_1{
background-color:#b431ff;
}
#skin #skin_2{
background-color:red;
}
#skin #skin_3{
background-color:#06d3ff;
}
#skin #skin_4{
background-color:orange;
}
#skin #skin_5{
background-color:#06ffd3;
}
第三:jquery文件,使用了cookie记住选择的颜色,在重新刷新的时候依然为上一次选择的颜色
$(function(){
$('#skin li').click(function(){
$('#header').css('background-color',$(this).css('background
-color'));//如果要改变其他的模块,直接把id=header换成其他模
块的id则可。接下来的if判断也别忘记添加语句。
$.cookie('background',$(this).css('background-color'));
});
if($.cookie('background')){
$('#header').css('background-color',$.cookie('background'));
}
});
这样就大概能做好一个简单的效果了!
写得不好的地方,请多指正!





















 70
70











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








