position主要的几个属性:
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
刚开始看并没有看懂,这里解释一下,其中static和inherit就不用多做解释了,主要演示一下前三个:
1.relative:
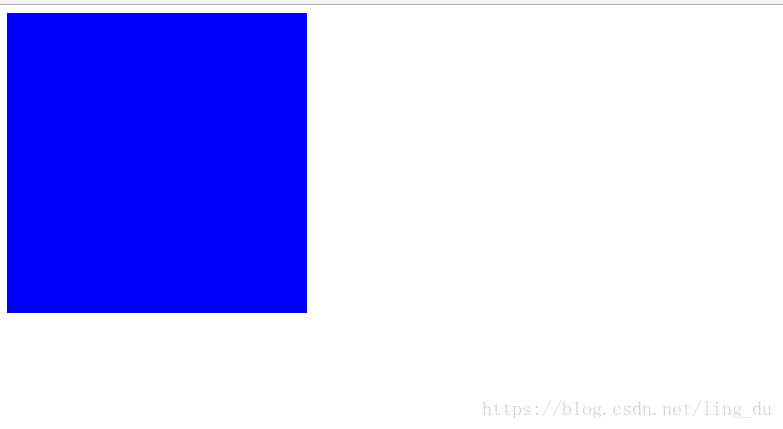
这个表示相对于正常位置进行偏移。什么是正常位置?看下边代码和效果:
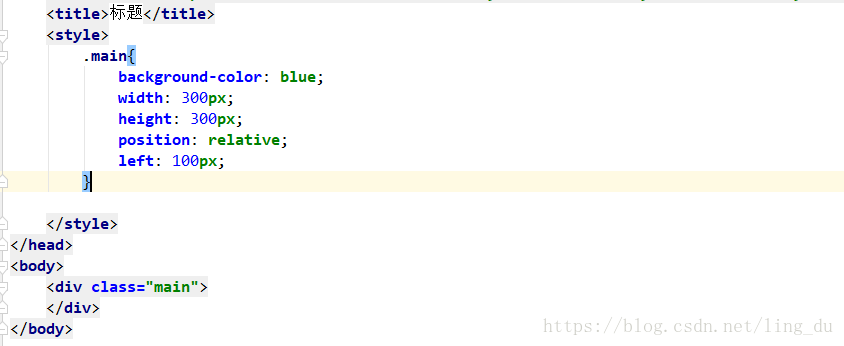
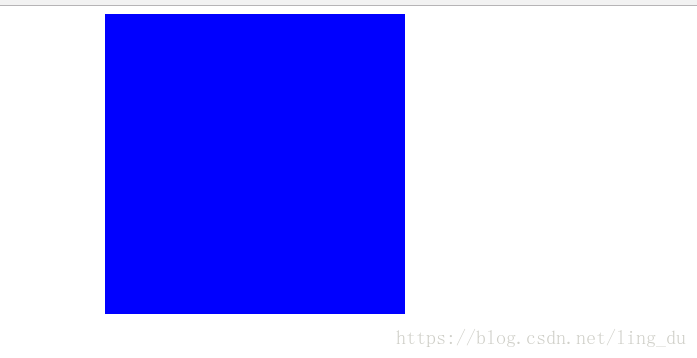
在浏览器的左上角。这个位置就是现在的正常位置。加上relative属性效果:
发现相对于原来位置左移了100px。就是这样的效果。
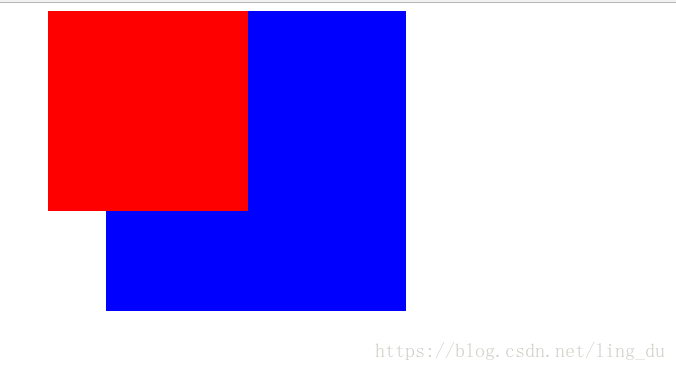
2. absolute和fixed一起看:
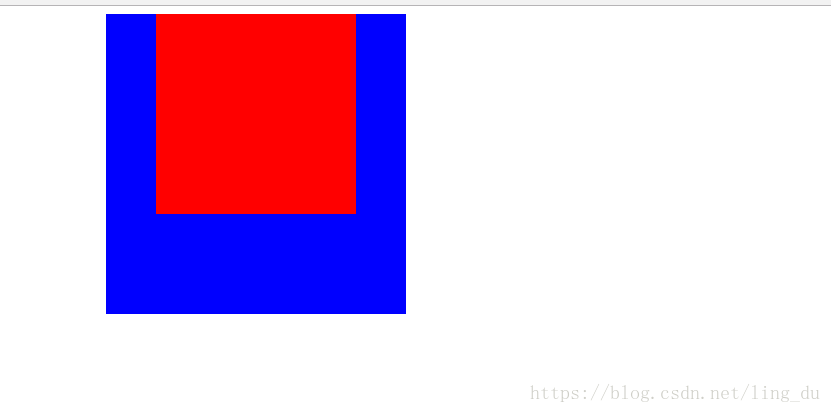
加点代码,效果如下:
absolute的解释是相对第一个父元素定位,左移了50px;fixed是相对于浏览器窗口进行定位。有悬浮效果。。
这是初步理解,更高深的作用和理解,还要多加学习使用啦!希望对大家理解有帮助。





























 6442
6442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








